- こんにちは、シアトル在住の旅行ビデオグラファー、マティア・ワートンです。3年間も、動画に醜い透かし(ウォーターマーク)を入れてくる編集ソフトに悩まされてきました...
- published Amy Shao 6/10/25 待ちに待った新しくてユニークなアップデートがついに登場!これは単なるバージョンアップではありません...
- このホリデーシーズンは、VSDC Video Editorの最新アップデートと共に新しい始まりを迎えましょう!皆様のフィードバックを受けて、最も愛されているツー...
- 変化は改善に関するものであり、このプロセスはあなたのご意見なしでは実現できませんでした。あなたのフィードバックを慎重に確認した結果、いくつかの重要な問題に対処し...
VSDC動画編集を使用してピクチャインピクチャのビデオを作成する方法
ピクチャーインピクチャーのビデオエフェクト(または多くの人がこれを「PiP」と呼ぶ)は、最も人気のあるエフェクトの1つです。そして、あなたがいつもテレビでそれを見ます!ニュース、テレビ番組、スポーツ番組 - ピクチャインピクチャのビデオは様々な目的で広く使用されています。そのため、作成方法を見つけようとしているのであれば、正しい場所にきました。 10分以内にそれをやることができるでしょう。

真実は、この効果を再現するのはとても簡単です、任意のノンリニア動画編集を使用することができます。それは完全に無料で、初心者の間で使いやすいpipの動画編集ソフトウェアとしてすでによく知られているので、我々はそれをVSDCでする方法をあなたに示すつもりです。 それでは始めましょう。
まず、Windowsを使用している場合は、VSDCをコンピュータにダウンロードします。Macを使っているのであれば、残念ながらこのチュートリアルはあなたには向いていません。iMovieをそのOSのためのピクチャーインピクチャーの動画編集ソフトウェアとして使用することをお勧めします。
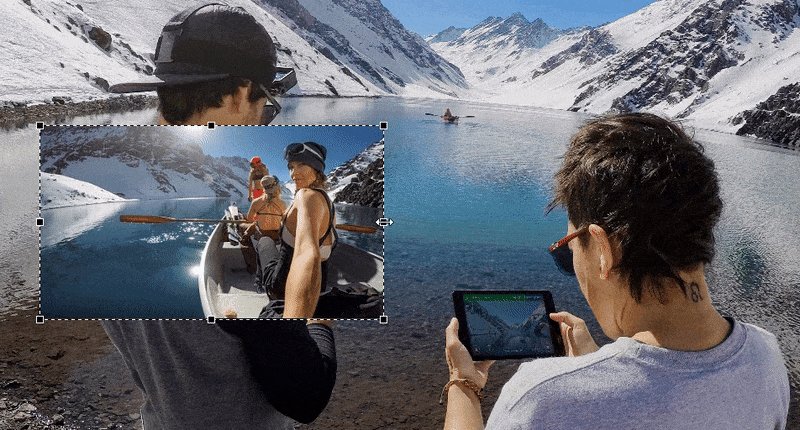
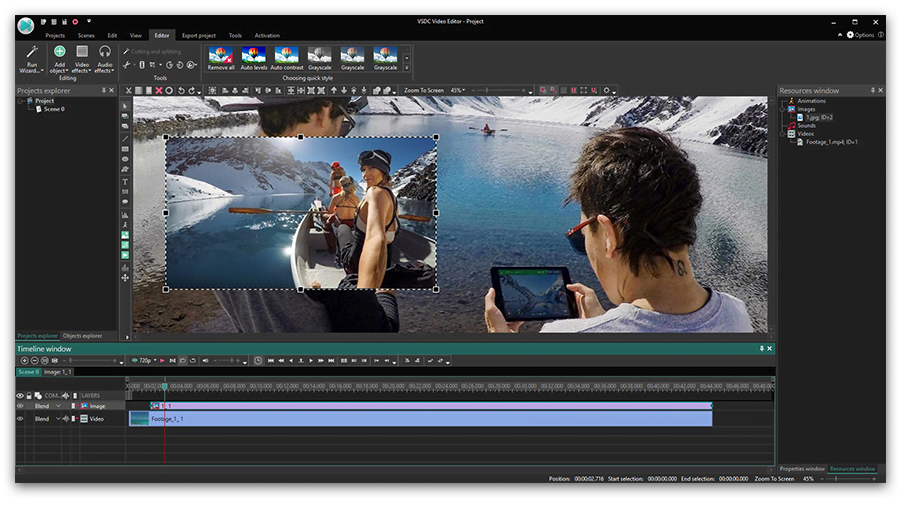
それでは、実際の編集プロセスに進みましょう。プログラムを起動したら、空のプロジェクトを開始し、シーンに含める2つのオブジェクトをインポートします。トップメニューから丸い緑色の「オブジェクトの追加」というボタンを使用します。これらは、動画、画像、またはミックスです。小さな映画のために何を考えているかによります。
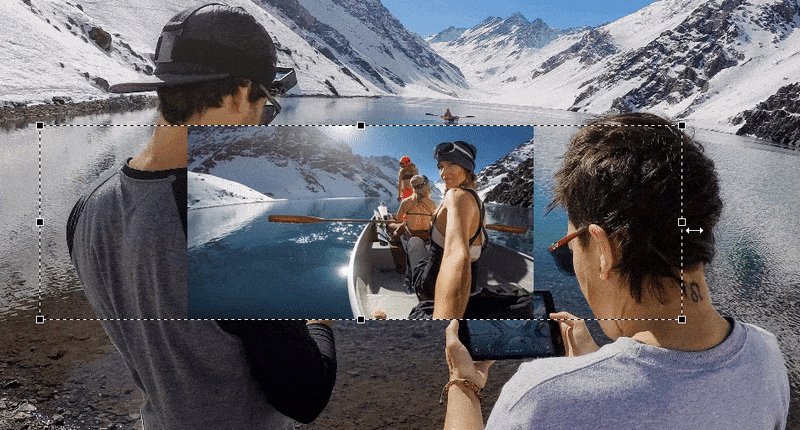
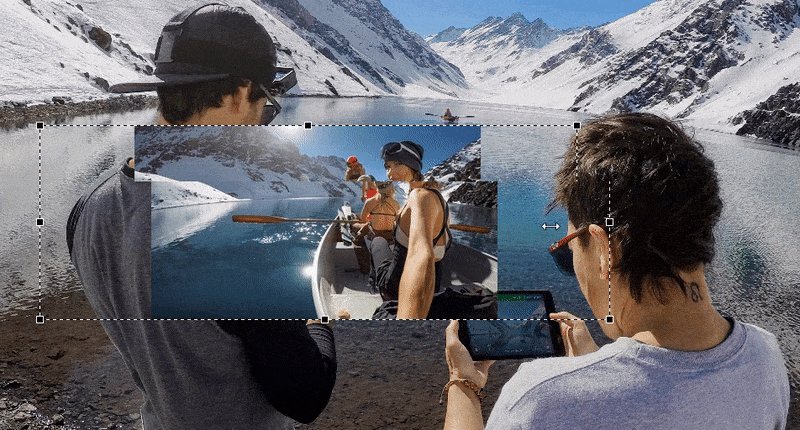
オブジェクトをシーンに追加したら、それらをドラッグしてサイズを変更し、必要に応じて配置できます。デフォルトでは、最初に追加したオブジェクトが背景として機能し、2番目のオブジェクトは前面に表示されます。誤って間違った順序で追加した場合でも、心配しないでください。マウスの右ボタンで任意のオブジェクトをクリックするだけで順序を変更できます。

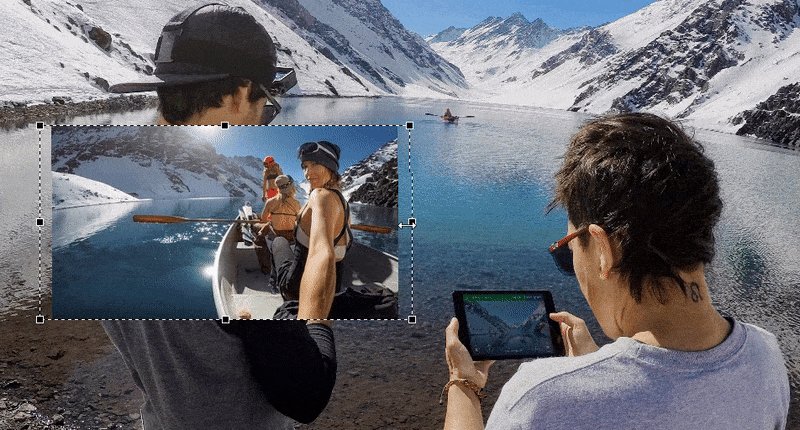
プレビューボタンをクリックして、すべてが希望通りになっているか確認します。両方の動画が同時に再生されることがわかります。 そして基本的に、これですね。それで、有名な写真をピクチャービデオエフェクトに適用する方法がわかりました。詳細を知りたい場合は、下記でいくつかの設定を紹介させていただきます。
ピクチャーインピクチャーの動画内のオブジェクトの表示時間を設定する方法
お気づきかもしれませんが、シーンに配置できるオブジェクトの数に制限はありません。それはすべてあなたが決めます。ただし、正面の写真の表示方法を微調整したい場合もあります。特に、それらが一時的にシーン内に留まったり、互いを変えたりすることが想定される場合はそうです。 やり方は次のとおりです。
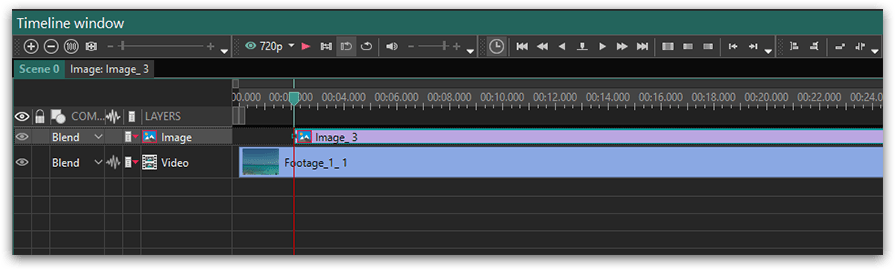
ビデオのオブジェクトは作業領域の下のタイムラインに配置されます。操作したいものを左クリックして、表示されるはずの瞬間までドラッグします。例えば、次のイラストでは、ビデオ2の再生が開始されてから2秒後にビデオ1が表示されます。

前面オブジェクトの正確な長さを設定することもできます。クリックすると、右側に「プロパティ」ウィンドウが表示されます。「オブジェクトの描画時間」は、シーンにどのくらいの時間表示されるかを決めるところです。
ピクチャーインピクチャの動画編集:前面のオブジェクトを滑らかに表示する方法
最後に、ピクチャーインピクチャの動画に、よりプロフェッショナルな外観を追加する方法を見てみましょう。ビデオ効果やトランジションのセットを確認することをお勧めします。前面の動画/画像を表示したり消したりするように最も一般的で自然に見える方法はおそらくフェードでしょうが、他の効果やトランジションも気軽に試してください。
オブジェクトに特定の効果を適用するには、たとえば「フェードイン」したい場合は、オブジェクトをクリックして「ビデオ効果」というタブに移動します。「透明」の「フェードイン」に進みます。 効果は自動的に適用されます。
アイデアが分かりましたので、ピクチャインピクチャというエフェクト及びVSDC動画編集を使用して素晴らしいビデオを作成できると思います。質問があったら、Facebookにメッセージを送ってください。
あなたがテキスト説明からそれを完全に把握できなかったならば、これは詳細なビデオハウツーです。 お楽しみください!
You can get more information about the program on Free Video Editor' description page.