VSDCで時間の再マッピングの使用方法
VSDCで利用可能なオブジェクト移動機能に精通している場合は、時間の再マッピングについて学ぶことにワクワクします。時間の再マッピングを使用すると、移動パスの選択した部分でオブジェクトの移動を遅くしたり、速くしたり、逆にしたりできます。その結果、次のような非常に印象的な効果を作成できるようになります:
この新機能は、VSDCプロの6.9版以降で利用できます。 以下に、その仕組みを示します。
VSDCで時間の再マッピングを使用する方法
現在、時間の再マッピングは移動しているオブジェクトにのみ適用できます。これには、画像、シェイプ、タイトル、アイコン、またはシーンに追加されたその他の第三者のオブジェクトが含まれます。 開始方法は次のとおりです。
動いているオブジェクトを作成します
オブジェクトを動画内で移動させるには、オブジェクトをシーンに追加してダブルクリックし、左側のメニューから移動アイコンを押す必要があります。次に、移動先にカーソルを置き、ベクトルを調整します。
オブジェクトの移動機能は初心者向けで簡単ですが、慣れていない場合は、詳細なガイドを用意しています。
時間の再マッピンググラフを開きます
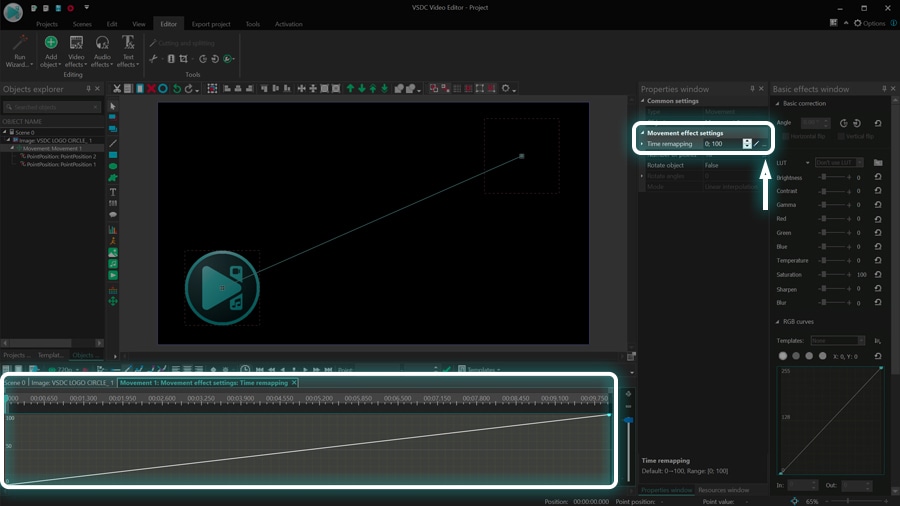
移動パスを作成したら、タイムライン上の移動レイヤーを右クリックして、「プロパティ」を選択します。「プロパティ」ウィンドウで、「時間の再マッピング」を見つけ、3つの点のアイコンを押してグラフにアクセスします。

このグラフは、時間の経過に伴うオブジェクトの動きを示し、2つの軸がオブジェクトの2つの異なる側面を定義しています。X軸は、移動効果の持続時間を反映します。タイムラインの左側が開始で、右側が終了です。Y軸はオブジェクトの移動パスを反映します。タイムラインの下部がパスの始点で、上部が終点です。
グラフを変更することで、オブジェクトの移動の進行状況を変更できます。たとえば、オブジェクトをパスの特定の部分で遅くしたり速くしたり、反対方向に送信したりすることができます。必要なのは、適切な場所に配置された2つのキーフレームだけです。 それらを作成する方法を見てみましょう。
キーフレームとY軸の理解
キーフレームは、グラフ、つまり移動パスをセクションに分割して、各セクションを個別に操作できるようにするコントロールポイントです。グラフをダブルクリックするか、メニューのテンプレートを使用して、キーフレームを手動で作成できます。このチュートリアルでは、前者のオプションを使用します。
最初のキーフレーム(Y:0)は、パス上のオブジェクトの初期位置を示していることに注意してください。 最後のキーフレーム(Y:100)はパスの終わりです。
グラフが0から100まで連続的に上昇している限り、オブジェクトは、作成した移動ベクトルに従って、ポイントAからポイントBに移動します。これを元の変更されていないタイムフローと呼びます。
それでは、グラフを変更するとどうなるか見てみましょう。
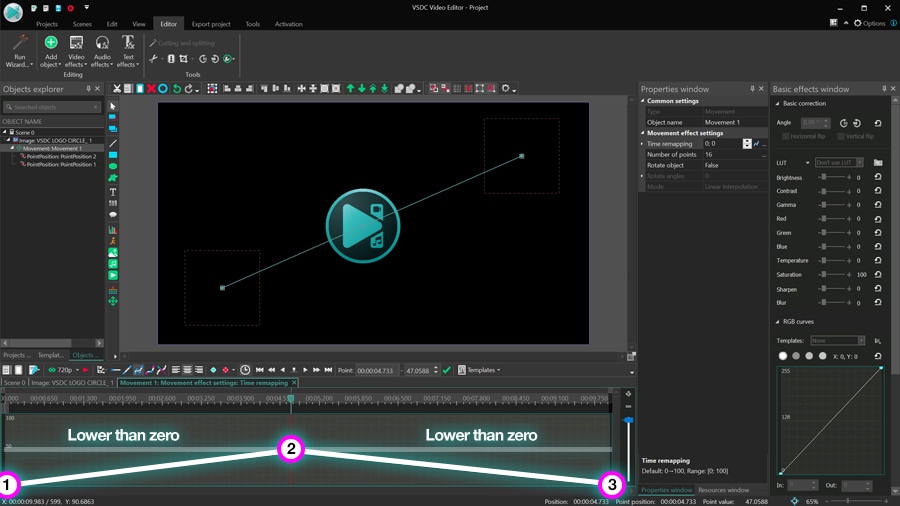
Y軸はオブジェクトのタイムフローを示すことはすでに説明しました。以下は、それを元に戻す方法の簡単な図です。オブジェクトを移動ベクトルの途中まで移動させてから、同じ速度で最初のポイントに戻るとします。グラフの中央にキーフレームを作成し、最後のキーフレームを100から0にドラッグするだけです。
分解してみましょう。オブジェクトは、移動パスに沿って、作成したキーフレームであるブレークポイントまで移動していました。次に、移動を継続する代わりに、戻り始めました。上昇を続ける代わりに、グラフの2番目の部分がY:0に戻って下降するためです。これは、オブジェクトの移動パスの最初のポイントを示しています。つまり、Y軸によれば、移動経路の始点と終点が同じになります。
これは別の見方です。後続の2つのキーフレーム間の角度が0度より大きい場合、このセクションのオブジェクトのタイムフローは元の方向に進みます。

たとえば、テンプレートメニューから「ジグザク」テンプレートを適用すると、シーンの両側でオブジェクトがバウンドします。
オブジェクトが動画に存在する限り、移動効果は継続することに注意してください。
X軸の理解
オブジェクトの時間方向がわかったので、最初から練り直し、任意の時点での移動速度を微調整する方法を見てみましょう。
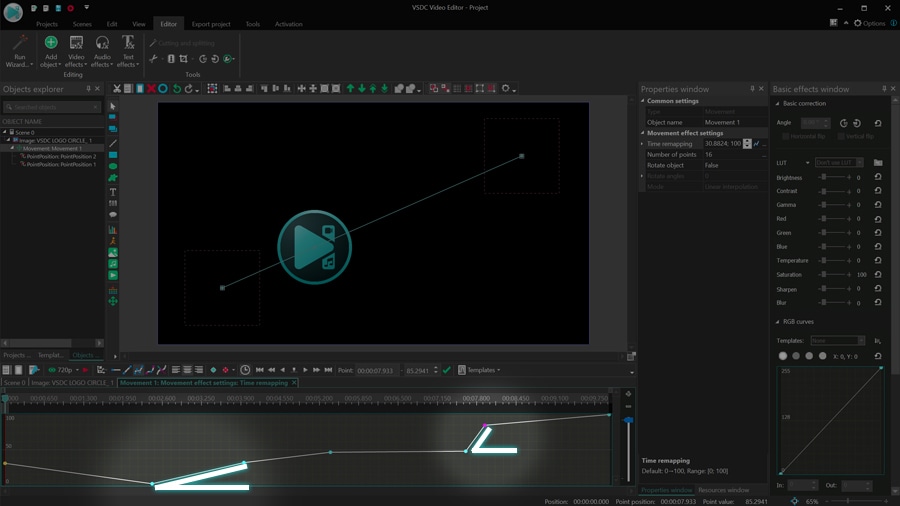
オブジェクトを途中まで到達させ、1秒間減速して、少し高速で続行するとします。これを実現するには、グラフの半分を1秒過ぎたところにキーフレームを配置し、それを下にドラッグして、グラフのそのセグメントをより平坦にします。結果は次のようになります:
仕組みは次のとおりです。 キーフレームを追加すると、グラフ上に新しいセクションが作成され、キーフレームを下にドラッグすると、そのセクションの移動速度が低下します。
パスの途中でオブジェクトの速度を一時的に上げてから、残りの部分で通常の速度に戻したいとします。それは簡単です! 新しいキーフレームを目的の角度までドラッグし、その位置を中央のキーフレームと反射して、グラフ上に同じ角度を作成します。
これら2つの例からのポイントは? 後続の2つのキーフレーム間の角度は、オブジェクトの移動速度を定義します。角度が大きければ大きいほど、移動速度は速くなります。 角度が小さければ小さいほど、速度は遅くなります。

おめでとうございます! これで、単一の動きのベクトルアニメーションで時間の再マッピングがどのように機能するかを十分に理解できたはずです。ただし、移動パスに2つ以上のベクトルが含まれているオブジェクトが多いです。 これらの場合に時間の再マッピンググラフがどのように表示されるか、どのようにアプローチする必要があるかを見てみましょう。
マルチベクトル移動パスの時間再のマッピング
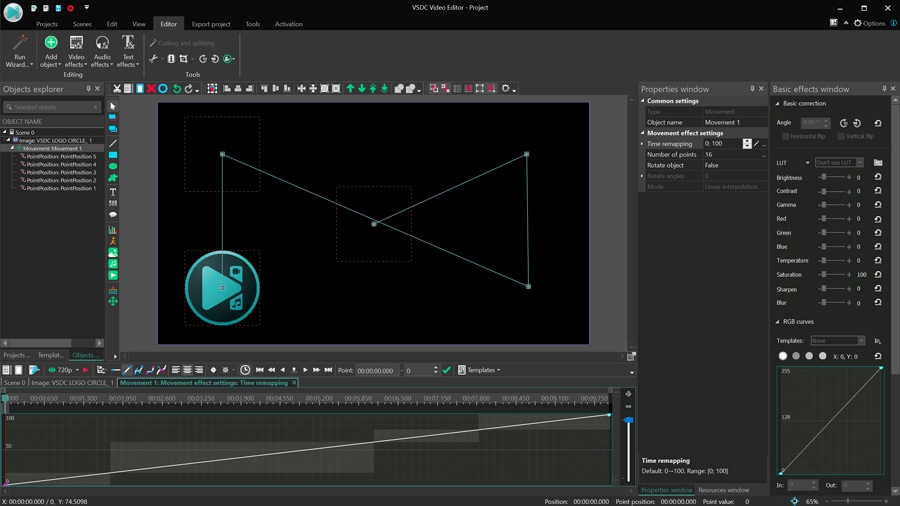
複数のベクトルで構成される移動パスを作成した場合、時間の再マッピンググラフでは、各ベクトルは明るい灰色の長方形で表されます。これらの長方形の目的は、時間内の各ベクトルの位置を視覚化し、それに応じてキーフレームを作成するのに役立つことです。

マルチベクトル移動パスへの一般的なアプローチは、上記で説明したものと同じです。ただし、覚えておくべきトリッキーな部分もう1つあります。シーン内のベクトル位置を変更すると、それに応じて灰色の長方形がシフトします。トリッキーな部分は、これらの移動ベクトルに基づいてグラフ上にキーフレームをすでに作成している場合は、それらも手動でシフトする必要があることです。
基本的に、キーフレームは移動ベクトルにアタッチされていないことを覚えておく必要があります。したがって、オブジェクトを特定の速度で特定のベクトル内を移動させ、そのベクトルを移動したい場合は、必ずキーフレームを再確認してください。
再マッピングにより、オブジェクトアニメーションを完全に制御できます
時間の再マッピングは強力なツールであり、VSDCの新しいバージョンで導入できることをうれしく思います。この機能を適用するためのすべてのステップを実行しましたが、発見することはまだまだたくさんあります。たとえば、オブジェクトの回転、トランジション、さらにはモーショントラッキングを組み込むことができます。
今すぐVSDC 6.9版をダウンロードして、自分で試してみてください。
無料動画編集の説明ページでプログラムに関する詳細な情報を得ることができます。