Verwendung von Time Remapping in VSDC
Wenn Sie bereits mit der Funktion "Bewegung" in VSDC vertraut sind, werden Sie sich wahrscheinlich über unser neues Tool "Time Remapping" freuen. Mit "Time Remapping" können Sie die Bewegung eines Objekts in einem ausgewählten Teil des Bewegungspfads verlangsamen, beschleunigen oder umkehren. Dadurch können Sie wirklich beeindruckende Effekte erzielen, zum Beispiel:
Die neue Funktion ist in VSDC Pro ab Version 6.9 verfügbar. Im Folgenden zeigen wir Ihnen, wie es funktioniert.
Verwendungsweise
Derzeit kann Time Remapping nur auf animierte Objekte angewendet werden. Dazu gehören Bilder, Formen, Titel, Symbole oder andere Objekte von Drittanbietern, die der Szene hinzugefügt wurden. So fangen Sie an.
Objekt animieren
Um ein Objekt in einem Video zu bewegen, fügen Sie es der Szene hinzu, doppelklicken Sie darauf und wählen Sie das Bewegungssymbol im Menü auf der linken Seite. Setzen Sie dann den Cursor auf den Endpunkt der Bewegung und passen Sie den Vektor an.
Die Objektbewegungsfunktion ist anfängerfreundlich und einfach, aber wenn Sie damit nicht vertraut sind, haben wir einedetaillierte Anleitung für Sie.
Time Remapping-Diagramm
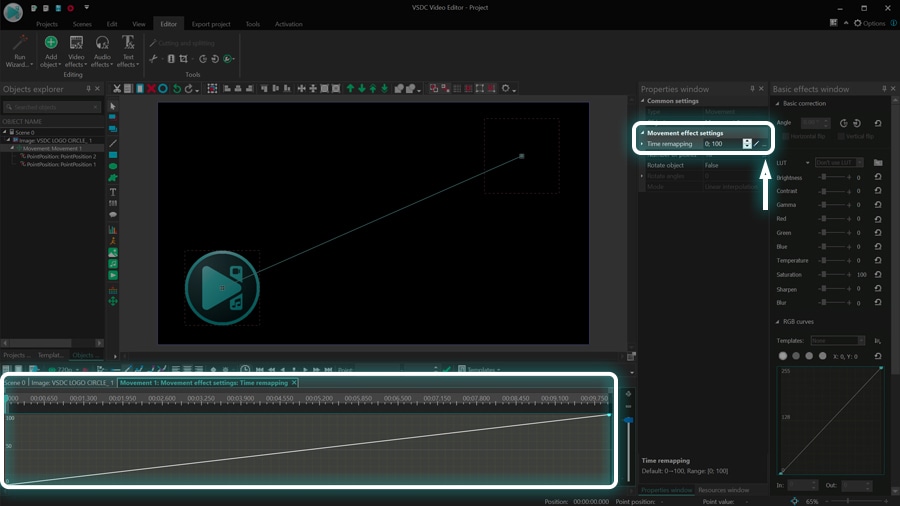
Sobald Sie den Bewegungspfad erstellt haben, klicken Sie mit der rechten Maustaste auf die Bewegungsebene in der Timeline und wählen Sie Eigenschaften. Suchen Sie im Fenster "Eigenschaften" die Option "Time Remapping" und klicken Sie auf das 3-Punkte-Symbol, um das Diagramm zu öffnen.

Dieses Diagramm veranschaulicht die Objektbewegung im Zeitverlauf, und die beiden Achsen definieren zwei verschiedene Aspekte dieser Bewegung. Die X-Achse zeigt den Zeitverlauf im Video und die Y-Achse zeigt den Zeitverlauf für das Objekt. (Keine Sorge, wir werden das in Kürze für Sie klären).
Durch Ändern des Diagramms können Sie die Bewegung des Objekts ändern. Sie können das Objekt beispielsweise langsamer oder schneller durch bestimmte Teile des Pfads bewegen oder es sogar in die entgegengesetzte Richtung senden. Alles, was Sie dazu brauchen, sind ein paar Keyframes an den richtigen Stellen! Schauen wir uns an, wie man sie erstellt.
Erklärung der Keyframes und der Y-Achse
Keyframes sind Kontrollpunkte, mit denen Sie das Diagramm - und damit den Bewegungspfad - in Abschnitte unterteilen können, so dass Sie mit jedem Abschnitt unabhängig arbeiten können. Wenn Sie Keyframes manuell erstellen möchten, können Sie auf das Diagramm doppelklicken oder die Vorlagen aus dem Menü verwenden. In diesem Tutorial haben wir die erste Option gewählt.
Beachten Sie, dass der erste Keyframe (Y:0) die Anfangsposition des Objekts auf dem Pfad angibt. Der letzte Keyframe (Y:100) ist das Ende des Pfades.
Solange der Graph kontinuierlich von 0 bis 100 ansteigt, bewegt sich das Objekt von Punkt A zu Punkt B gemäß dem von Ihnen erstellten Bewegungsvektor. Dies ist der ursprüngliche, unveränderte Zeitfluss.
Sehen wir uns nun an, was passiert, wenn wir den Graphen ändern.
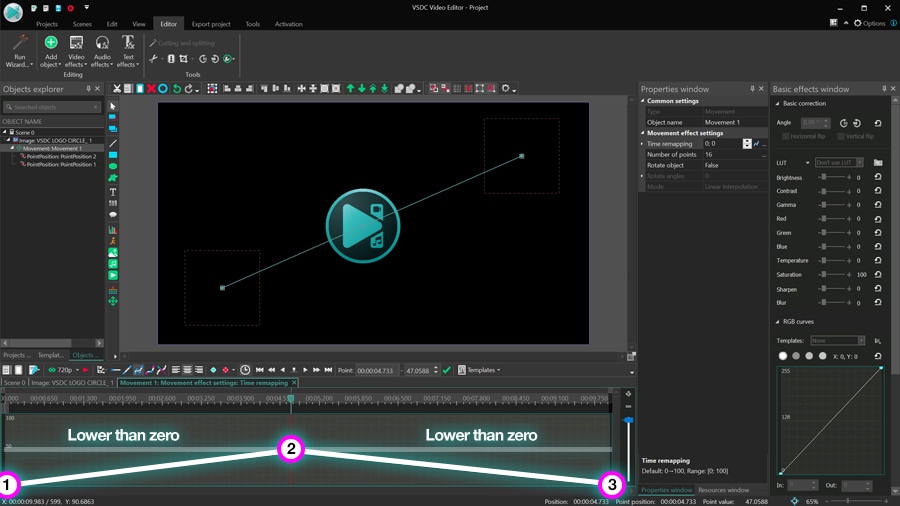
Wir haben bereits erwähnt, dass die Y-Achse den Zeitverlauf für das Objekt anzeigt. Unten ist eine einfache Illustration, wie Sie es umkehren können. Angenommen, das Objekt soll die Hälfte des Bewegungsvektors durchlaufen und dann mit derselben Geschwindigkeit zum Ausgangspunkt zurückkehren. Sie müssen lediglich einen Keyframe in der Mitte des Diagramms erstellen und den letzten Keyframe von 100 auf 0 ziehen.
Machen wir es stückweise. Das Objekt bewegt sich entlang des Bewegungspfads bis zum Haltepunkt, dem von uns erstellten Keyframe. Anstatt sich weiter zu bewegen, begann es sich rückwärts zu bewegen, denn anstatt weiter aufzusteigen, fällt der zweite Teil des Graphen wieder auf Y:0 zurück, was den Ausgangspunkt der Bewegungsbahn des Objekts markiert. Mit anderen Worten, nach der Y-Achse wurden der Anfang und das Ende der Bewegungsbahn gleich.
Dies kann auch anders betrachtet werden. Wenn der Winkel zwischen zwei aufeinanderfolgenden Keyframes größer als Null Grad ist, verläuft der Objektzeitfluss in diesem Bereich in der normalen Richtung. Ist der Winkel zwischen zwei aufeinanderfolgenden Bildern jedoch kleiner als 0 Grad, geht der Zeitfluss des Objekts in die entgegengesetzte Richtung.

Wenn Sie z. B. die ZigZag-Vorlage aus dem Vorlagenmenü anwenden, erhalten Sie ein Objekt, das zwischen den Seiten der Szene hin und her springt.
Beachten Sie, dass der Bewegungseffekt so lange anhält, wie das Objekt im Video vorhanden ist.
Erklärung der X-Achse
Da Sie nun eine Vorstellung von der Zeitrichtung des Objekts haben, können Sie die Bewegungsgeschwindigkeit zu jedem beliebigen Zeitpunkt anpassen.
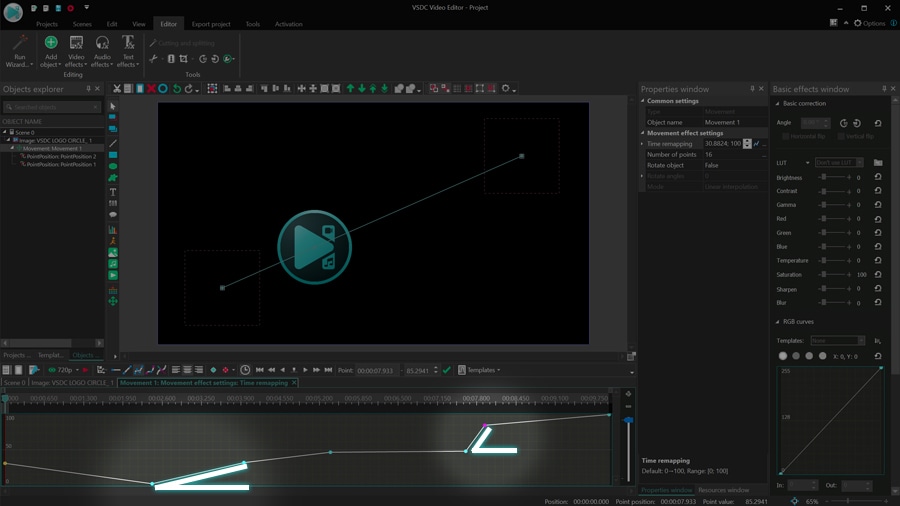
Angenommen, ein Objekt sollte die Mitte des Pfads erreichen, für eine Sekunde verlangsamen und sich mit etwas schnellerer Geschwindigkeit weiterbewegen. Um dies zu erreichen, platzieren Sie einen Keyframe eine Sekunde hinter der Hälfte des Diagramms und ziehen Sie ihn nach unten, um dieses Segment des Diagramms flacher zu machen. So sieht das Ergebnis aus:
Das funktioniert folgendermaßen. Durch Hinzufügen eines Keyframes haben Sie einen neuen Abschnitt im Diagramm erstellt, und durch Ziehen des Keyframes nach unten haben Sie die Bewegungsgeschwindigkeit für diesen Abschnitt verringert.
Nehmen wir an, das Objekt soll in der Mitte des Weges kurzzeitig schneller werden und dann für den Rest des Weges wieder die normale Geschwindigkeit annehmen. Das ist ganz einfach! Ziehen Sie den neuen Keyframe in den gewünschten Winkel und spiegeln Sie seine Position mit dem zentralen Keyframe, um identische Winkel im Diagramm zu erstellen.
Was kann man aus diesen beiden Beispielen mitnehmen? Der Winkel zwischen zwei aufeinander folgenden Keyframes bestimmt die Bewegungsgeschwindigkeit des Objekts. Je größer der Winkel ist, desto höher ist die Bewegungsgeschwindigkeit; je kleiner der Winkel, desto geringer ist die Geschwindigkeit.

Herzlichen Glückwunsch! Inzwischen sollten Sie ein gutes Verständnis dafür haben, wie die Zeit-Neuzuordnung (Time Remapping) für eine Animation mit einem Bewegungsvektor funktioniert. Oft enthält der Bewegungspfad eines Objekts jedoch zwei oder mehr Vektoren. Sehen wir uns an, wie das Diagramm in diesen Fällen aussieht und wie Sie damit arbeiten sollten.
Time Remapping für Multi-Vektor-Bewegungspfade
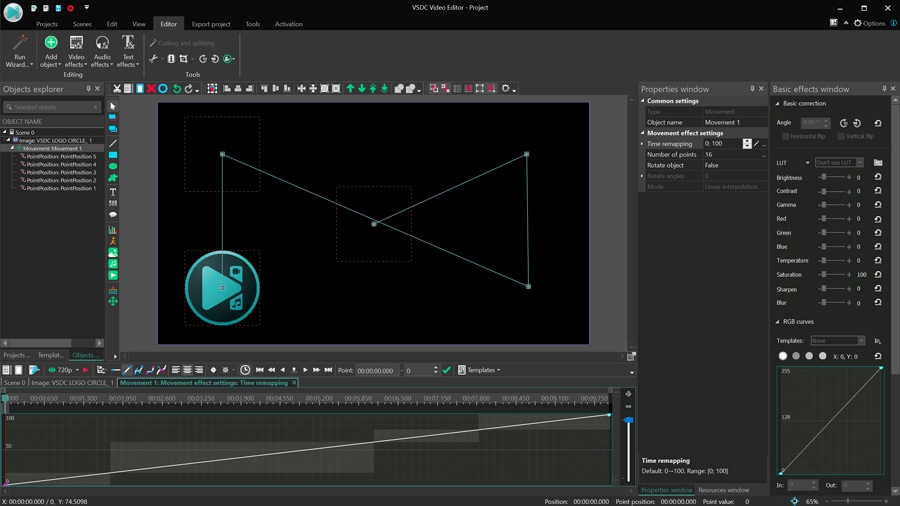
Wenn Sie einen Bewegungspfad erstellt haben, der aus mehreren Vektoren besteht, wird im Time Remapping-Diagramm "Zeit-Neuzuordnung" jeder Vektor durch ein hellgraues Rechteck dargestellt. Diese Rechtecke sollen Ihnen dabei helfen, die Position der einzelnen Vektoren in der Zeit zu visualisieren und entsprechende Keyframes zu erstellen.

Der allgemeine Ansatz für Multi-Vektor-Bewegungspfade unterscheidet sich nicht von dem, was wir oben beschrieben haben. Es gibt jedoch einen Trick, den Sie beachten sollten. Wenn Sie sich entscheiden, den Vektor in der Szene neu zu positionieren, verschieben sich die grauen Rechtecke entsprechend. Der schwierige Teil ist, dass Sie, wenn Sie bereits Keyframes im Diagramm basierend auf diesen Bewegungsvektoren erstellt haben, diese auch manuell verschieben müssen.
Im Wesentlichen müssen Sie daran denken, dass Keyframes nicht mit Bewegungsvektoren verbunden sind. Wenn Sie also möchten, dass sich ein Objekt mit einer bestimmten Geschwindigkeit durch einen bestimmten Vektor bewegt und Sie diesen Vektor auch verschieben, überprüfen Sie die Keyframes unbedingt.
Volle Kontrolle über die Objektanimation mit Neuzuordnung
Time Remapping ist ein mächtiges Werkzeug, und wir freuen uns, es in der neuen Version von VSDC vorstellen zu können. Obwohl wir jeden Schritt der Anwendung dieser Funktion durchgegangen sind, gibt es noch viel mehr zu entdecken. Sie können beispielsweise Objektrotation, Übergangseffekte und sogar Bewegungsverfolgung integrieren.
Laden Sie VSDC 6.9 jetzt herunter und testen Sie es selbst!
Weitere Informationen zum Programm finden Sie auf der Beschreibungsseite des Free Video Editors