How to work with curve lines in VSDC
VSDC 8.1 has brought curve lines to the graphic object toolbar, and it opens a lot of new possibilities for video creators.
You can use curve lines in your videos to outline objects, underline text, and even create beautiful animations. In this tutorial, we’ll walk you through the following:
- How to create a curve line in a video
- How to fill a curve line with a gradient
- How to use a curve line as a movement trajectory
- How to wrap text around a curve line
- How to make a curve line move in a video
After mastering all of these techniques, you'll be able to create incredible results by combining them with other effects or layering these lines on top of each other. For instance, check out our video below on how to create the Stream of Light Effect, or download the project file and start experimenting yourself. The possibilities are endless!
Without further ado, let’s get started.
How to add a curve line to the scene
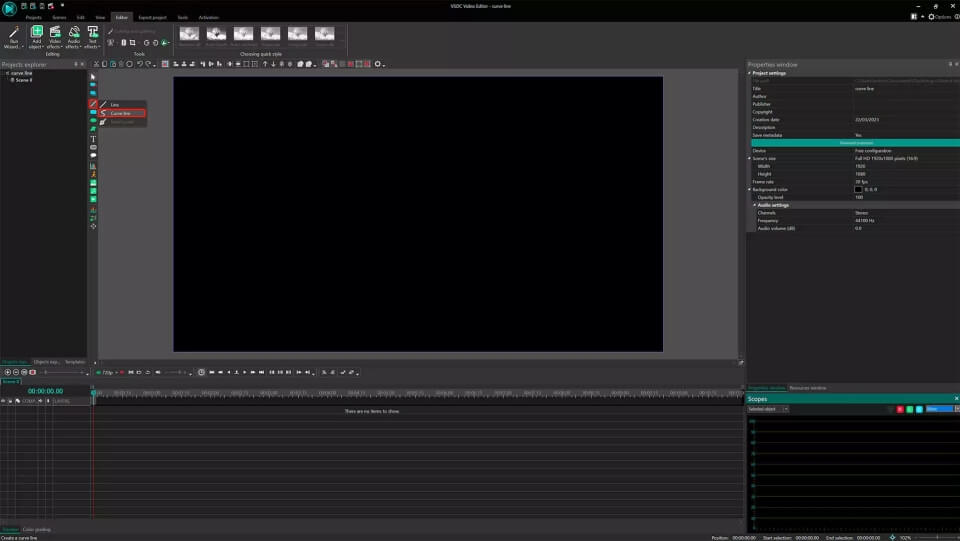
To get started, create a new project and select Curve line from the toolbar (at the top or on the left). Then click OK in the pop-up window to confirm the default settings.

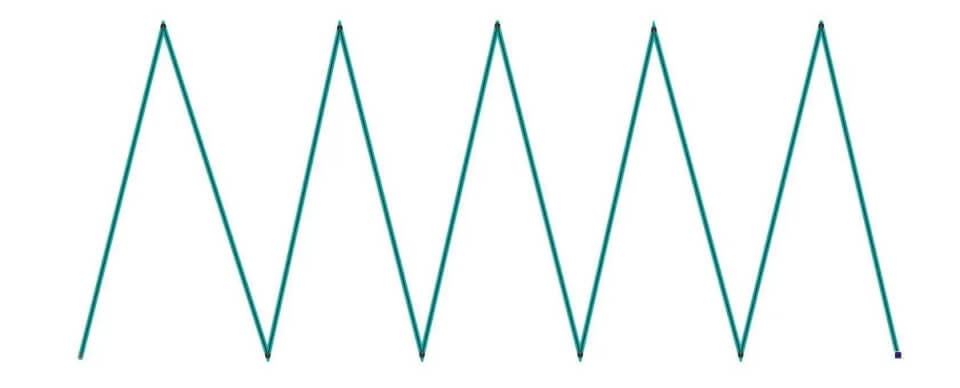
Like free shapes, curve lines consist of control points and splines. To start drawing the line, place two or more control points on the scene with mouse clicks.

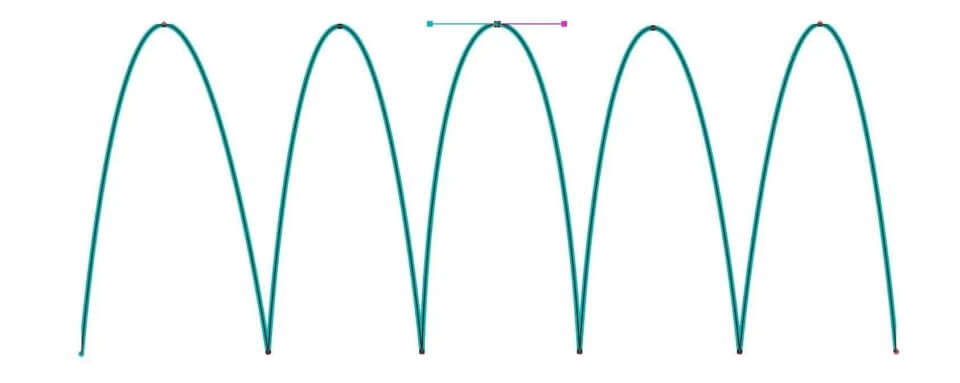
To turn straight lines into smooth splines, select any control point, press and hold the Ctrl key and start dragging the point to the side. Two vectors will appear from the control point: red and green. Use them to continue fine-tuning the shape of the curve line until you achieve the desired look.

In the following sections, we’ll talk about curve line settings, and show you how to turn a curve line into a beautiful graphic object or animation.
To access the settings menu, double-click on the curve line layer and head over to the Properties window. There are two groups of settings available: Common settings and Curve line settings.

Common settings allow you to rename the object on the timeline, set up the exact time when the curve line will appear on the screen, and define how long it will remain in the video. You can also use this group of settings to adjust the position coordinates of the curve line on the screen.
Curve line settings allow you to set the thickness and the color of the line, choose fill type, create animation, and customize the object.
Let’s review the parameters from this group one by one.
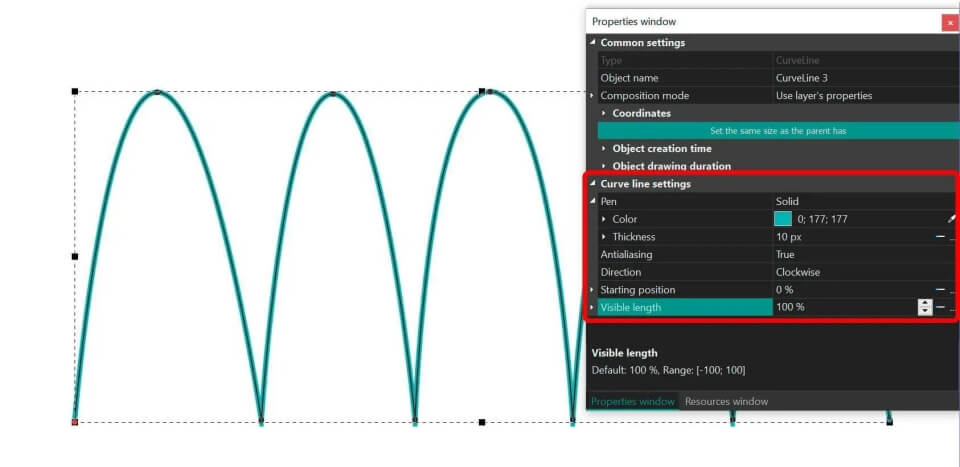
Curve line settings
The first group of parameters allows you to adjust the basic characteristics of the curve line: its color, thickness, and fill type.
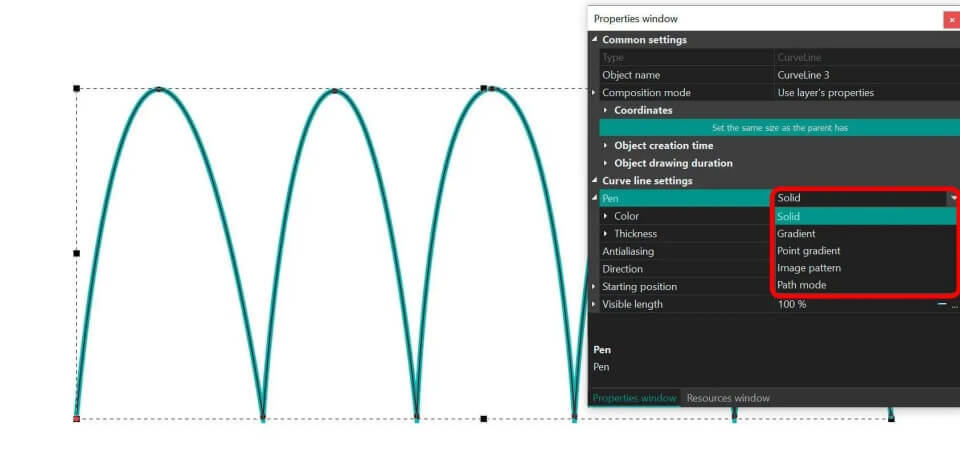
Pen
There are 5 fill types available under the Pen menu:
- Solid
- Gradient
- Point gradient
- Image pattern
- Path mode

Depending on the selected mode, you’ll be able to set up additional parameters. Let’s walk you through the settings of each mode.
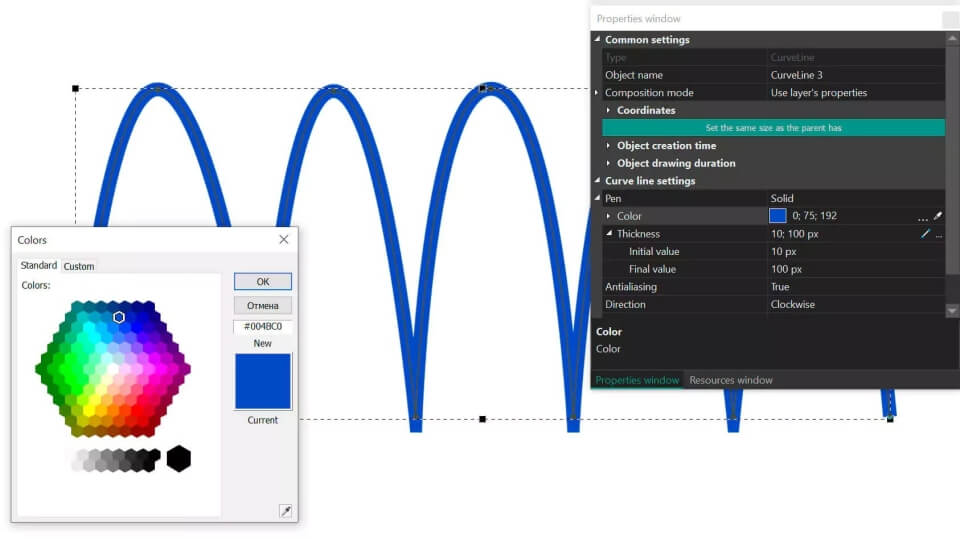
Solid
Solid means solid color fill of the curve line. In this mode, you can select the fill color and the thickness of the line. Note that you can set the difference between the Initial and Final values, which means that the line will be getting thicker or thinner during the playback.

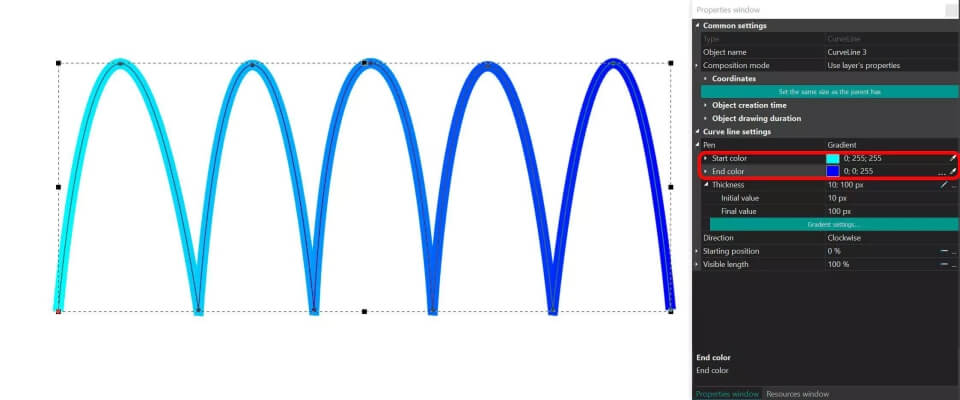
Gradient
Gradient mode creates a simple gradient fill between the first and the last points. For this mode, you can either select two colors or use one of the patterns from the Gradient settings menu.


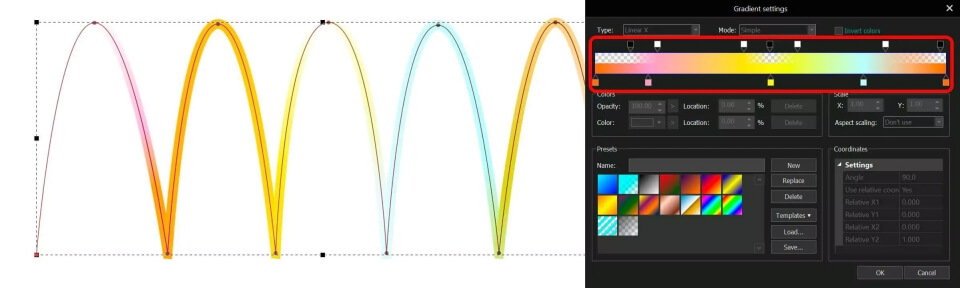
Point gradient
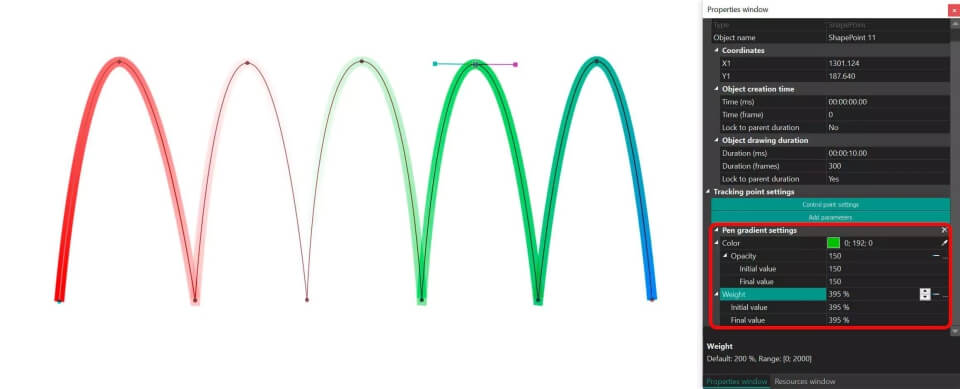
The next mode is called Point gradient, and it creates a multicolor gradient fill by assigning individual colors to each control point.
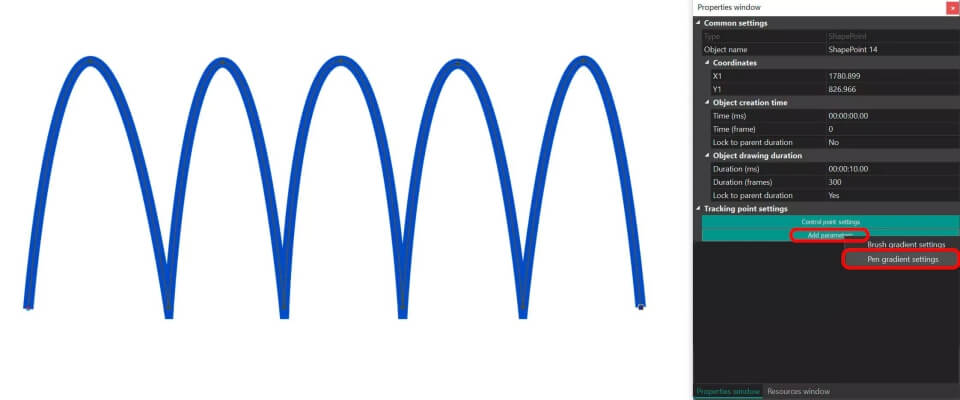
In this mode, you need to select the desired control point, then click Add parameters, and proceed to Pen gradient settings.

From there, you can pick a color for the control point, adjust its weight (the spread of the color assigned to the point) and the opacity of the adjacent area.

Image pattern
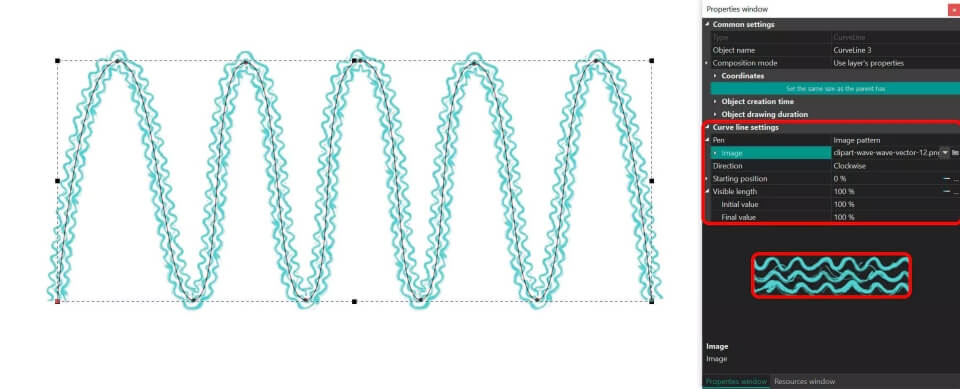
The Image pattern mode allows you to import an image to the program and use it as a pattern to fill the curve line. We recommend using small PNG images with transparent backgrounds, however, it’s not a requirement. This is what the result looks like:

In this mode, you can also adjust the starting position and the visible length of the pattern. If you start changing these parameters, the image pattern will be disappearing from the start of the curve line or its end accordingly.
Path mode
Finally, the Path mode is designed to turn curve lines into movement paths. If you select this mode, the curve line will be invisible on the scene and serve as a trajectory for a moving object.
Here is how to use this mode.
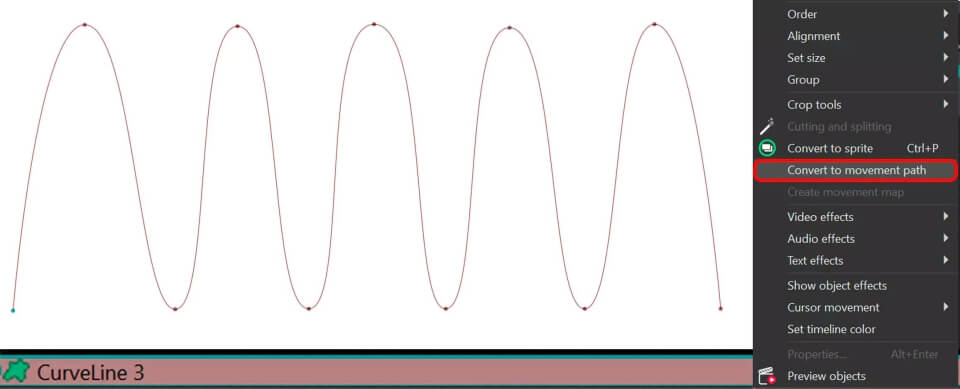
Go back to the main timeline tab and make a right mouse-click on the curve line, then select Convert to movement path. In the conversion pop-up window click OK to confirm the default settings.

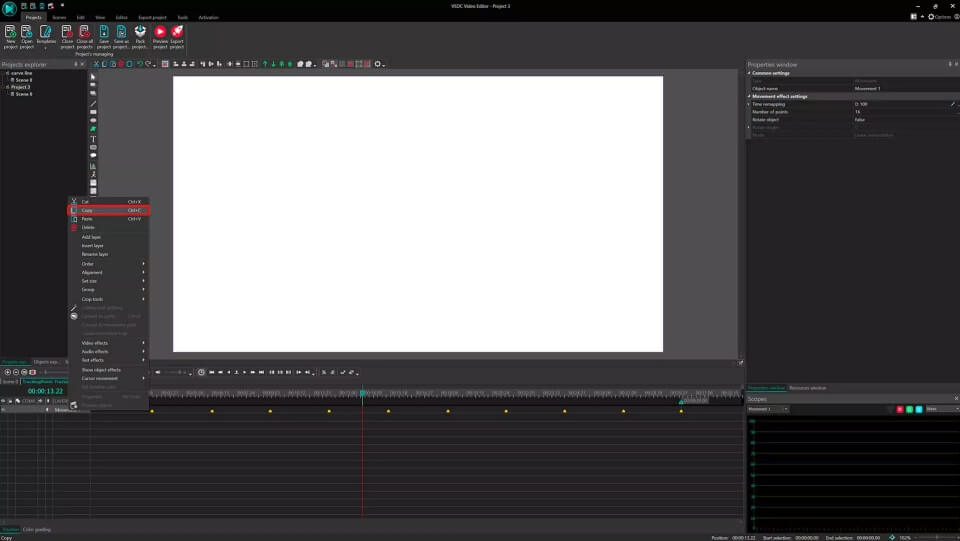
Once you convert the curve line into a movement path, select the Movement layer on the timeline and copy it:

Then go back to the main timeline tab and import or create the object you want to animate. For our example, we’ll be using a small image. Make a double-click on that object and paste the movement layer to the timeline. This is what the result will look like (remember that the curve line will be invisible in this mode):
Note that if you go back to the curve line settings, you can adjust the parameters named Starting position and Visible length. They define the point from the start of the line where the object starts moving and the point before the end of the line where the object stops. For example, if you set Starting point at 25%, the object will start moving 25% down the line; if you set Visible length at 25%, the object will stop moving 25% before the end of the line.
How to wrap text around a curve line
The Path mode also allows for wrapping text around the curve line while maintaining the line invisible. Here is how it works.
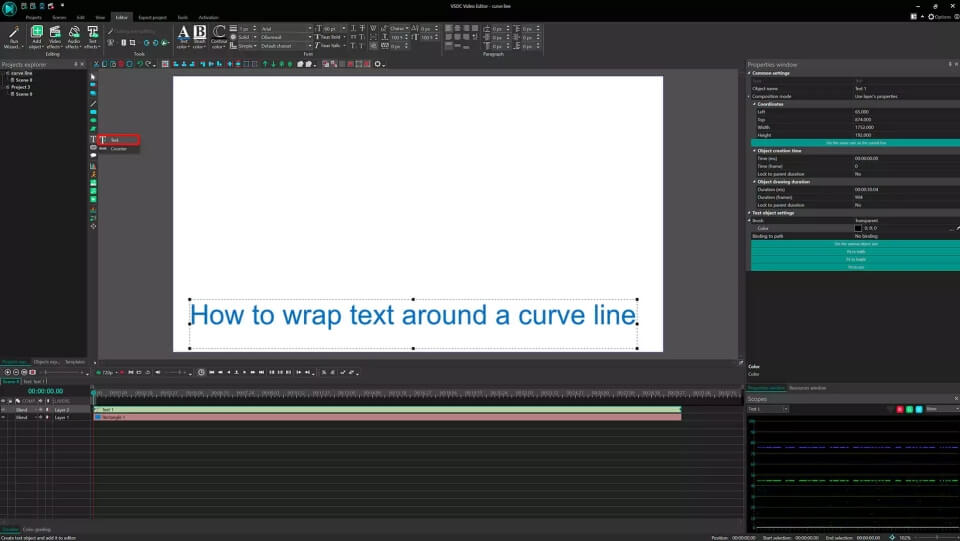
Make sure you’ve selected Path mode in the dropdown menu first, then go back to the main timeline tab and add a text object.

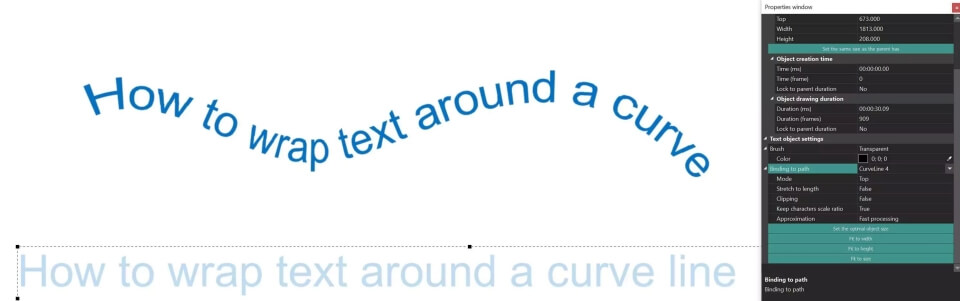
Make a double-click on the text object and go to the Properties window; open Binding to path options and select the curve line you created earlier. Your text will adjust accordingly:

Note that the original text object is only visible in the editing mode. As soon as you activate the playback, it will disappear.
There are a couple more parameters you can use to adjust the appearance of the wrapped text:
Mode allows you to place the text above, in the center, or below the curve line.
Stretch to length allows you to stretch the text to the length of the line or keep the original length.
Clipping allows you to create a clipping mask using the original text object frame.
Approximation allows you to smooth text curves.
How to animate curve lines
In the last section of this tutorial, we’ll show you how to animate curve lines. To do that, you’ll be using three parameters:
- Direction (clockwise or counterclockwise)
- Starting position
- Visible length
Let’s start with the basic concepts.
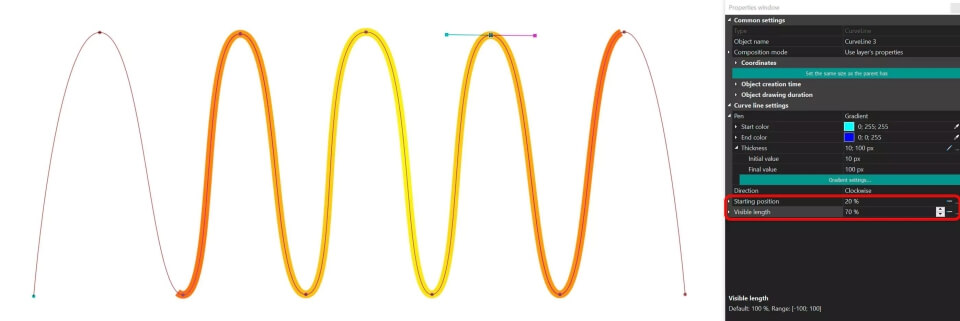
Starting position defines the point on the line where the fill starts being visible. Visible length defines the percentage of the line that is visible. For example, if you set 20% for the former and 70% for the latter, the gradient fill will not cover the first 20% and the last 30% of the line:

If you leave these settings as is, the curve line will remain still. However, if you expand the menus and set the Initial and Final values, you can create animation. For example, if you set the Initial value for Starting position at 0% and the Final value for Starting position at 50%, the fill will be slowly disappearing during the playback:
You’ll get a similar result if you set the following parameters for Visible length:
- Initial value: 100%
- Final value: 0%
The only difference is that the fill will be disappearing from the end of the curve line:
Finally, you can play around with the settings and select the desired values for both parameters. For example, you can create an effect of a moving line by setting the Visible length at 10% and the Starting point at 0;100%:
Note that if your curve line is closed, the movement will continue for as long as the curve line object is visible on the screen.
Curve lines are already available in the free version of VSDC
Now you know everything to get started with curve lines. Go ahead and try adding them to your videos! Curves are available in the free version of VSDC unless you choose to use a non-linear parameter change mode for the initial-final value change.
Got any questions? Email us at This email address is being protected from spambots. You need JavaScript enabled to view it. or Facebook DM and Twitter.