- Veröffentlicht von Amy Shao am 19.11.2025 Hier ist das lang erwartete V...
- Hallo, ich bin Amy Shao, eine Reisevideografin aus Seattle. Drei Jahre lang...
- published Amy Shao 6/10/25 Die Wartezeit auf etwas Neues und Außergewöh...
- Mit dem neuesten Update des VSDC Video Editors starten wir gemeinsam in ein...
Animierte Diagramme im VSDC Free Video Editor: Anleitung für Anfänger
Der schwierigste Teil einer Präsentation ist es, die Aufmerksamkeit des Publikums aufrechtzuerhalten, insbesondere wenn es sich um Zahlen handelt. Die Datenvisualisierung funktioniert in der Regel gut, Standbilder und Diagramme werden jedoch heutzutage niemanden beeindrucken. Das ist der Grund, warum Infografiken so populär geworden sind und daher auch animierte Diagramme.
In einer Präsentation verwendete animierte Diagramme können dir dabei helfen, das Geschäftswachstum zu veranschaulichen, Markttrends zu analysieren und Entwicklungsvorhersagen zu visualisieren. In den folgenden Anweisungen wird gezeigt, wie du dynamische animierte Diagramme in einer kostenlosen Videobearbeitungssoftware namens VSDC erstellst.
Laden Sie hier die neueste Version von VSDC herunter.
Beginne mit Diagrammen in VSDC zu arbeiten
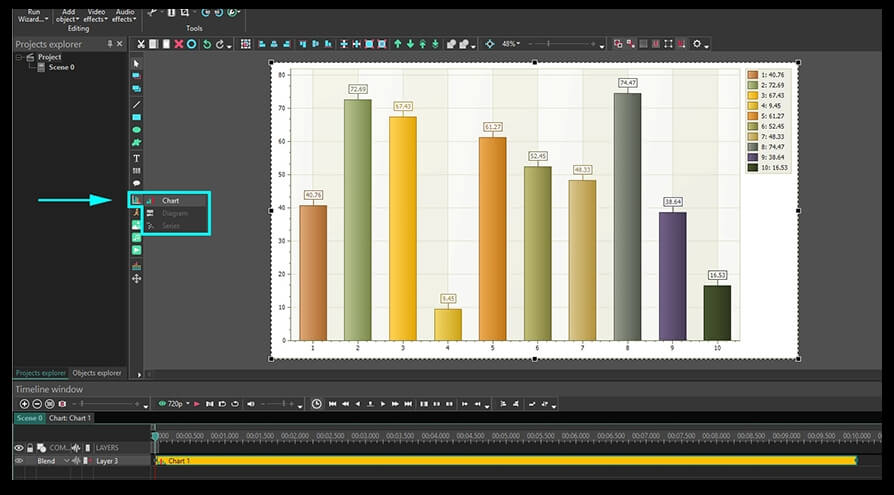
Nachdem du das Programm installiert und gestartet hast, öffne die Registerkarte "Editor" und klicke auf die Schaltfläche "Objekt hinzufügen" im Menü oben auf der Oberfläche. Wähle im Dropdown-Menü die Option „Diagramm“, um der Szene ein Diagramm hinzuzufügen. Du kannst auch das entsprechende Symbol ![]() im Menü auf der linken Seite oder die Kombination Umschalttaste + C verwenden. Im Popup-Fenster wirst du aufgefordert, die Position des Objekts auf der Zeitachse zu bestätigen. Klicke einfach auf "OK". Sobald du diese Aktion ausführst, wird eine allgemeine Diagrammvorlage in die Szene eingefügt.
im Menü auf der linken Seite oder die Kombination Umschalttaste + C verwenden. Im Popup-Fenster wirst du aufgefordert, die Position des Objekts auf der Zeitachse zu bestätigen. Klicke einfach auf "OK". Sobald du diese Aktion ausführst, wird eine allgemeine Diagrammvorlage in die Szene eingefügt.

Beachte, dass das Symbol "Diagramm hinzufügen" auf der linken Seite drei Optionen bietet: Hinzufügen eines Diagramms, eines Diagramms oder eines Layers "Serie". Mit diesen Ebenen kannst du ein Diagramm auf verschiedenen Ebenen optimieren. Jede neue Ebene wird mit einem Doppelklick auf die vorherige Ebene geöffnet. Wenn du also zweimal auf die Ebene "Diagramm" klickst, wechsle zur Ebene "Diagramm" und so weiter. Ein Diagramm kann mehrere 2D-Diagramme enthalten.
Diagramm-Setup-Layer in VSDC
Lass uns die einzelnen Setup-Ebenen überprüfen, um ein besseres Verständnis dafür zu erhalten, wo ein erforderlicher Parameter gesucht werden muss.
Grafik
Dies ist die erste Ebene, mit der du zu arbeiten beginnst. Sie ermöglicht das Festlegen des allgemeinen Erscheinungsbilds der Grafik. Hier sind die hier verfügbaren Parameter:
- die Zeit, zu der die Grafik in der Szene angezeigt wird, und seine Dauer;
- Farben von Achsen, Rändern und Hintergrund;
- Titel von Rändern und Achsen;
- Datenrichtung und Orientierung.
Diagramm
Wenn du einen Doppelklick auf die Ebene "Diagramm" machst, gelange zur zweiten Ebene der Einstellungen, genannt "Diagramm".
Die Einstellungen auf der Ebene "Diagramm" sind ähnlich wie die Einstellungen auf der Ebene "Diagramm". Der Hauptunterschied besteht darin, dass du hier jedes Diagramm einzeln bearbeiten kannst, wenn ein Diagramm mehrere Diagramme enthält. Hier sind die Eigenschaften, mit denen du arbeiten kannst:
- Diagrammstil (2D-Diagramm, 3D-Kreis, Trichter, Pyramide usw.)
- die Zeit des Auftretens in der Szene und die Dauer für jedes Diagramm;
- Diagrammtitel;
- Farben der einzelnen Diagrammachsen und des Hintergrunds;
- Format von Achsen- und Rahmentiteln.
Reihe
Die letzte Ebene, die du durch zweimaliges Klicken auf die Diagrammebene erreichen, heißt „Reihe“. Hier kann man die im Diagramm angezeigten Daten anpassen. Folgendes kannst du insbesondere einrichten:
- der Zeitpunkt der Datenerscheinung und seine Dauer in der Szene;
- Diagrammlegende, Format, Farbschema und Position;
- Stil für Serieneigenschaften (Wenn du beispielsweise zuvor einen 3D-Diagrammstil ausgewählt hast, musst du einen entsprechenden Eigenschaftenstil wie Pie 3D, Torus 3D usw. auswählen.);
- Format, Farbe und Position der Diagrammdaten;
- Form, der Beschriftungen Farben und Größe;
- die Erscheinungsdynamik der Daten usw.
Erstellen und Entwerfen eines Diagramms in VSDC: Grundprinzipien
Lass uns nun detailliert ein 2D-Diagramm in VSDC erstellen. Folge den unteren Schritten.
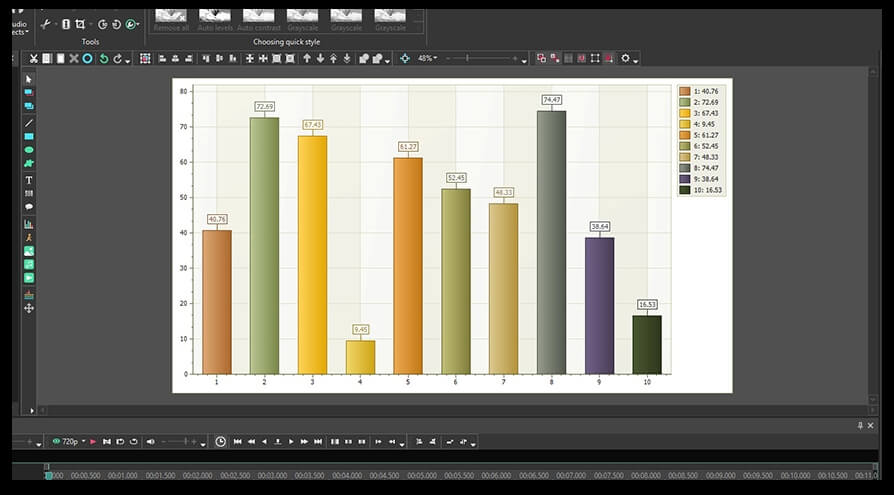
Schritt 1. Wir haben bereits den ersten Schritt der Erstellung eines Diagramms angesprochen. Du musst die Registerkarte „Editor“ öffnen und auf die Schaltfläche „Objekt hinzufügen“ klicken. Wähle im Dropdown-Menü "Diagramm" aus, um eine allgemeine Diagrammvorlage mit mehreren Balken zu erhalten, wie unten dargestellt.

Schritt 2. Klicke mit der rechten Maustaste auf die Ebene "Diagramm" und wähle im Menü "Eigenschaften" aus. Das Fenster "Eigenschaften" wird von rechts eingeblendet.
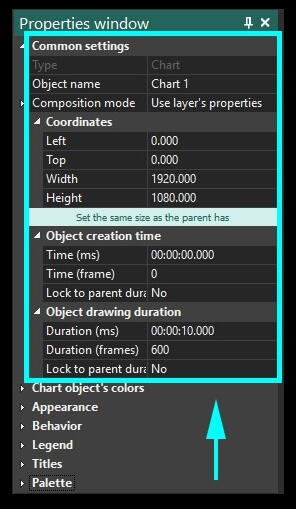
Der erste Menüabschnitt hier heißt „Allgemeine Einstellungen“. Hier kann man einen Namen für den Diagramm-Layer, seine genaue Position in der Szene, die Erscheinungszeit und die Dauer eingeben. Bitte beachte, dass du den Erscheinungszeitpunkt und die Dauer mithilfe von Frames oder Millisekunden festlegen kannst.

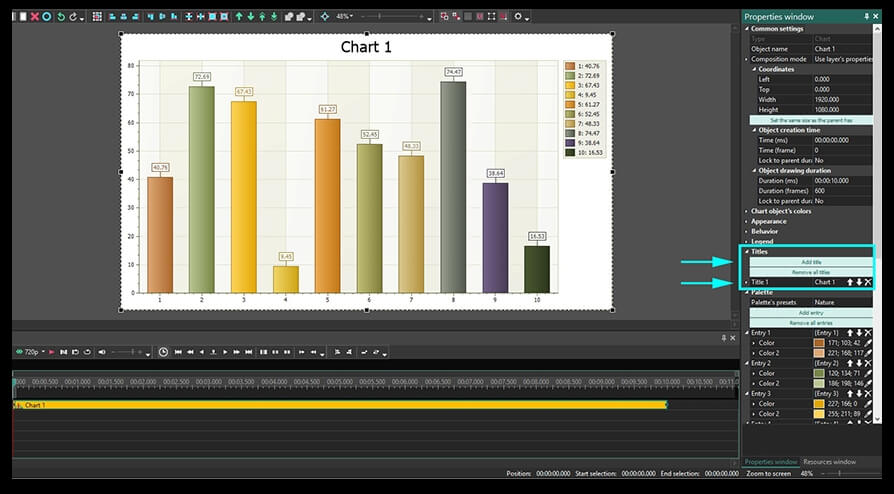
Schritt 3. Um dem Diagrammobjekt einen Titel hinzuzufügen, scrolle nach unten zum Abschnitt "Titel" und gib den gewünschten Namen in das Feld "Titel 1" ein.

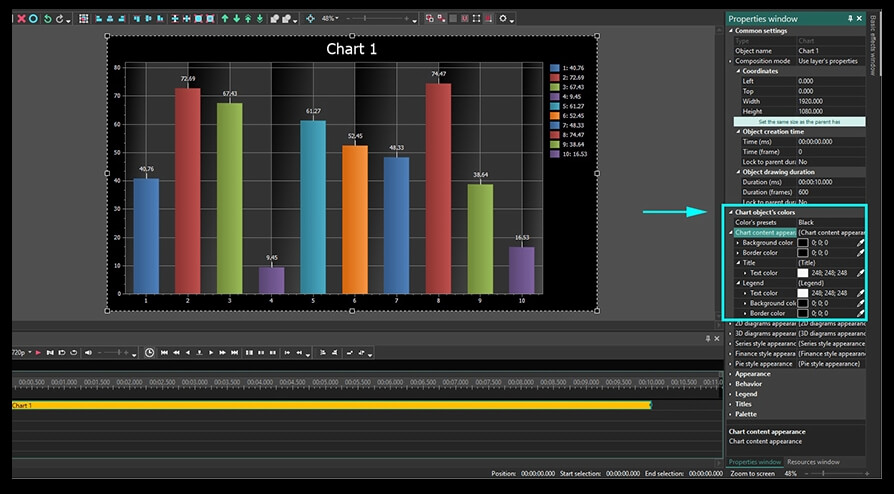
Schritt 4. Um die Farben des Diagramms zu bearbeiten, rufe den Abschnitt "Farben des Diagrammobjekts" auf und wähle die Farben entweder manuell aus oder wende eine der Voreinstellungen an. In der folgenden Abbildung haben wir beispielsweise die Voreinstellung "Schwarz" ausgewählt, um den Schwarzweißstil auf den Hintergrund, die Legende, die Daten und die Ränder anzuwenden.

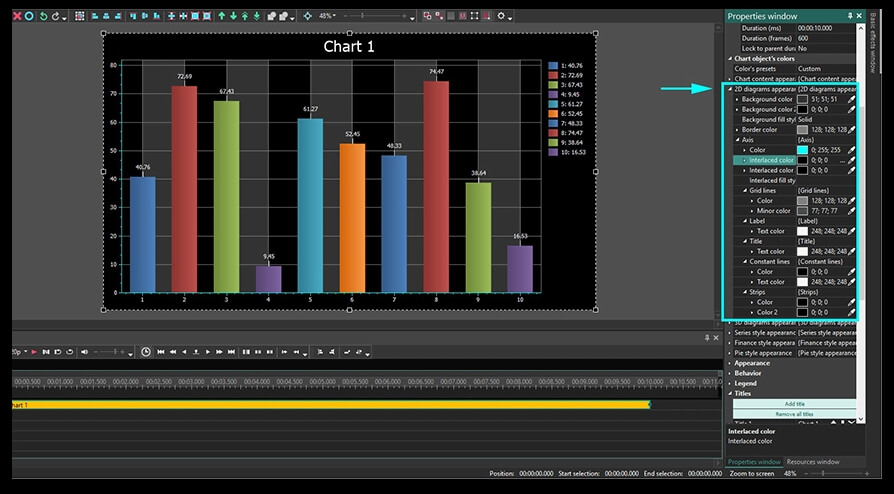
Schritt 5. Um das Farbschema des Rasterlinienbereichs zu ändern, öffne den Abschnitt "Darstellung von 2D-Diagrammen" im selben Menü "Farben des Diagrammobjekts". In der folgenden Abbildung haben wir beispielsweise die folgenden Parameter angepasst:
- Hintergrund - Schwarz und Grau (wird in der ausgewählten Farbvorgabe geliefert).
- Achsenfarbe - Hellblau.
- Interlaced-Farbe und Interlaced-Farbe 2 - Schwarz.

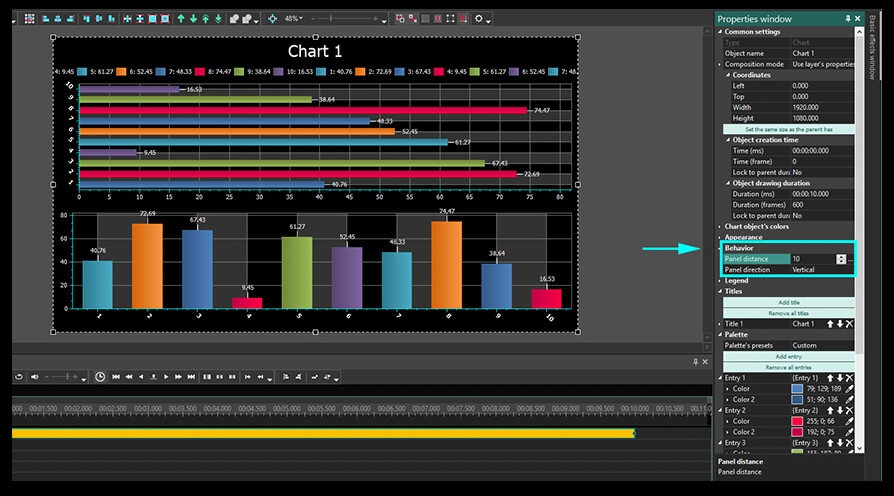
Wenn du dem Diagramm mehrere Diagramme hinzugefügt hast, kannst du den Abstand zwischen ihnen sowie ihren Stil und ihre Position zueinander festlegen - horizontal oder vertikal, gedreht oder nicht.

Schritt 6. Schließlich kannst du Farben für die Legende des Diagramms festlegen: Hintergrund, Text, Rahmen, Beschriftungen sowie die Position der Legende. Im folgenden Beispiel haben wir das mit der Voreinstellung ausgewählte Farbschema beibehalten, jedoch die Position der Legende geändert. Überprüfe die folgenden Parameter:
- Horizontale Ausrichtung - Mitte
- Vertikale Ausrichtung - in der Nähe von außen
- Richtung - von links nach rechts
- Spaltenanzahl - 0

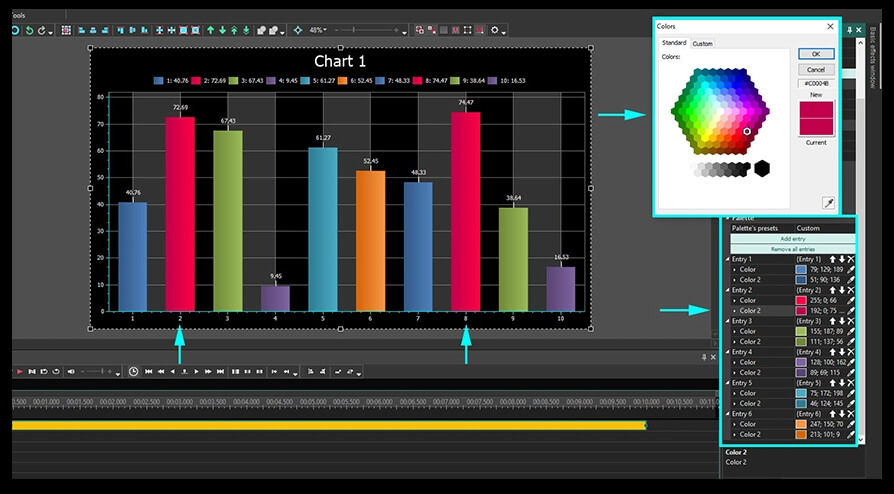
Schritt 7. Der nächste Schritt wird das Füllen von Balken mit Farbe sein. Wenn du den Verlaufseffekt verwenden möchtest, musst du für jeden Balken zwei Farben auswählen. Im Menü auf der rechten Seite werden Balken als "Eintrag 1", "Eintrag 2" usw. angezeigt. In der folgenden Abbildung haben wir beispielsweise jeden Balken mit einem Farbverlauf der gleichen Tonfarben gefüllt.

Mit den Pfeilen „Auf“ und „Ab“ in jedem Eingabefeld kannst du die ausgewählte Farbe auf den vorherigen oder den nächsten Balken anwenden. Das X-Symbol entfernt alle am Eintrag vorgenommenen Änderungen.
Alle im Fenster "Eigenschaften" für den Layer "Diagramm" ausgewählten Parameter werden auf das gesamte Diagramm angewendet. Wenn du das Erscheinungsbild jedes Diagramms im Diagramm ändern möchtest, doppelklicke auf die Ebene „Diagramm“ und wähle das Diagramm aus, mit dem du arbeiten möchtest.
Erscheinungsbild eines ausgewählten Diagramms gestalten
Wenn du mehrere Diagramme in einem einzigen Diagramm hast, kannst du die einzelnen Diagramme wie folgt unabhängig voneinander bearbeiten.
Doppelklicke auf die Ebene "Diagramm", um zur Ebene "Diagramm" zu gelangen. Auf der Zeitachse wird jedes Diagramm als separate Ebene angezeigt. Wenn du ein Diagramm hinzufügen möchtest, kannst du dies manuell tun, indem du auf das Symbol "Diagramm hinzufügen" klickst und dieses Mal die Option "Diagramm" auswählst.
Klicke mit der rechten Maustaste auf das Diagramm, das du bearbeiten möchtest, und wähle "Eigenschaften". Das Fenster "Eigenschaften" wird von rechts eingeblendet.

- Das Menü „Allgemeine Einstellungen“ ähnelt dem für die Ebene „Diagramm“.
- Im Menü „Diagrammeigenschaften“ kannst du den Diagrammstil (2D-Diagramm, 3D-Kreis, Trichter usw.) und die Richtung der Balken (horizontal oder vertikal) auswählen.
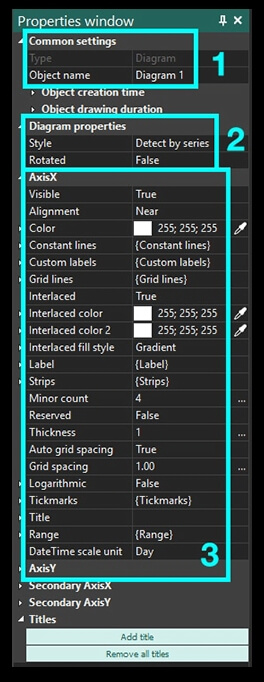
- Mit den Einstellungen für die Achsen X und Y kannst du Farben, Dicke und andere Parameter für jede Achse auswählen. Die Sekundärachsen X und Y sind genau die gleichen wie die Primärachsen und befinden sich auf den gegenüberliegenden Seiten des Diagramms.
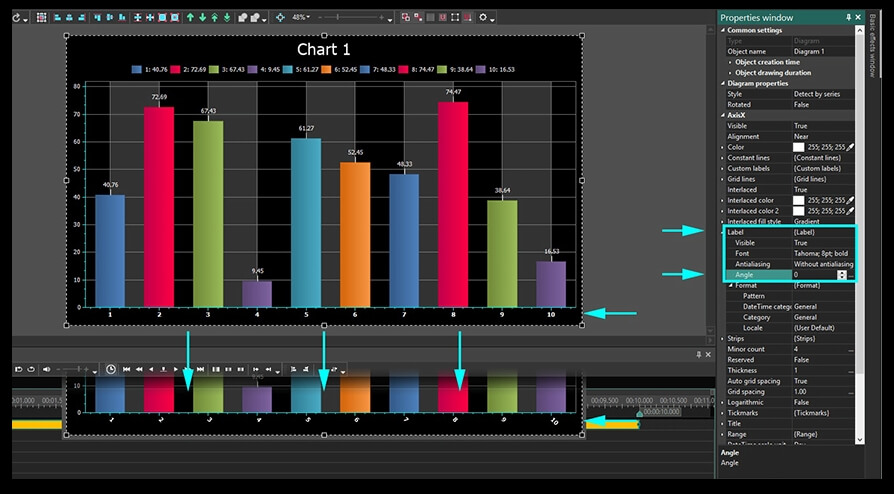
Schließlich kannst du hier die Achsentitel ändern. Insbesondere kannst du deren Schriftart, Format, Winkel und andere Parameter wie unten dargestellt bearbeiten.

Wenn du auf die Details eingehen möchtest, kannst du auch die Dicke der Teilstriche anpassen, ihre Anzahl, Länge und alles dazwischen ändern, um dein Diagramm einzigartig und makellos zu machen.
Bereich
Der Grund, warum „Bereich“ in einem separaten Absatz beschrieben wird, besteht darin, dass es in direktem Zusammenhang mit den Einstellungen der Diagrammanimation steht.
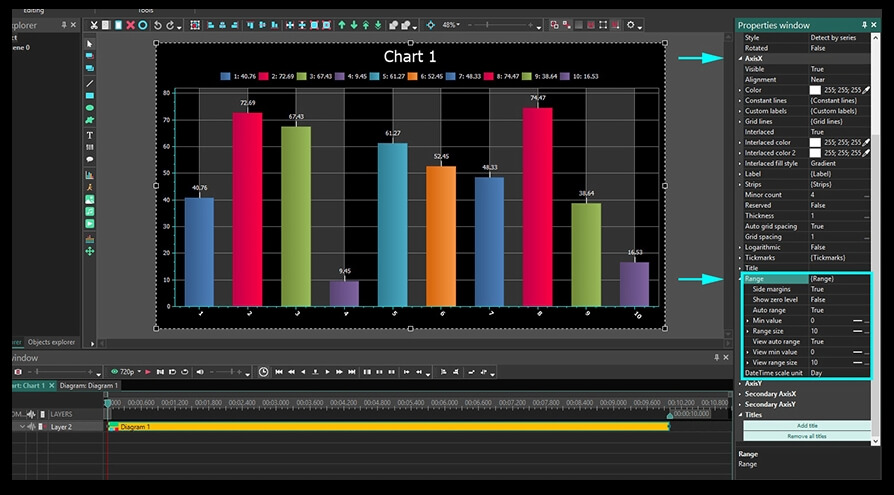
Zunächst solltest du das Feld „Achse X - Bereich - Autobereich / Autobereich anzeigen“ finden und beide Einstellungen auf „Falsch“ setzen. Mache dasselbe für Achse Y. Der "Auto-Bereich" ermöglicht das Einstellen der minimalen und maximalen Achsenwerte. Währenddessen kannst du mit dem Parameter „Auto Range anzeigen“ die minimalen und maximalen Achsenwerte einstellen, die während der Kartenwiedergabe angezeigt werden. Du solltest immer darauf achten, dass ersterer höhere Werte als letzterer hat.
Bereichsparameter einrichten
Um alles zu veranschaulichen, was wir gerade gesagt haben, wählen die folgenden Einstellungen im Menü "Bereich" für unser Beispieldiagramm:
1. Auto Bereich Feld
Mindestwert:
- Ursprünglicher Wert - 0. Dies ist der minimal mögliche Achsenskalierungswert für den ersten Frame.
- Endgültiger Wert - 0. Dies ist der minimal mögliche Achsenskalierungswert für den letzten Frame.
Bereichsgröße:
- Ursprünglicher Wert - 100. Dies ist der maximal mögliche Achsenskalierungswert für den ersten Frame.
- Endgültiger Wert - 100. Dies ist der maximal mögliche Achsenskalierungswert für den letzten Frame.

2. Feld "Automatische Reichweite" anzeigen (diese Parameter definieren die angezeigten Achsenskalierungsgrenzen)
Minimalwert anzeigen:
- Ursprünglicher Wert - 0. Dies ist der minimal angezeigte Wert für das erste Bild.
- Endgültiger Wert - 10. Dies ist der minimal angezeigte Wert für das letzte Bild.
Bereichsgröße anzeigen:
- Ursprünglicher Wert - 20. Dies ist der maximal angezeigte Wert für das erste Bild.
- Endgültiger Wert - 70. Dies ist der maximal angezeigte Wert für das letzte Bild.
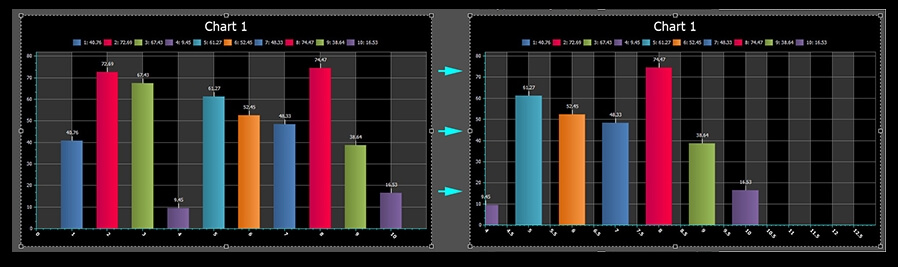
Du kannst sehen, wie sich deine Videopräsentation ändert, wenn du verschiedene Werte eingibst, indem du die Schaltfläche „Vorschau“ auf der linken Seite über der Zeitachse verwendest.

Erster Rahmen Zweiter Rahmen
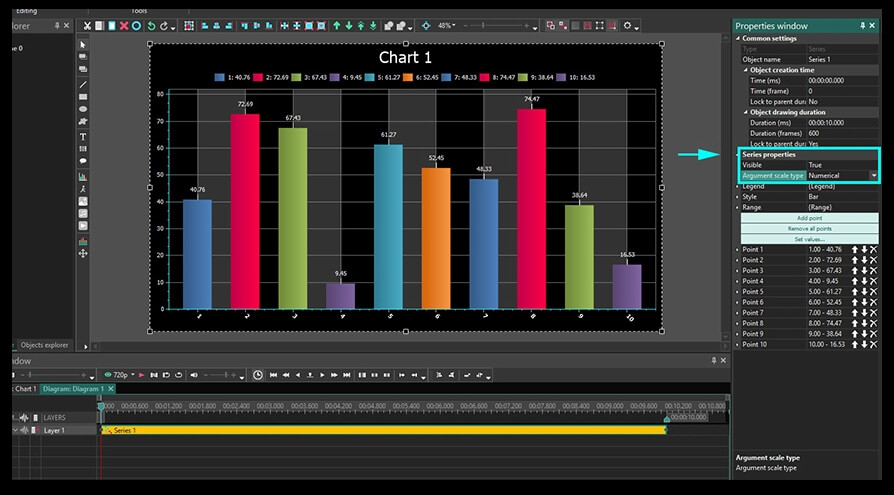
Wenn du dabei auf Formatprobleme stoßt (z. B. wenn die Skalierung mit 1 statt mit 0 beginnt), wechsle zur Ebene "Serie" und wähle im Menü "Serieneigenschaften" den Skalierungstyp "Numerisch" aus.
Arbeiten mit der Ebene "Reihe"
Die letzte Ebene heißt "Reihe" und enthält Parameter, die sich auf die im Diagramm angezeigten Daten beziehen. Doppelklicke auf die Ebene "Diagramm", um die Ebene "Reihe" zu öffnen, und öffne dann mit der rechten Maustaste das Fenster "Eigenschaften".
Das Menü "Allgemeine Einstellungen" ähnelt dem, was du auf den Ebenen "Grafik" und "Diagramm" gesehen nast. Gehen wir deshalb direkt zum Menü "Reiheneigenschaften".

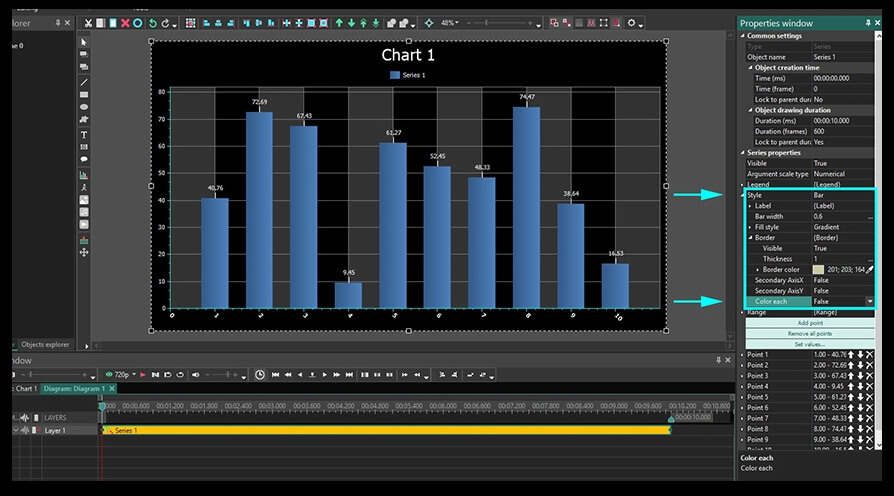
Legende. Hier kannst du den Titel der Legende ändern. Bitte beachte, dass es nur sichtbar ist, wenn alle Daten auf dieser Ebene (in unserem Fall Balken) dieselbe Farbe haben. Um dies zu erreichen, musst du im folgenden Feld "Falsch" auswählen: "Stil - Rahmen - Farbe für jeden". So wird es aussehen:

Bereich. Wechseln wir nun zu den Einstellungen des Bereichsmenüs. Genau wie auf der Ebene "Diagramm" gibt es Felder für Mindestwerte und Bereichsgrößen.
Ebenso enthält der Minimalwert zwei Parameter:
- Ursprünglicher Wert. Hier musst du die Anzahl der Balken eingeben, die im ersten Bild nicht angezeigt werden. Mit anderen Worten, wenn du hier „2“ als Anfangswert eingibst, werden die ersten beiden Balken übersprungen und die Wiedergabe beginnt ab dem dritten.
- Endgültiger Wert. Hier musst du festlegen, wie viele Balken im letzten Frame nicht angezeigt werden. Wenn Sie also "5" eingeben, bedeutet dies, dass die Balken Nr. 1-5 im letzten Frame nicht sichtbar sind.
Bitte beachte, dass die Farbe aus dem Balken, der von der Wiedergabe ausgeschlossen wird, auf den folgenden Balken angewendet wird, der während der Wiedergabe angezeigt wird. Genauer gesagt: Wenn der erste Balken gelb und der zweite blau ist, der erste Balken jedoch während des ersten Einzelbilds nicht angezeigt wird, wird der zweite Balken während der Wiedergabe automatisch gelb.
Die Bereichsgröße hat auch zwei Schlüsselparameter:
- Ursprünglicher Wert. Hier lege fest, wie viele Balken insgesamt im ersten Frame angezeigt werden. Wenn du beispielsweise "2" eingibst, werden ab dem ersten Balken im Video nur 2 Balken angezeigt (im Feld Mindestwert angegeben).
- Endgültiger Wert. Hier lege fest, wie viele Balken im letzten Frame angezeigt werden. Wenn du beispielsweise "10" eingibst, werden im letzten Frame 10 Balken angezeigt (die mit dem ersten angezeigten Balken beginnen).
Eigenschaften für einen bestimmten Balken im Diagramm einrichten
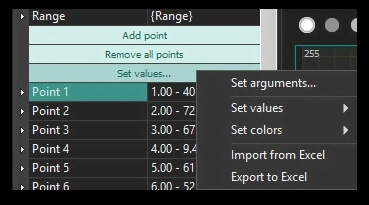
Du kannst jeden Balken im Diagramm mit der Ebene "Reihe" bearbeiten. Balken werden als „Punkt 1“, „Punkt 2“ usw. angezeigt. Du kannst also für jeden Punkt Anfangs- und Endparameter festlegen - Werte, Titel und Farben, die am Anfang eines Videos und am Ende des Videos angezeigt werden Ende.

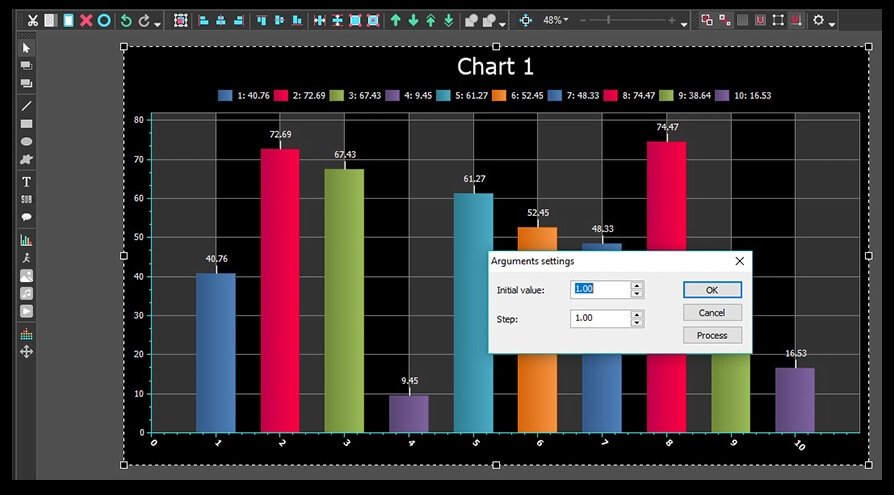
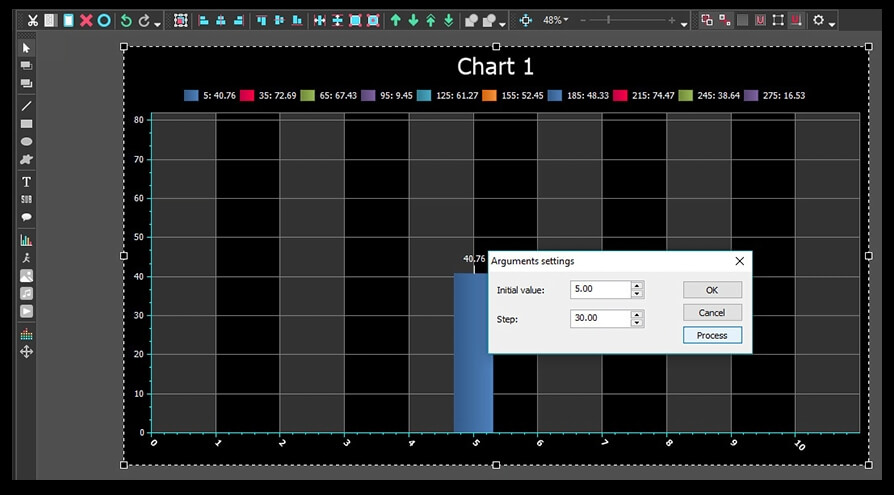
Verwenden dazu die Schaltfläche "Werte einstellen" und wähle "Argumente eingeben" aus dem Einblendmenü. Anschließend gib den Anfangswert und den Schritt ein.
- Ursprünglicher Wert. Dieser Parameter definiert den Wert auf der Achse X für den ersten Balken im Diagramm. Standardmäßig ist es immer 1 - siehe Abbildung oben.
- Schritt. Hier lege ein Intervall zwischen den Takten fest. Standardmäßig ist es immer 5.
Nachdem du die Werte eingestellt hast, klicke auf «Verarbeiten» und dann auf «OK».

Die zweite Menüoption, sobald du auf die Schaltfläche "Werte einstellen" klickst, heißt "Zufällige Werte einstellen". Es werden zufällige Y-Achsenwerte für alle Balken erstellt. Je öfter du auf diese Option klickst, desto mehr zufällige Werte werden angewendet.
In ähnlicher Weise kannst du mit der folgenden Option „Farben festlegen“ zufällige Farben für die Balken festlegen oder eine Palette verwenden.

Arbeiten mit Diagrammen aus Excel-Dateien
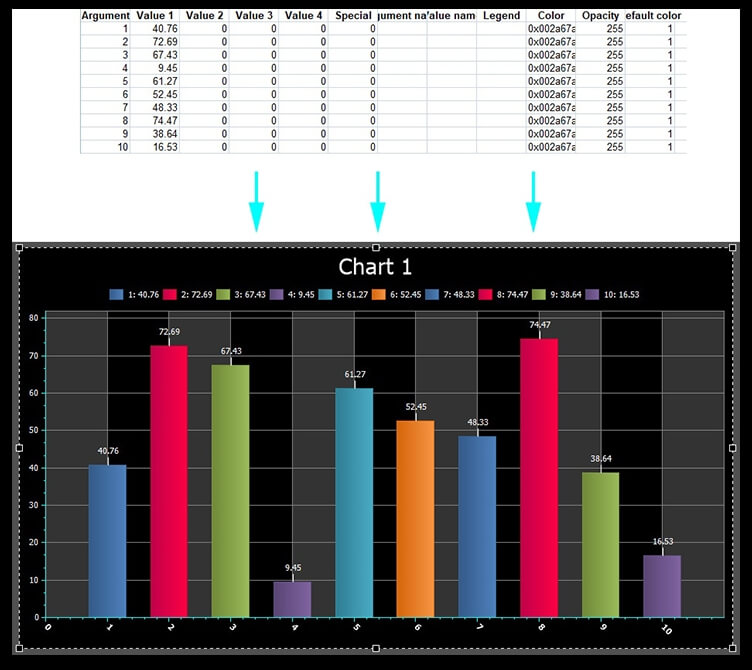
Zusätzlich zu den oben genannten Funktionen kannst du Diagramme erstellen, die auf den Daten einer Excel-Tabelle basieren, die in VSDC hochgeladen wurde. Um diese Funktion zu aktivieren, gehe zu „Serie - Werte einstellen - Aus Excel importieren“. Für einen korrekten Upload musst du die Daten folgendermaßen formatieren:

In der obigen Abbildung enthält die Spalte „Argument“ Werte für Achse X für jeden Balken und die Spalte „Wert 1“ Werte für Achse Y. Wenn du Diagrammdaten in eine Excel-Datei exportieren musst, fahre mit „Reihe - Werte festlegen“ fort - Nach Excel exportieren".
Diagrammdynamik einrichten
Wir haben uns endlich dem aufregendsten und kürzesten Teil unseres Unterrichts angenähert - der Anwendung von Dynamik auf ein Diagramm. Der Punkt eines dynamischen Diagramms ist, dass seine Elemente (z. B. Balken) ihre Werte auf beiden Achsen ändern, wenn das Video fortgesetzt wird.
Um einem Diagramm Dynamik zu verleihen, musst du die folgende Einstellung auf der Ebene "Reihe" öffnen: "Reiheneigenschaften - Punkte". Wähle dann den Punkt aus, auf den du Dynamik anwenden möchtest, und suche das Feld "Argument" oder "Wert". Klicke auf das Dreipunktsymbol <…> und du siehst eine gerade Flugbahn in der Zeitleiste.

Diese Trajektorie entspricht dem Wert des ausgewählten Balkens auf der Achse X oder der Achse Y - je nachdem, ob du das Feld "Argument" oder "Wert" ausgewählt hast. Durch Doppelklick darauf kannst du Kontrollpunkte erstellen und diese um die Änderung der Flugbahn ziehen. Durch Ziehen der Kontrollpunkte nach oben und unten wende positive oder negative Werte für einen bestimmten Diagrammbalken zu einem bestimmten Zeitpunkt an.
Unten siehst du eine Darstellung der Dynamik, die auf Punkt 1 angewendet wird.

Versuche nun, dein erstes dynamisches Diagramm in VSDC zu entwerfen!
Suchst du nach fantastischeren Tutorials? Besuche unseren YouTube-Kanal und stelle Fragen auf unserer Facebook-Seite.
Weitere Informationen zum Programm finden Sie auf der Beschreibungsseite des Free Video Editors