Cómo usar la reasignación de tiempo en VSDC
Si estás familiarizado con la función de movimiento de objetos disponible en VSDC, te entusiasmará aprender sobre la reasignación de tiempo. La reasignación de tiempo te permite ralentizar, acelerar o invertir el movimiento del objeto en una parte seleccionada de su ruta de movimiento. Como resultado, podrás crear efectos realmente impresionantes, como este:
La nueva función está disponible en VSDC Pro a partir de la versión 6.9. A continuación, te mostraremos cómo funciona.
Cómo usar la reasignación de tiempo en VSDC
Actualmente, la reasignación de tiempo solo se puede aplicar a objetos en movimiento. Esto incluye imágenes, formas, títulos, íconos o cualquier otro objeto de los terceros añadido a la escena. Aquí es cómo se empieza.
Crea un objeto de movimiento
Para hacer que un objeto se mueva en un video, debesañadirlo a la escena, hacer doble clic en él y pulsar el icono de movimiento en el menú del lado izquierdo. Luego pon el cursor donde está el destino del movimiento y ajusta el vector.
La función de movimiento de objetos es sencilla y fácil de usar, pero si no la conoces, aquí está una guía detallada.
Abre el gráfico de reasignación de tiempo
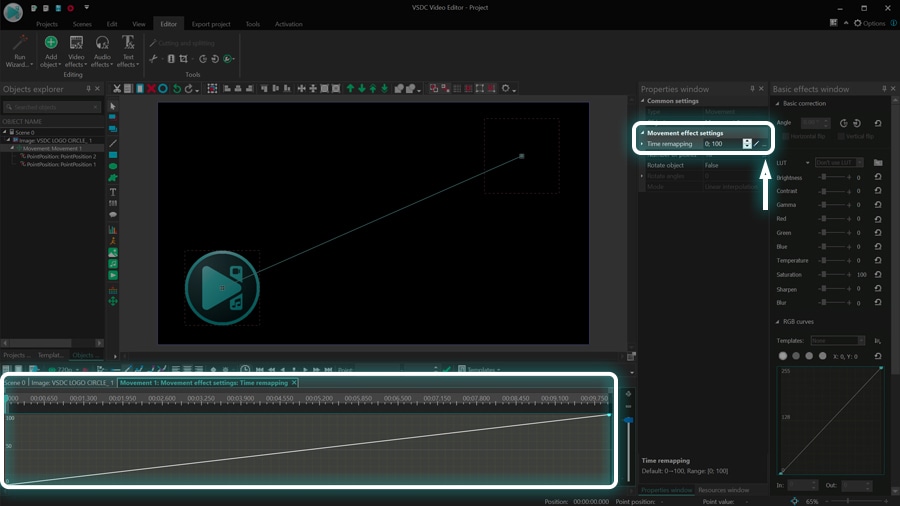
Una vez que hayas creado la ruta de movimiento, haz clic con el botón derecho del mouse en la capa de movimiento en el timeline y seleccionaPropiedades. En la ventana Propiedades, encuentraReasignación de tiempo y pulsa el ícono de 3 puntos para acceder al gráfico.

Este gráfico ilustra el movimiento del objeto a lo largo del tiempo y los dos ejes definen dos aspectos diferentes del mismo. El eje X refleja la duración del efecto de movimiento: la parte izquierda del timeline es el comienzo y la parte derecha es el final. El eje Y refleja la ruta de movimiento del objeto: la parte inferior de la línea de tiempo es el comienzo de la ruta y la parte superior es el final.
Al modificar el gráfico, puedes modificar el progreso del movimiento del objeto. Por ejemplo, puedes hacer que el objeto vaya más lento o más rápido a través de ciertas partes del camino, o incluso enviarlo en la dirección opuesta. ¡Todo lo que se necesita es un par de cuadros clave colocados en los lugares correctos! Veamos cómo puedes crearlos.
Aprendiendo los cuadros clave y el eje Y
Los cuadros clave son puntos de control que te permiten dividir el gráfico – y por lo tanto, la ruta de movimiento– en secciones para que puedas trabajar con cada sección de forma independiente. Puedes crear cuadros clave manualmente haciendo doble clic en el gráfico o usar las plantillas del menú. Para este tutorial, usaremos la primera opción.
Observa que el primer cuadro clave (Y: 0) indica la posición inicial del objeto en la ruta. El último cuadro clave (Y: 100) es el final de la ruta.
Siempre que el gráfico ascienda continuamente de 0 a 100, el objeto se moverá del punto A al punto B siguiendo el vector de movimiento que creaste. Lo llamamos el flujo de tiempo original, sin modificar.
Ahora, veamos qué sucede cuando cambiamos el gráfico.
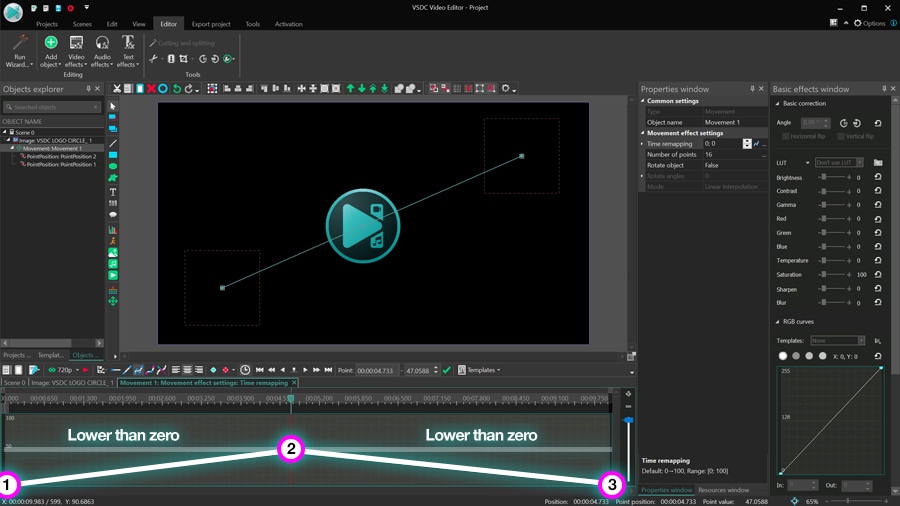
Ya mencionamos que el eje Y indica el flujo de tiempo para el objeto. A continuación se muestra una ilustración simple de cómo puede revertirlo. Quizás desees que el objeto recorra la mitad del vector de movimiento y luego vuelva al punto inicial, a la misma velocidad. Todo lo que necesitas hacer es crear un cuadro clave en el medio del gráfico y arrastrar el último cuadro clave de 100 a 0.
Vamos a analizarlo. El objeto se movía a lo largo de la ruta de movimiento hasta el punto de ruptura– el cuadro clave que creamos. Luego, en lugar de continuar el movimiento, comenzó a retroceder porque en lugar de continuar ascendiendo, la segunda parte del gráfico desciende de nuevo a Y: 0, que indica el punto inicial en la ruta de movimiento del objeto. En otras palabras, de acuerdo con el eje Y, el inicio y el final de la trayectoria del movimiento se volvieron iguales.
Aquí hay otra forma de verlo. Si el ángulo entre dos cuadros clave subsiguientes es mayor de cero grados, el flujo de tiempo del objeto en esta sección va en la dirección original. Sin embargo, si el ángulo entre dos cuadros subsiguientes es menor de 0 grados, el flujo de tiempo del objeto va en la dirección inversa.

Por ejemplo, si aplicas la plantilla ZigZag del menú de plantillas, obtendrás un objeto rebotando entre los lados de la escena.
Ten en cuenta que el efecto de movimiento continuará mientras el objeto esté presente en el video.
Aprendiendo el eje X
Ahora que tienes una idea de la dirección temporal del objeto, volvamos a la mesa de dibujo y veamos cómo puede modificar la velocidad de movimiento en cualquier momento dado.
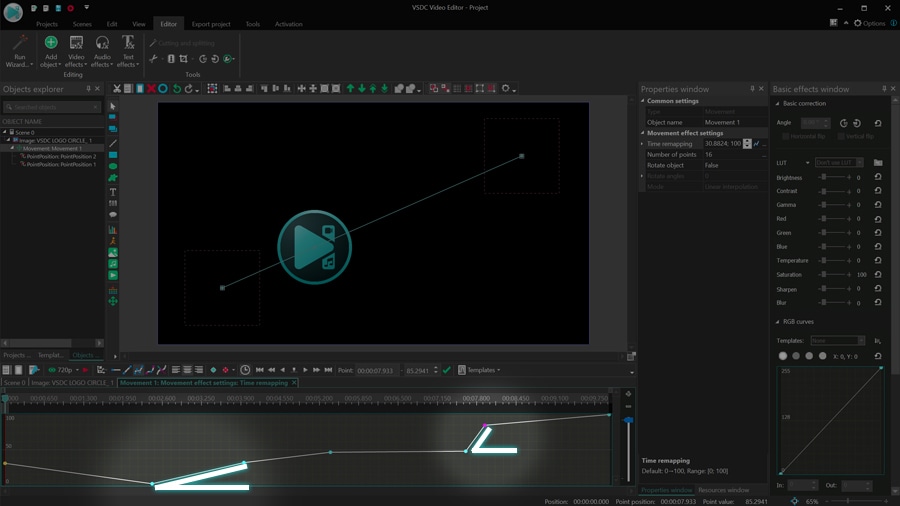
Supón que desees que el objeto llegue a la mitad del camino, disminuya la velocidad por un segundo y continúe a una velocidad ligeramente mayor. Para lograrlo, pon un cuadro clave un segundo y medio del gráfico y arrástralo hacia abajo para hacer que ese segmento del gráfico sea más plano. Así es como se verá el resultado:
Así es como funciona. Al añadir un cuadro clave, has creado una nueva sección en el gráfico y, al arrastrar el cuadro clave hacia abajo, has disminuido la velocidad de movimiento de esa sección.
Por ejemplo, deseas que el objeto acelere brevemente en el medio del camino y luego vuelva a la velocidad normal durante el resto del camino. ¡Eso es fácil! Arrastra el nuevo cuadro clave hasta el ángulo deseado y refleja su posición con el cuadro clave central para crear ángulos idénticos en el gráfico.
¿La conclusión de estos dos ejemplos? El ángulo entre dos cuadros clave subsiguientes define la velocidad de movimiento del objeto. Cuanto mayor sea el ángulo, mayor será la velocidad de movimiento; cuanto menor sea el ángulo, menor será la velocidad.

¡Felicidades! A estas alturas, deberías tener una buena comprensión de cómo funciona la reasignación de tiempo para una animación de vector de movimiento único. Sin embargo, en muchos casos, la ruta de movimiento del objeto contiene dos vectores o más. Veamos cómo se verá el gráfico de reasignación de tiempo en estos casos y cómo deberías abordarlo.
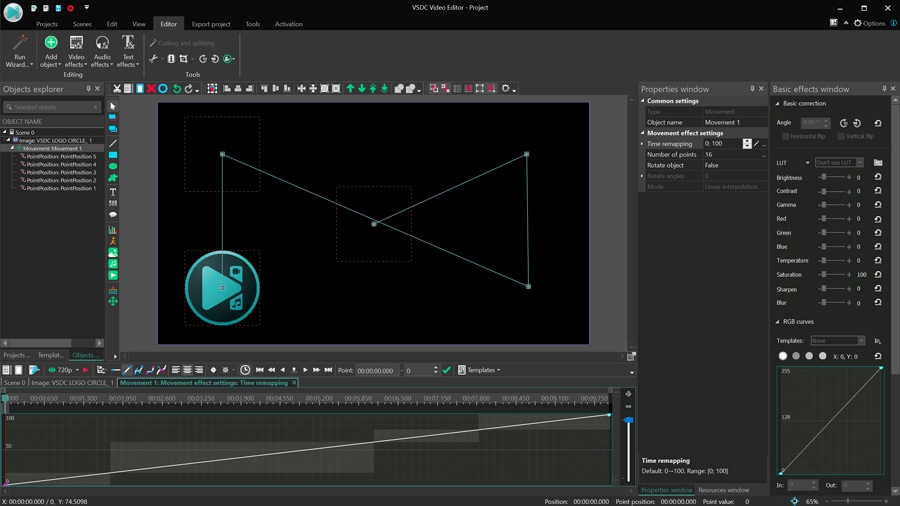
Reasignación de tiempo para ruta de movimiento multivectorial
Si has creado una ruta de movimiento que incluye varios vectores, en el gráfico de reasignación de tiempo, cada vector estará representado por un rectángulo gris claro. El propósito de estos rectángulos es ayudarte a visualizar la posición de cada vector en el tiempo y crear cuadros clave en consecuencia.

El enfoque general de las rutas de movimiento de múltiples vectores no es diferente de lo que describimos anteriormente. Sin embargo, hay una parte complicada que debes tener en cuenta. Si decides cambiar cualquier posición de vector en la escena, los rectángulos grises se desplazarán en consecuencia. La parte complicada es que si ya has creado cuadros clave en el gráfico en función de esos vectores de movimiento, también tendrás que cambiarlos manualmente.
Esencialmente, debes recordar que los cuadros clave no están vinculados a los vectores de movimiento. Entonces, si deseas que el objeto se mueva a través de un cierto vector con una cierta velocidad, y estás moviendo ese vector, asegúrate de verificar los cuadros clave.
Ten el control total de la animación de objetos con reasignación
La reasignación de tiempo es una herramienta poderosa y nos complace presentarla en la nueva versión de VSDC. Aunque hemos realizado todos los pasos para aplicar esta función, hay mucho más por descubrir. Por ejemplo, puedes incorporar rotación de objetos, efectos de transición e incluso captura de movimiento.
¡Descarga VSDC 6.9 ahora y pruébalo por ti mismo!
Para obtener más información sobre el programa, consulte la página sobre las funciones del editor gratis.