- publié par Amy Shao 19/11/25 Découvrez la mise à jour tant attendue VSD...
- Bonjour, je suis Mattea Wharton, vidéaste voyageuse de Seattle. Pendant tro...
- published Amy Shao 6/10/25 L'attente de quelque chose de nouveau et d'i...
- Cette saison festive marque un nouveau départ avec la toute dernière mise à...
Comment créer des graphiques dynamiques dans VSDC : le guide du débutant
Le moment le plus difficile lors d’une présentation est de retenir l’attention du public, surtout quand il s’agit d’un grand nombre de chiffres. En règle générale, la visualisation des données va bien, mais des graphiques statiques est une chose ordinaire et manque de la vivacité visuelle. C'est pourquoi les infographies ainsi que les diagrammes animés sont devenues tellement actuelles aujourd'hui.
Des graphiques dynamiques dans une présentation vidéo aideront à montrer les tendances de la croissance ou de l’abaissement, à discuter des tendances du marché et à illustrer les prévisions du développement. Dans les instructions ci-dessous nous allons vous apprendre à créer des graphiques dynamiques pour vos présentations à l’aide du logiciel gratuit de montage vidéo VSDC.
Vous pouvez télécharger la dernière version de VSDC ici.
Comment commencer à créer des graphiques dans VSDC
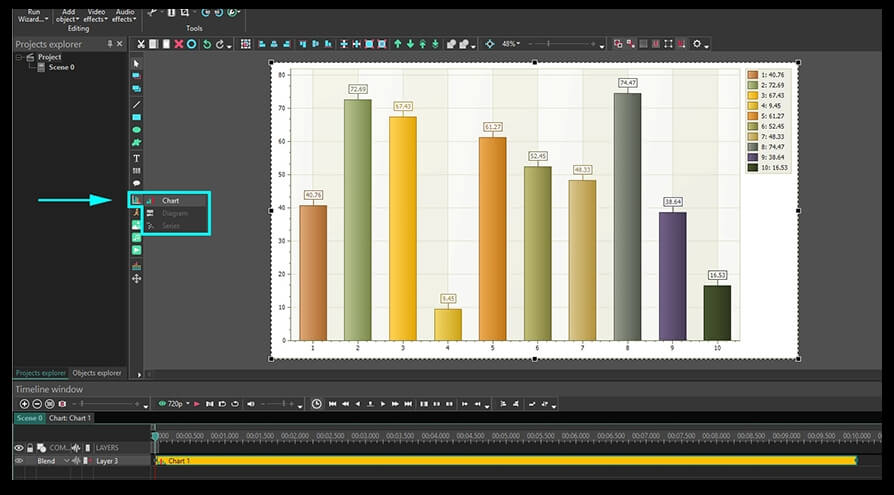
Après avoir installé et lancé le programme, ouvrez l'onglet «Editeur» et sélectionnez l'option «Insérer un objet» dans le menu en haut de l'interface. Dans le menu déroulant qui s'ouvre, sélectionnez l’option "Graphique" et ajoutez l’objet sur la scène. Vous pouvez également cliquer sur l'icône avec des graphiques dans la barre d'outils de gauche ![]() ou utiliser le raccourci clavier Shift + C. La fenêtre contextuelle vous demande de confirmer la position de l'objet sur la timeline - cliquez sur Bien. Tout de suite vous verrez un modèle de graphique standard qui apparaît dans la fenêtre d'aperçu.
ou utiliser le raccourci clavier Shift + C. La fenêtre contextuelle vous demande de confirmer la position de l'objet sur la timeline - cliquez sur Bien. Tout de suite vous verrez un modèle de graphique standard qui apparaît dans la fenêtre d'aperçu.

Notez que l’icône «Ajouter un graphique» à gauche offre 3 options: celle d’ajouter un graphique, un diagramme et une série. Pour ouvrir chaque niveau suivant il faut faire un double clic sur la couche précédente. Ainsi, si vous cliquez deux fois sur la couche «Graphique», vous passez à la couche «Diagramme», etc. De plus, un graphique peut contenir plusieurs diagrammes 2D.
Niveaux de configuration du graphique dans VSDC
Examinons chaque niveau de configuration pour comprendre où faut-il recourir pour régler un paramètre nécessaire.
Graphique
Le premier niveau s'appelle "Graphique", et c’est le niveau avec lequel vous commencez votre édition. A ce niveau vous définissez les paramètres généraux de l'apparence du graphique. Vous pouvez configurer les paramètres suivants :
- le moment de l’affichage du graphique et sa durée;
- la couleur des axes, des frontières et de l'arrière-plan;
- titres des axes et des frontières;
- direction d'affichage des données et l’alignement.
Diagramme
Si vous faites un double clic sur la couche «Graphique», vous arrivez au «deuxième niveau» où se trouve la couche «Diagramme». L'ensemble des paramètres au niveau “Diagramme” est similaire à celui du premier niveau. La seule différence est que si vous envisagez de créer deux diagrammes ou plus sur le même graphique, vous pouvez personnaliser l'apparence et définir les paramètres pour chacun d'entre eux :
- style d’un diagramme (diagramme 2D, Tore 3D, Entonnoir, Pyramide et plus);
- le moment de l’affichage du diagramme et sa durée sur la scène;
- titre du diagramme;
- les couleurs des axes et de l'arrière-plan pour chaque diagramme;
- format de la légende des axes et des frontières, etc.
Ensemble des données
Le dernier niveau représente une couche appelée "Série". Ici vous pouvez configurer l'affichage des données directement sur le graphique. Par exemple :
- le moment de l’affichage des données et leur durée sur la scène;
- légende du diagramme, son format, couleur et emplacement;
- style des propriétés de la série (par exemple, si vous avez choisi le 3D comme le style du diagramme, il vous faut choisir le style des propriétés correspondant, tel que Tore 3D, Secteurs 3D, etc.);
- format, couleur et emplacement des données du diagramme;
- forme, couleurs et taille de la légende;
- l’apparence dynamique des données, etc.
Principes de la création des graphiques dans VSDC
Passons maintenant à la création d’un diagramme 2D dans VSDC. Suivez les étapes ci-dessous.
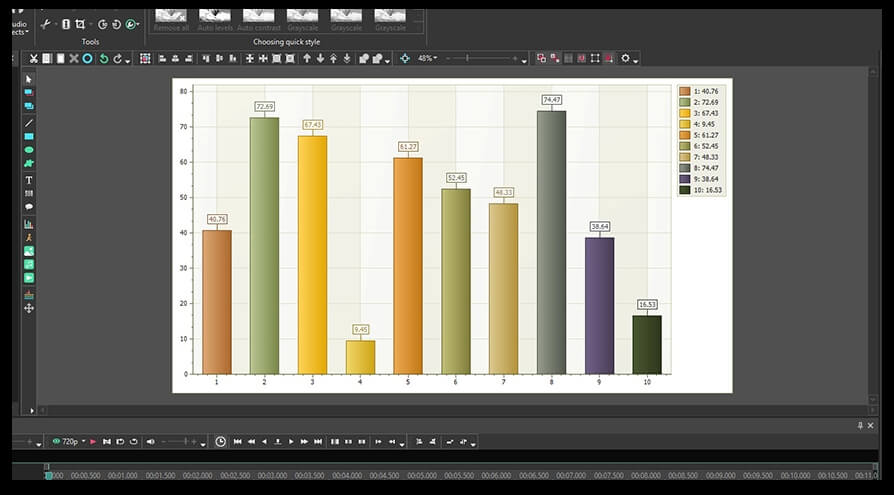
Étape 1. Ouvrez l'onglet «Editeur» et cliquez sur l’option «Insérer un objet». Dans le menu déroulant, sélectionnez l'élément appelé "Graphique", et vous verrez un graphique standard avec plusieurs colonnes sur l'écran d'aperçu.

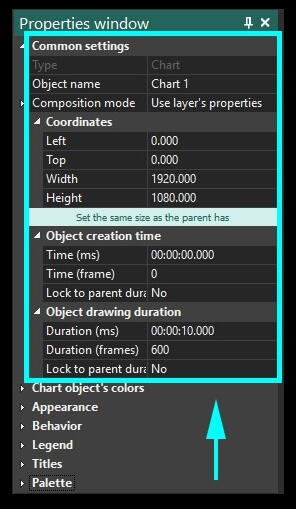
Étape 2. Cliquez avec le bouton droit de la souris sur la couche «Graphique» sur la timeline et sélectionnez «Propriétés». La fenêtre de configuration s'ouvre à droite.
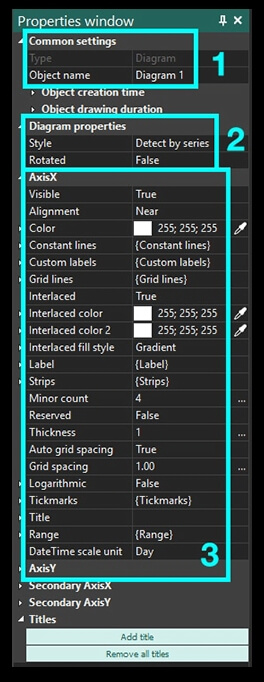
La première section de la fenêtre des propriétés sont les «Paramètres communs». Il est ici que vous pouvez entrer le nom du graphique, les coordonnées de sa position sur la scène, le moment de l’affichage et la durée. Les paramètres «Temps de l'apparition de l'objet» et «Durée de l'affichage de l'objet» peuvent être définis avec deux valeurs: image par image ou par millisecondes.

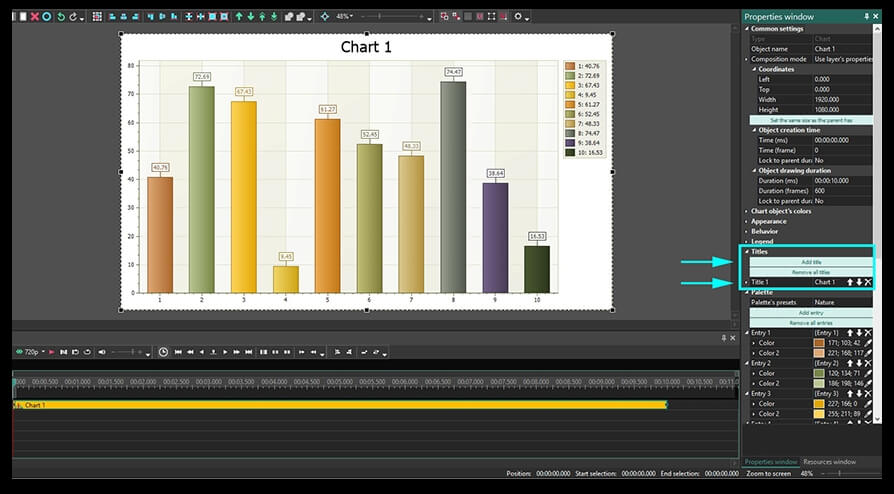
Étape 3. Pour entrer le nom du graphique, allez à la section "Nom" et entrez le nom dans la ligne "Nom 1"

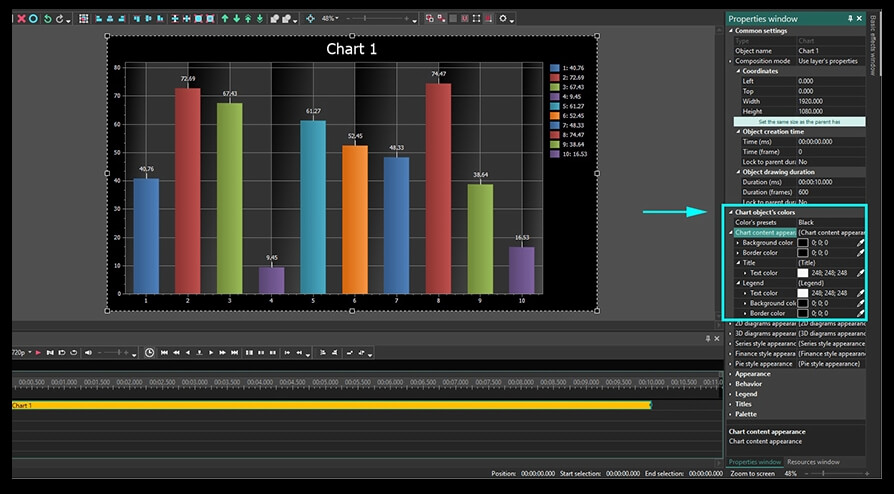
Étape 4. Accédez à la section “Couleurs des objets du graphique” pour modifier les couleurs du graphique ou sélectionner les couleurs manuellement. Par exemple, dans l'illustration ci-dessous, nous choisissons le style noir et blanc pour l’arrière-plan, la légende, les données et les frontières.

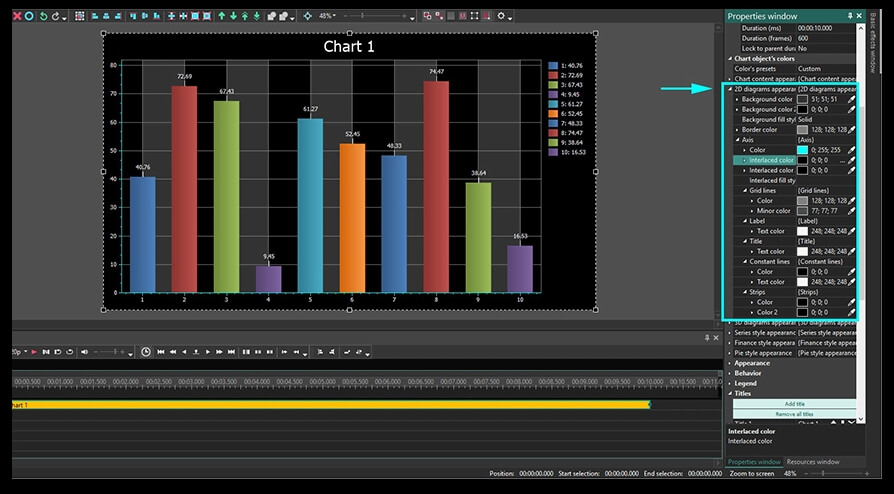
Étape 5. Pour modifier des couleurs de la zone de grille, ouvrez le menu "Apparence des diagrammes 2D" dans le même menu "Couleurs des objets du graphique". Dans l'illustration ci-dessous nous définissons les paramètres suivants:
- Le noir et le gris pour l'arrière-plan (cette combinaison des couleurs est automatiquement incluse dans le préréglage des couleurs sélectionné).
- Couleur de l'axe est le bleu clair.
- Couleur entrelacée et couleur entrelacée 2 est le noir.

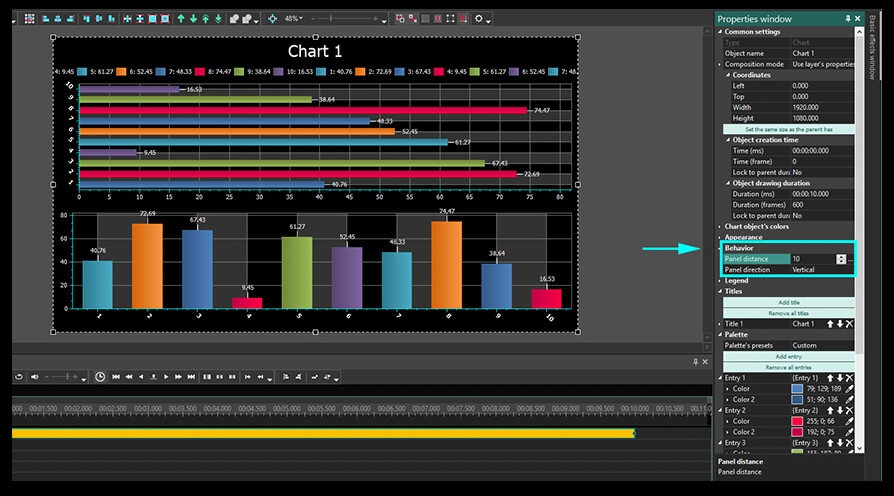
Si vous avez ajouté plusieurs diagrammes sur un graphique, vous pouvez spécifier la distance entre elles et leur position. Par exemple, verticale ou horizontale, pivotée ou non.

Étape 6. Enfin, vous pouvez également définir des couleurs des éléments de la légende : arrière-plan, texte, frontière, marqueurs, l'emplacement de la légende sur l'écran. Dans l'exemple ci-dessous, nous avons laissé la couleur sélectionnée avec le préréglage. Cependant, nous avons modifié la position de la légende. Vérifiez les paramètres suivants:
- Alignement horizontal - centre
- Alignement vertical - près de l'extérieur
- Direction - de gauche à droite
- Nombre de colonnes - 0

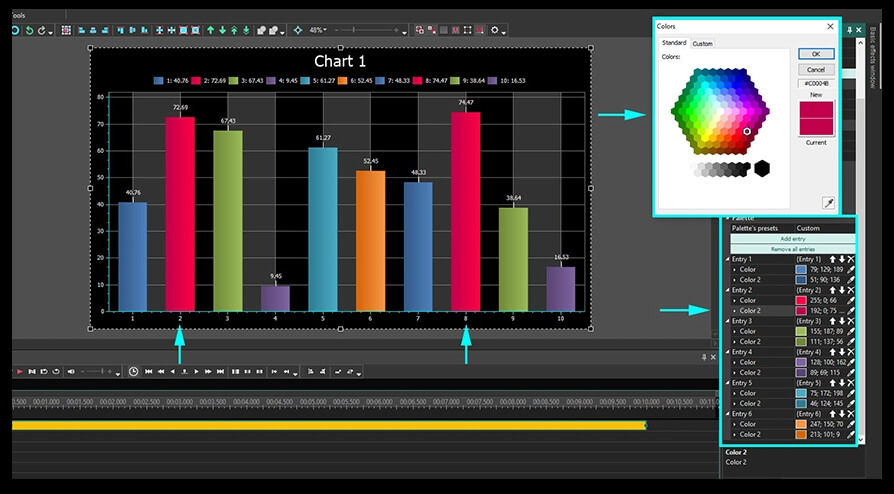
Étape 7. Nous allons rempli les colonnes avec des couleurs. Pour obtenir un effet de dégradé, il faut définir 2 couleurs de remplissage pour chaque colonne. Dans le menu de droite, les colonnes sont indiquées comme «Entrée 1», «Entrée 2», etc. Par exemple, dans l'illustration ci-dessous, nous remplissons chaque colonne d’un dégradé de la même couleur.

Les flèches haut et bas transfèrent la valeur de couleur aux colonnes suivantes ou celles précédentes. L'icône X supprime la couleur spécifiée.
Tous les paramètres définis dans la fenêtre des propriétés de la couche "Graphique" sont appliqués à tous les diagrammes placés dans le graphique actuel. Si vous souhaitez personnaliser l'apparence de chaque diagramme individuellement, il vous faut faire un double clic sur la couche "Graphique" pour accéder à la couche "Diagramme".
Comment modifier l'apparence d'un diagramme
Au cas où plusieurs diagrammes sont placés sur le graphique, vous pouvez modifier l’apparence de chaque diagramme séparément.
En double-cliquant sur la couche «Graphique», nous passons à la couche «Diagramme». Vous verrez tous les diagrammes qui composent le graphique sur la timeline. Si vous souhaitez ajouter un diagramme, vous pouvez le faire manuellement à cette étape. Cliquez sur l'icône «Ajouter un graphique» dans le menu de gauche et sélectionnez l’option «Diagramme».
Ensuite, cliquez avec le bouton droit de la souris sur le diagramme, avec lequel vous envisagez de travailler, et sélectionnez "Propriétés". Vous verrez la fenêtre des propriétés qui s'ouvre à droite.

- Les paramètres de la section "Paramètres communs" sont similaires à ceux du niveau "Graphique".
- La section des propriétés du diagramme vous permet de sélectionner son style (2D, secteurs 3D, entonnoir, etc.) et la direction des colonnes (verticale ou horizontale).
- Les paramètres des axes de coordonnées X et Y vous permettent de sélectionner la couleur, l'épaisseur et d'autres caractéristiques des axes. Les axes X et Y secondaires sont les axes qui dupliquent les axes principaux et sont situés sur les côtés opposés du graphique.
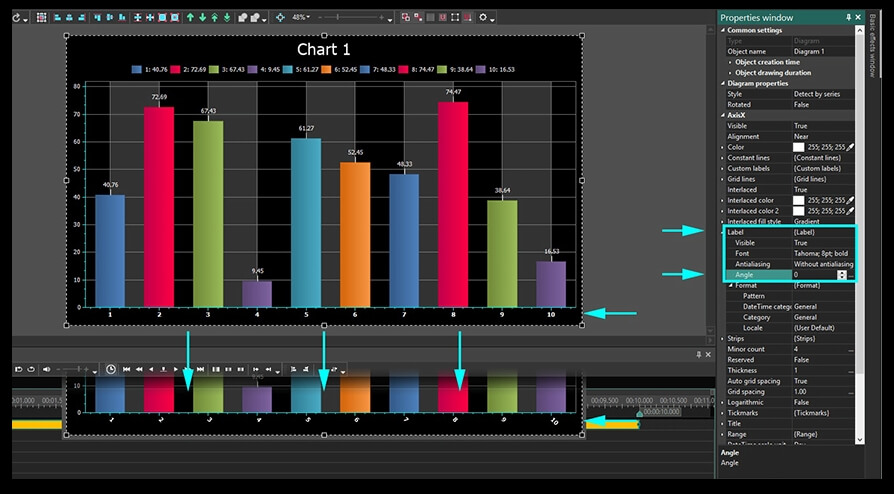
Enfin, il est ici que vous pouvez modifier les titres des axes. Plus précisément, vous pouvez modifier leur police, format, angle et d’autres paramètres, comme illustré ci-dessous.

Si vous voulez entrer dans les détails, vous pouvez également ajuster l’épaisseur des étiquettes, changer leur nombre, longueur et d’autre paramètres pour rendre votre graphique plus unique et impeccable.
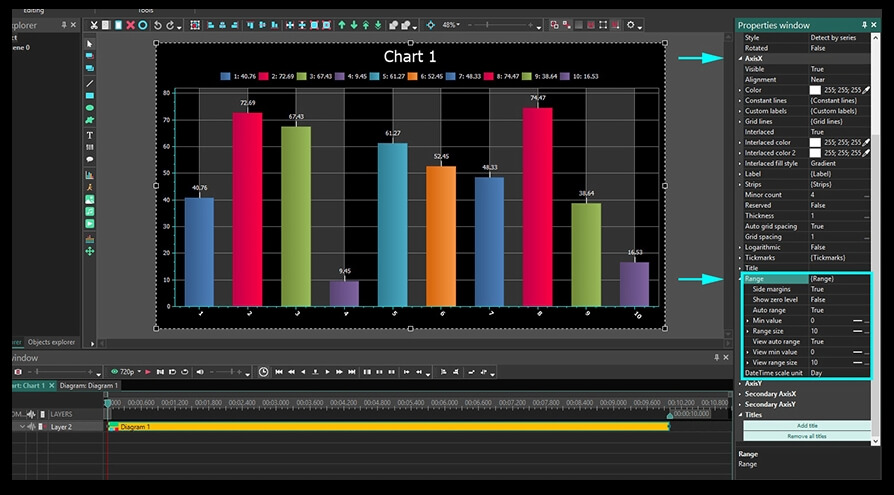
Gamme
La section «Gamme» est décrite dans un paragraphe séparé, comme elle est directement liée aux paramètres d’animation du graphique.
Tout d'abord, il vous faut sélectionner la valeur «False» pour Axe X / Axe Y dans le champ “Voir la gamme auto” / “Gamme auto”. La ligne «Gamme auto» définit les valeurs d'échelle maximales et minimales possibles. Tandis que la ligne "Voir la gamme auto" contient les valeurs maximales et minimales qui seront visibles lorsque le graphique est affiché. Pour que le graphique s'affiche correctement, la valeur de la ligne "Gamme auto" doit être supérieure aux valeurs de la ligne "Voir la gamme auto". Sinon, les valeurs de la ligne «Voir la gamme auto» ne seront pas incluses dans l’intervalle numérique acceptable spécifiée dans la ligne «Gamme auto».
Configuration de la gamme : partie pratique
Pour illustrer tout ce qu’on vient de parler, il faut définir les valeurs suivantes sur des lignes de la section «Gamme»:
1. La ligne "Gamme auto"
Valeur minimale:
- La valeur initiale est 0. Il s'agit de la valeur d'échelle minimale possible pour la première image.
- La valeur finale est 0. Il s'agit de la valeur d'échelle minimale possible pour la dernière image.
Taille de la gamme:
- La valeur initiale est 100. Il s'agit de la valeur d'échelle maximale possible pour la première image.
- La valeur finale est 100. Il s'agit de la valeur d'échelle maximale possible pour la dernière image.

La ligne "Voir la gamme auto" (elle est affichée lors de l'affichage des limites des échelles des axes)
Valeur minimale:
- La valeur initiale est 0. Il s'agit de la valeur d'échelle minimale affichée pour la première image.
- La valeur finale est 10. Il s'agit de la valeur minimale de l'échelle affichée pour la dernière image.
Taille de la gamme:
- La valeur initiale est 20. Il s'agit de la valeur d'échelle maximale affichée pour la première image.
- La valeur finale est 70. Il s'agit de la valeur d'échelle maximale affichée pour la dernière image.
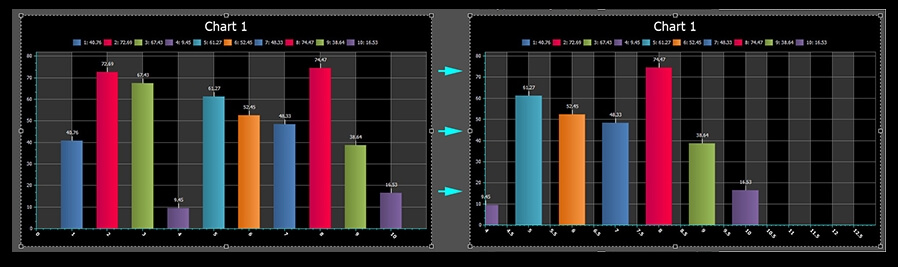
Utilisez le bouton d’aperçu “Jouer / arrêter la scène” situé au-dessus de la timeline pour regarder les modifications de vote présentation vidéo lorsque vous entrez des différentes valeurs.

la première image la dernière image
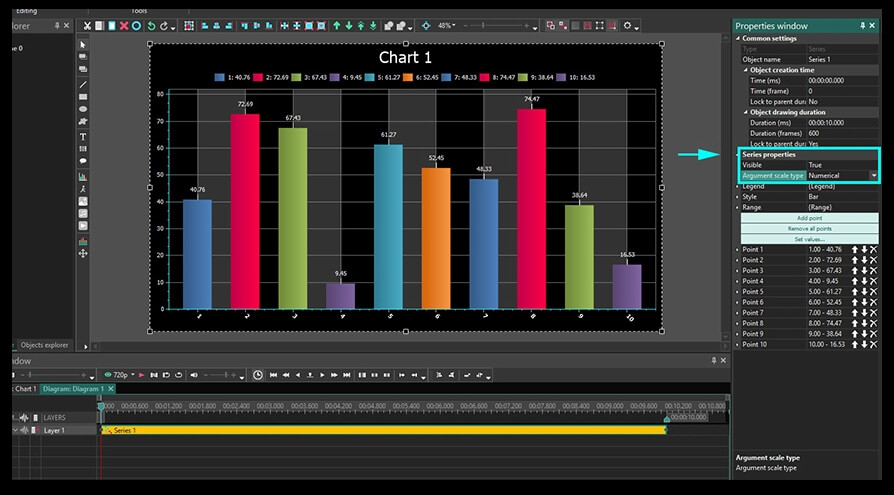
Si vous rencontrez le problème de format lors de la modification des échelles (par exemple, l'échelle ne commence pas par «0» mais par «1»), il vous faut ouvrir la fenêtre de propriétés de la couche “Série” et sélectionner le type d'échelle requis dans la section «Propriétés de la série” - “Type d'échelle de l'argument” - "Numérique".
Edition de la couche Série
La dernière couche porte le nom «Série» et comprend des paramètres des données affichées dans le graphique. Il vous faut faire un double clic sur la couche "Diagramme" pour accéder à la couche "Série". Cliquez avec le bouton droit de la souris pour activer la fenêtre des propriétés.
La section «Paramètres communs» est identique à la section du même nom des couches «Graphique» et «Diagramme». C’est pourquoi nous allons directement à la section "Propriétés de la série".

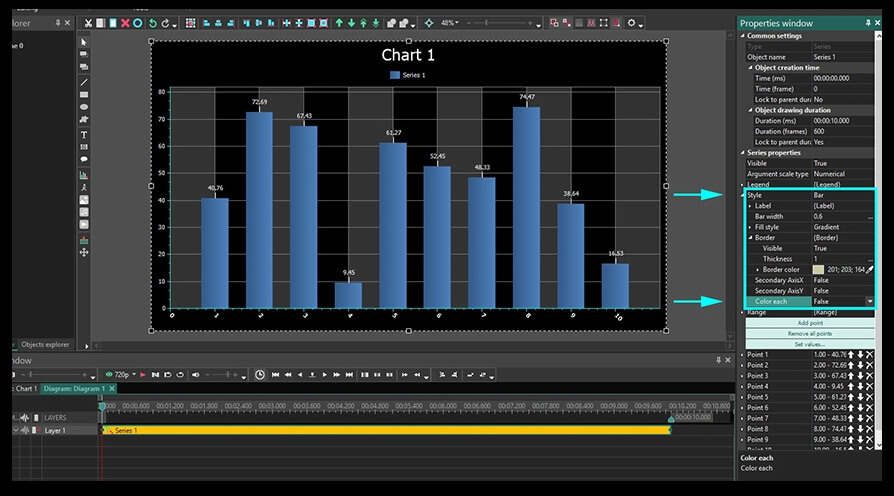
Légende. Il est ici que vous pouvez modifier le titre de la légende. Gardez à l'esprit que le texte de la légende ne sera pas affiché si les objets de la couche sont remplis par des couleurs différentes (dans notre exemple ce sont les colonnes).
Pour éviter cette différence, il faut ouvrir "Propriétés de la série" - "Style" - "Frontière" - "Colorer chaque" - et sélectionner l'option "False". L’apparence des objets devient identique :

Gamme. Passons maintenant aux paramètres de la section Gamme. De manière similaire à la couche "Diagramme", il y a des sections des valeurs minimales et de la taille de la gamme.
La valeur minimale comprend deux paramètres:
- valeur initiale. Dans ce paragraphe, il vous faut spécifier le nombre de colonnes qui ne seront pas affichées au début de la lecture. Autrement dit, si dans cette section nous définissons la valeur sur “2”, cela signifie, que la présentation commencera à partir de la colonne numéro 3.
- valeur finale. Dans ce paragraphe il vous faut spécifier le nombre de colonnes qui ne seront pas affichées à la fin de la lecture. Autrement dit, si dans cette section nous définissons la valeur sur "5", cela signifie, que les colonnes 1 - 5 ne seront pas affichées dans la dernière image.
Notez que la couleur de la colonne masquée est appliquée à la barre suivante affichée pendant la lecture. Voilà un exemple pour être plus précis: si la première colonne est jaune et la seconde colonne est bleue, mais que la première colonne n’est pas affichée dès le début de la lecture, la seconde colonne devient automatiquement jaune pendant la lecture.
La taille de la gamme a également deux paramètres clés:
- Valeur initiale. Il est ici que vous définissez le nombre des colonnes visibles sur la première image. Par exemple, si vous entrez «2», il n'y aura que 2 barres affichées sur la vidéo lue la première (indiqué dans la section Valeur minimale).
- Valeur finale. Il est ici que vous définissez le nombre des colonnes visibles sur la dernière image. Par exemple, si vous mettez «10», il y aura 10 barres visibles sur la dernière image.
Comment définir les propriétés de la colonne particulière dans un diagramme
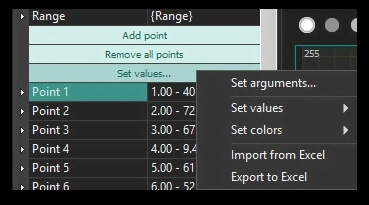
Vous pouvez modifier chaque colonne du diagramme à l’aide de la couche «Série». Les colonnes sont indiquées comme «Point 1», «Point 2», etc. Ainsi, pour chaque point, il vous faut configurer les paramètres initiaux et finaux, par exemple, la valeur, les titres et les couleurs qui seront affichés au début d'une vidéo et à la fin.

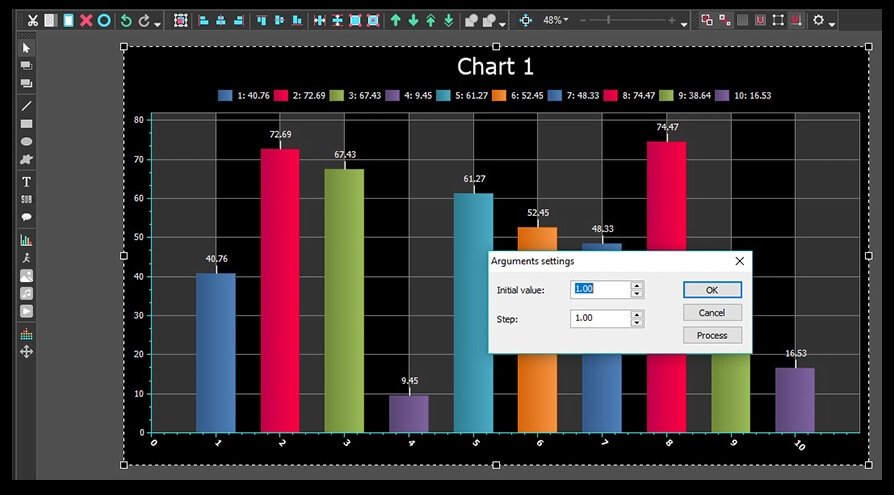
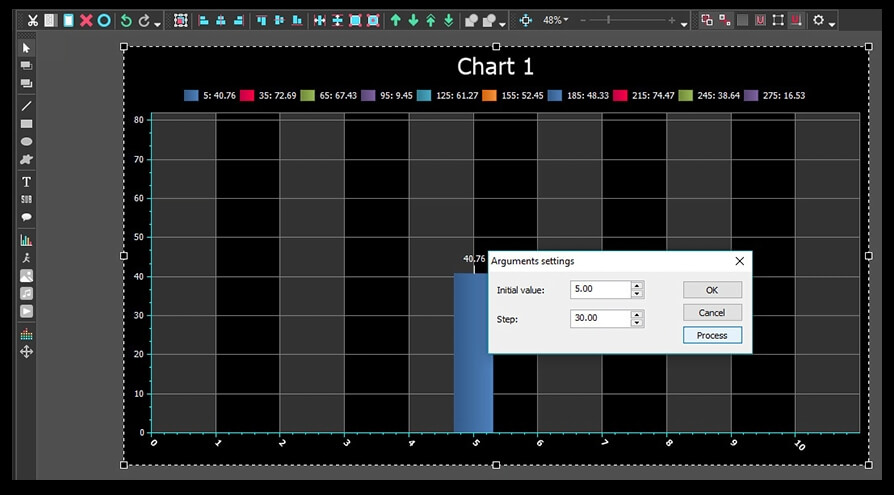
Pour commencer cette modification, cliquez sur le bouton «Définir les valeurs» et sélectionnez «Définir les arguments» dans le menu contextuel. Entrez ensuite la valeur initiale et le pas.
- Valeur initiale. Ce paramètre définit la valeur sur l’axe X pour la première colonne du diagramme. Par défaut, ça fait 1 - regardez l'illustration ci-dessus.
- Pas. Il est ici que vous définissez un intervalle entre les colonnes. Par défaut, ça fait toujours 5.
Après avoir défini les valeurs, cliquez sur «Process», puis sur «Ok».

La deuxième option du menu «Définir les valeurs» est «Définir des valeurs aléatoires». Elle crée des valeurs aléatoires de l’axe Y pour toutes les colonnes. Plus de fois vous cliquez sur cette option, plus de valeurs aléatoires apparaissent.
De la même façon, l'option «Définir les couleurs» permet de définir des couleurs aléatoires pour les colonnes ou d'utiliser une palette.

Comment travailler avec des données créés sur Excel
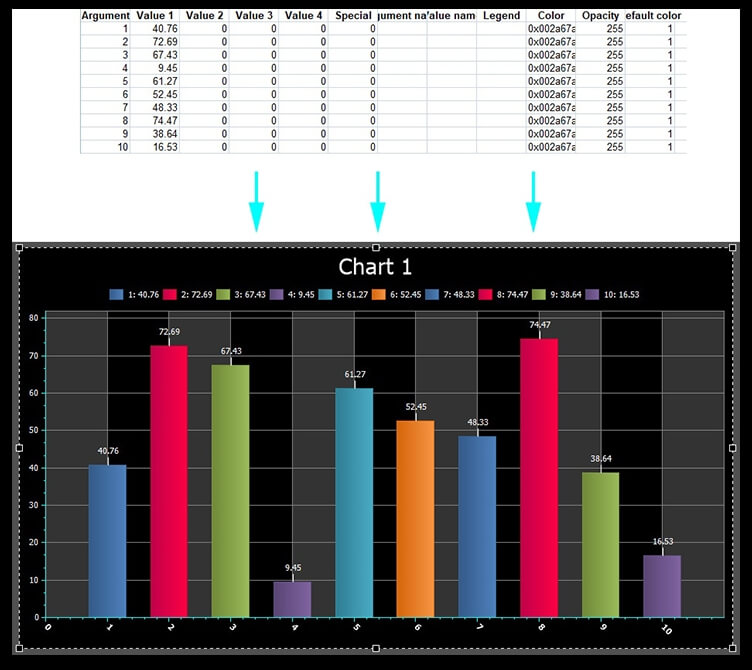
En plus de ce qu’on vient de parler, vous pouvez créer des graphiques à partir des données d’une feuille de calcul Excel ajoutée à VSDC. Pour activer cette fonction, suivez les étapes: «Série - Définir les valeurs - Importer depuis Excel». Pour assurer un téléchargement correct, il vous faut formater les données de la manière suivante:

Dans l'illustration ci-dessus, la colonne «Argument» contient les valeurs de l'axe X pour chaque barre, et la colonne «Valeur 1» contient les valeurs de l'axe Y. S’il vous faut exporter les données du graphique à un fichier Excel, passez à «Série - Définir les valeurs». - Exporter vers Excel ”.
Comment créer des graphiques dynamiques
Nous avons enfin abordé la partie la plus excitante et la plus courte de notre instruction, et il s’agit des graphiques animés. Les éléments d'un graphique dynamique (barres, par exemple) changent de valeur sur les deux axes pendant la lecture d’une vidéo.
Pour créer un graphique dynamique, Il vous faut accéder à la couche «Série», ensuite choisissez «Propriétés de la série - Points». Sélectionnez ensuite le point, que vous envisagez d’animer, et recherchez le champ «Argument» ou «Valeur». Cliquez sur l'icône <…> à trois points et vous verrez une trajectoire rectiligne sur la timeline.

Cette trajectoire correspond à la valeur de la barre choisie sur l’axe X ou sur l’axe Y, selon votre choix du champ «Argument» ou du champ «Valeur». En double-cliquant sur cette trajectoire, vous pouvez créer des points de contrôle et les faire glisser pour modifier la trajectoire. En faisant glisser les points de contrôle vers le haut et le bas, vous appliquez des valeurs positives ou négatives à une barre du graphique particulier à un moment donné.
Vous trouverez ci-dessous une illustration du point 1, qu'on a rendu dynamique.

Maintenant c’est l’heure de faire votre premier graphique dynamique en VSDC!
Cherchez-vous des tutoriels utiles? Consultez notre chaîne YouTube et posez toutes vos questions sur notre page Facebook.
Pour obtenir plus d'information sur le programme, consultez la page de description de Free Video Editor.