- publicado por Amy Shao 19/11/25 Conheça a tão aguardada atualização VSDC 10....
- Olá, eu sou Mattea Wharton, videomaker de viagens de Seattle. Durante três anos ...
- published Amy Shao 6/10/25 A espera por algo novo e incomum finalmente acabou!...
- Nesta temporada de festas, celebramos novos começos com a mais recente atualizaç...
Gráficos animados no VSDC Free Video Editor: guia para iniciantes
A parte mais difícil de qualquer apresentação é manter a atenção do público. A visualização de dados normalmente funciona bem, no entanto, fotos e diagramas estáticos não impressionam ninguém atualmente. É por isso que os gráficos animados se tornaram tão populares.
Os gráficos animados usados em uma apresentação podem ajudar a ilustrar o crescimento dos negócios, analisar tendências de mercado e visualizar previsões de desenvolvimento. Nas instruções abaixo, mostraremos como criar gráficos animados dinâmicos em um software de edição de vídeo gratuito chamado VSDC.
Baixe a versão mais recente do VSDC aqui.
Como começar a trabalhar com gráficos no VSDC
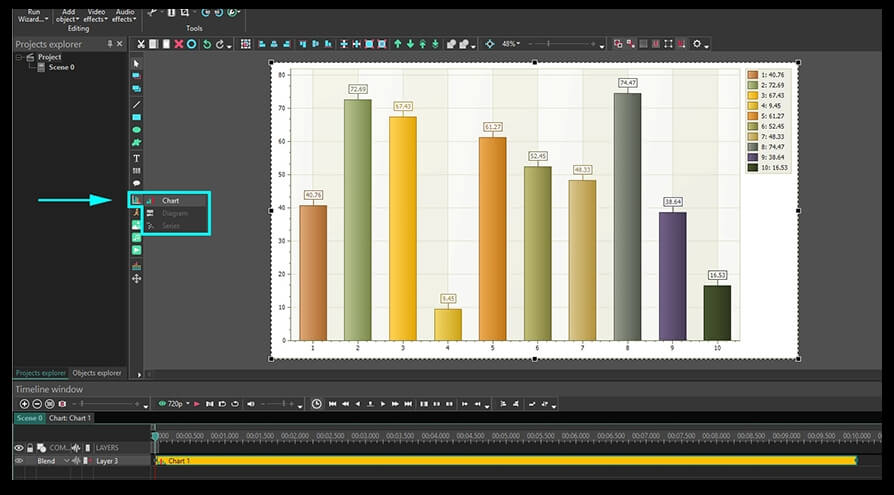
Abra a guia "Editor" e clique no botão "Adicionar objeto" localizado no menu na parte superior da interface. Selecione "Gráfico" no menu suspenso para adicionar um gráfico à cena. Você também pode usar o ícone ![]() no menu do lado esquerdo ou combinação Shift + C. Na janela pop-up, você será solicitado a confirmar a posição do objeto na linha do tempo - basta clicar em OK. Um modelo de gráfico genérico será colocado em cena.
no menu do lado esquerdo ou combinação Shift + C. Na janela pop-up, você será solicitado a confirmar a posição do objeto na linha do tempo - basta clicar em OK. Um modelo de gráfico genérico será colocado em cena.

Observe que o ícone "Adicionar gráfico" à esquerda oferece três opções: adicionar um gráfico, um diagrama ou uma camada "Série". Essas são as camadas que ajudam a ajustar um gráfico em diferentes camadas. Cada nova camada é aberta com um clique duplo na anterior. Clicando duas vezes na camada "Gráfico", você passa para a camada "Diagrama" e assim por diante. Um gráfico pode conter vários diagramas 2D.
Camadas de configuração de gráfico no VSDC
Vamos revisar cada camada de configuração.
Gráfico
Essa é a primeira camada com a qual você começa a trabalhar e permite definir a aparência geral do gráfico. Aqui estão os parâmetros disponíveis:
- O tempo de aparecimento do gráfico na cena e seu tempo de duração;
- Cores de eixos, bordas e plano de fundo;
- Títulos de eixos e bordas;
- Direção e alinhamento dos dados.
Diagrama
Quando você clica duas vezes na camada "Gráfico", chega ao segundo nível de configurações, chamado "Diagrama".
As configurações no nível "Diagrama" são semelhantes às configurações no nível "Gráfico". A principal diferença é que aqui você pode editar cada diagrama individualmente quando houver vários diagramas em um gráfico. Aqui estão as propriedades com as quais você pode trabalhar:
- Estilo do diagrama (diagrama 2D, torta 3D, funil, pirâmide etc.)
- O tempo da aparência na cena e de duração;
- Título do diagrama;
- Cores de cada diagrama;
- Formato dos títulos de eixos e bordas.
Série
A última camada que você acessa clicando duas vezes no nível do diagrama é "Série". Permite ajustar os dados exibidos no gráfico. Aqui está o que você pode configurar em particular:
- Momento da aparência dos dados e duração;
- Legenda do gráfico, seu formato, tema de cores e localização;
- Estilo de propriedades da série (por exemplo, se escolher um estilo de diagrama 3D anteriormente, precisa escolher um estilo de propriedades correspondente);
- Formato, cor e localização dos dados do gráfico;
- Forma, cores e tamanho de etiquetas;
- Dinâmica da aparência dos dados, etc.
Como criar e projetar um gráfico no VSDC: princípios básicos
Vamos criar um gráfico 2D no VSDC em detalhes. Siga os passos abaixo.
Passo 1. Precisa abrir a guia "Editor" e clicar no botão "Adicionar objeto". No menu suspenso, selecione "Gráfico" para obter um modelo de gráfico genérico com várias barras, conforme ilustrado abaixo.

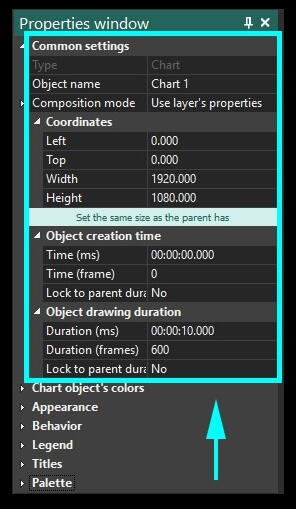
Passo 2. Usando o botão direito do mouse, clique na camada "Gráfico" e selecione "Propriedades" no menu - "Janela Propriedades" deslizará do lado direito.
A primeira seção do menu é "Configurações comuns". Nela você pode digitar um nome para a camada do gráfico, sua localização precisa na cena, a hora da aparência e a duração. Observe que você pode configurar o momento da aparência e a duração usando quadros ou milissegundos.

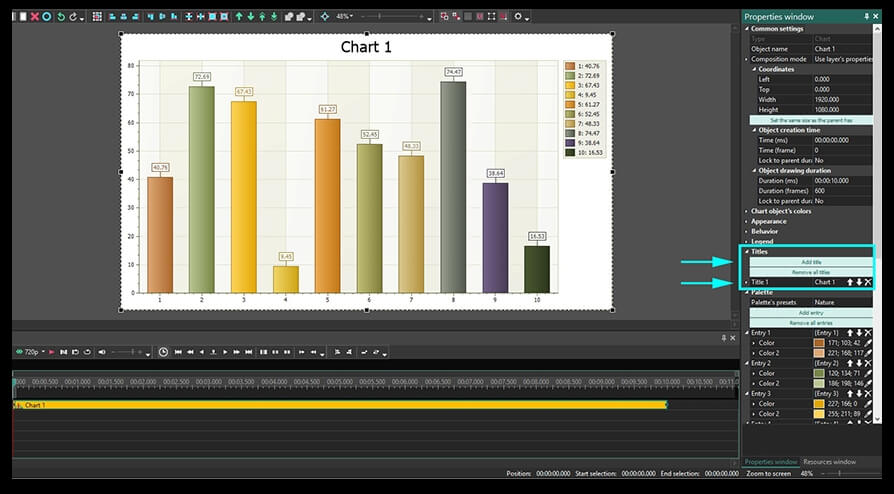
Passo 3. Para adicionar um título diretamente ao objeto do gráfico, role para baixo até a seção "Títulos" e digite o nome desejado no campo "Título 1".

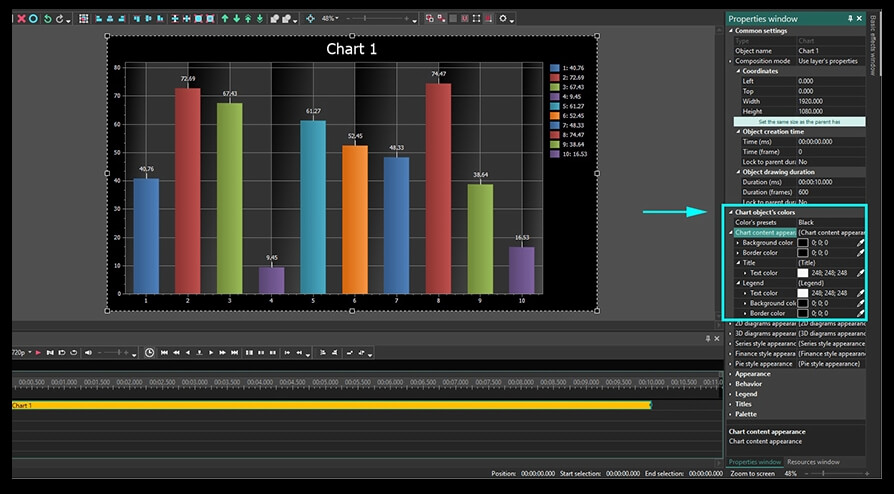
Passo 4. Para editar as cores do gráfico, vá para a seção "Cores do objeto do gráfico" e selecione as cores manualmente ou aplique uma das predefinições. Por exemplo, na ilustração abaixo, escolhemos a predefinição de preto para aplicar o estilo em preto e branco ao plano de fundo, à legenda, aos dados e às bordas.

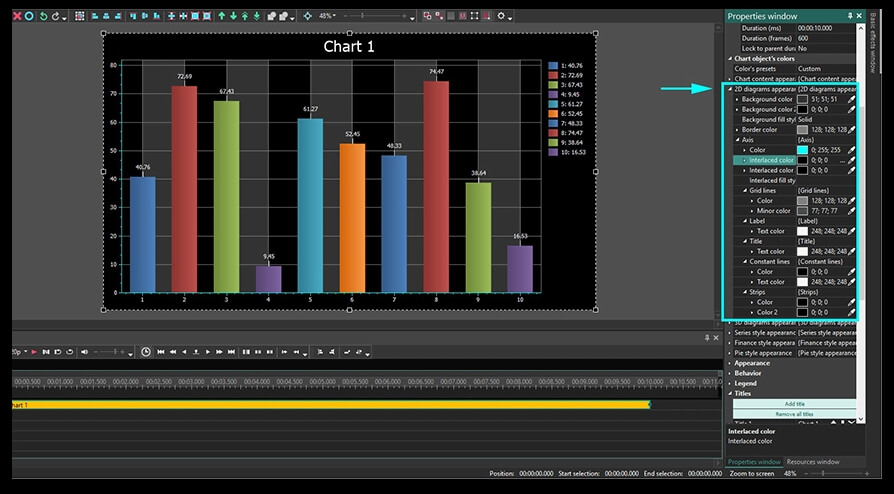
Passo 5. Para alterar o tema de cores, abra a seção "Aparência dos diagramas 2D", localizada no mesmo menu "Cores do objeto do gráfico". Por exemplo, na ilustração abaixo, ajustamos os seguintes parâmetros:
- Plano de fundo - preto e cinza (vem na predefinição de cor selecionada).
- Cor do eixo - azul claro.
- Cor entrelaçada e Cor entrelaçada 2 - preto.

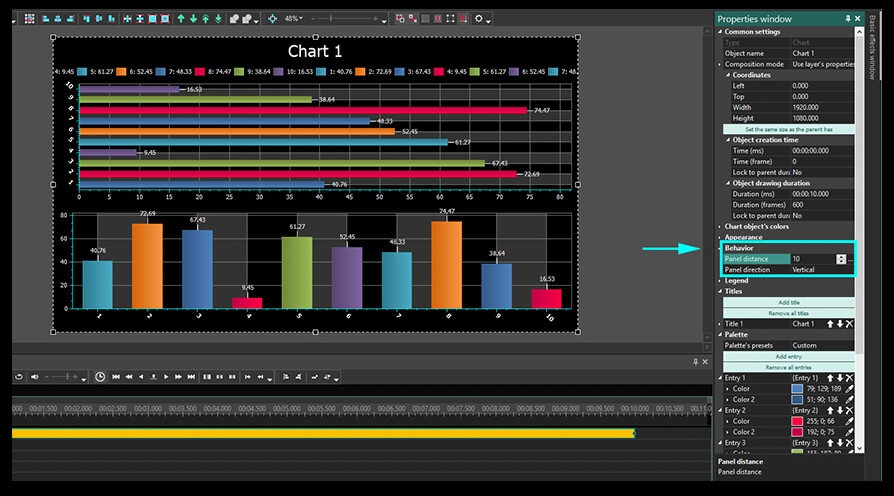
Se você adicionou vários diagramas ao gráfico, pode definir a distância entre eles, bem como o estilo e a posição entre eles - horizontal ou vertical, girados ou não.

Passo 6. Por fim, você pode configurar as cores da legenda do gráfico: plano de fundo, texto, quadro, rótulos e posição da legenda. No exemplo abaixo, deixamos o tema de cores selecionado com a predefinição. No entanto, alteramos a posição da legenda. Verifique os seguintes parâmetros:
- Alinhamento horizontal - centro.
- Alinhamento vertical - próximo ao exterior.
- Direção - da esquerda para a direita.
- Contagem de colunas - 0.

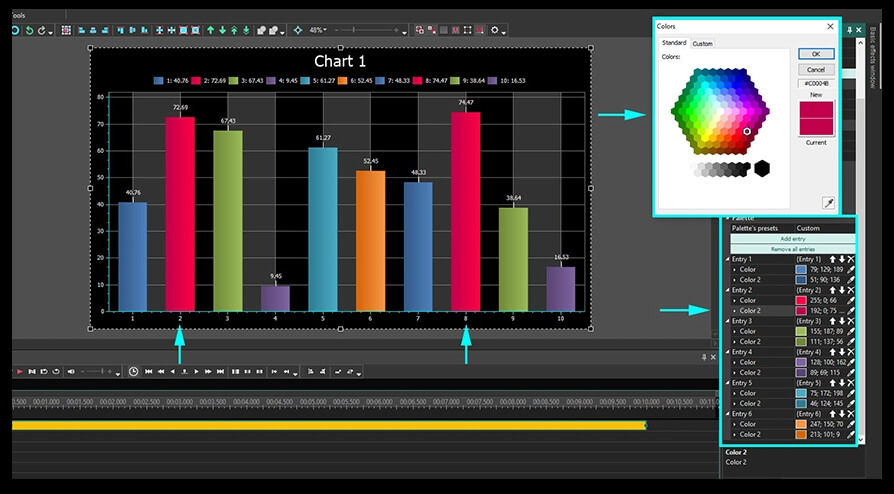
Passo 7. O próximo passo vai ser o preenchimento das barras com cores. Para obter o efeito Gradiente, precisa selecionar 2 cores para cada barra. No menu do lado direito, as barras são indicadas como "Entrada 1", "Entrada 2". Por exemplo, na ilustração abaixo, preenchemos cada barra com um gradiente das mesmas cores de tom.

As setas "para cima" e "para baixo" em cada campo de entrada permitem aplicar a cor selecionada na barra anterior ou na próxima. O ícone X remove todas as alterações feitas na entrada.
Todos os parâmetros selecionados na "Janela Propriedades" para a camada "Gráfico" são aplicados a todo o gráfico. Se você deseja modificar a aparência de cada diagrama no gráfico, clique duas vezes na camada "Gráfico" e selecione o diagrama com o qual deseja trabalhar.
Como projetar a aparência de um diagrama selecionado
Caso tenha vários diagramas em um único gráfico, veja como pode editar cada um independentemente.
Faça um clique duplo na camada "Gráfico" para chegar à camada "Diagrama". Na linha do tempo, você verá cada diagrama como uma camada separada. Se deseja adicionar um diagrama, pode fazê-lo manualmente clicando no ícone "Adicionar gráfico" e escolhendo a opção "Diagrama" dessa vez.
Clique com o botão direito do mouse no diagrama que deseja editar e escolha “Propriedades” - a “Janela Propriedades” deslizará do lado direito.

- O menu "Configurações comuns" é semelhante ao menu da camada "Gráfico".
- O menu “Propriedades do diagrama” permite escolher o estilo do diagrama (diagrama 2D, torta 3D, funil, etc.) e a direção das barras - horizontal ou vertical.
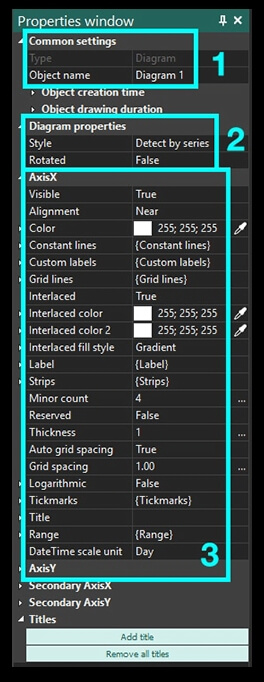
- As configurações dos eixos X e Y permitem escolher cores, espessura e outros parâmetros para cada eixo. Os eixos secundário X e Y são exatamente os mesmos que os principais e estão localizados nos lados opostos do gráfico.
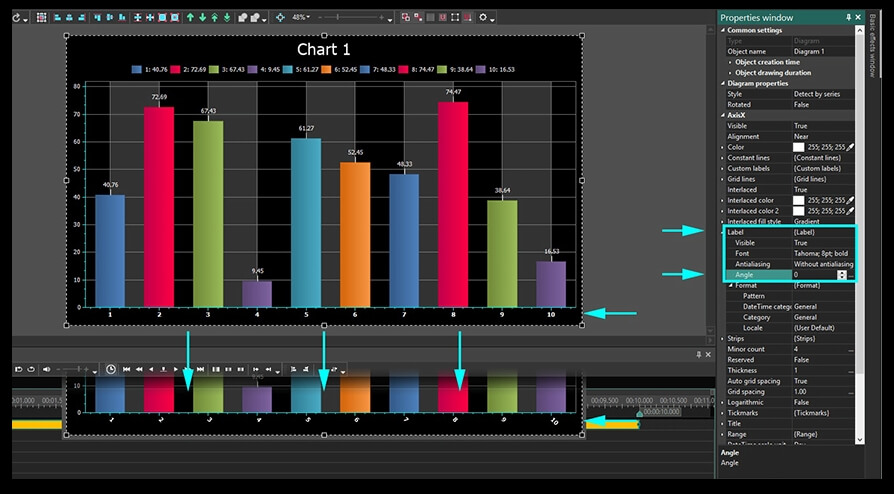
Finalmente, você pode alterar os títulos dos eixos aqui. Especificamente, você pode editar sua fonte, formato, ângulo e outros parâmetros, conforme ilustrado abaixo.

Também pode ajustar a espessura das marcas de escala, alterar seu número, comprimento e tudo mais.
Intervalo
A razão pela qual “Intervalo” é descrito em um parágrafo separado é que está diretamente relacionado às configurações de animação do gráfico.
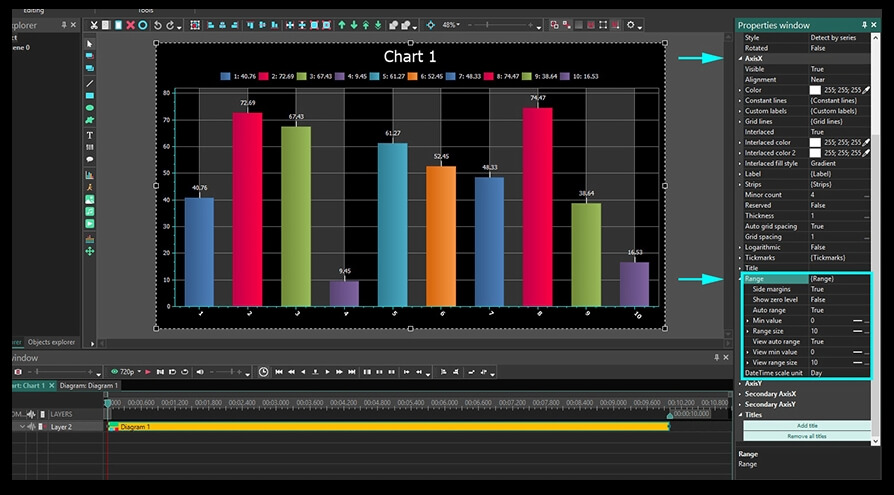
Primeiro, você deve encontrar o campo “Eixo X - Intervalo - Intervalo auto / Exibir intervalo auto” e alternar as duas configurações para “Falso”. Faça o mesmo para o eixo Y. A "Intervalo auto" permite definir os valores mínimo e máximo do eixo. Enquanto isso, o parâmetro "Exibir intervalo auto" permite definir os valores mínimo e máximo do eixo que serão visíveis durante a reprodução do gráfico. Você deve sempre garantir que o primeiro tenha valores mais altos que o último.
Parâmetros de intervalo
Para ilustrar tudo, vamos selecionar as seguintes configurações no menu Intervalo do nosso exemplo de gráfico:
1. Campo de intervalo automático
Valor mínimo:
- Valor inicial - 0. Este é o valor mínimo possível da escala do eixo para o primeiro quadro.
- Valor final - 0. Este é o valor mínimo possível da escala do eixo para o último quadro.
Tamanho do intervalo:
- Valor inicial - 100. Esse é o valor máximo possível da escala do eixo para o primeiro quadro.
- Valor final - 100. Esse é o valor máximo possível da escala do eixo para o último quadro.

2. Exibir campo de intervalo automático (esses parâmetros definem os limites de escala do eixo exibidos)
Ver valor mínimo:
- Valor inicial - 0. Este é o valor mínimo exibido para o primeiro quadro.
- Valor final - 10. Este é o valor mínimo exibido para o último quadro.
Ver tamanho de intervalo:
- Valor inicial - 20. Esse é o valor máximo exibido para o primeiro quadro.
- Valor final - 70. Este é o valor máximo exibido para o último quadro.
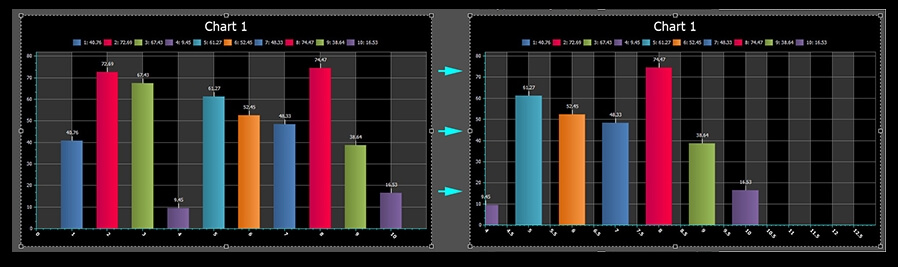
Você pode ver como a apresentação do seu vídeo muda usando o botão "Visualizar" no lado esquerdo acima da linha do tempo.

Primeiro quadro Último quadro
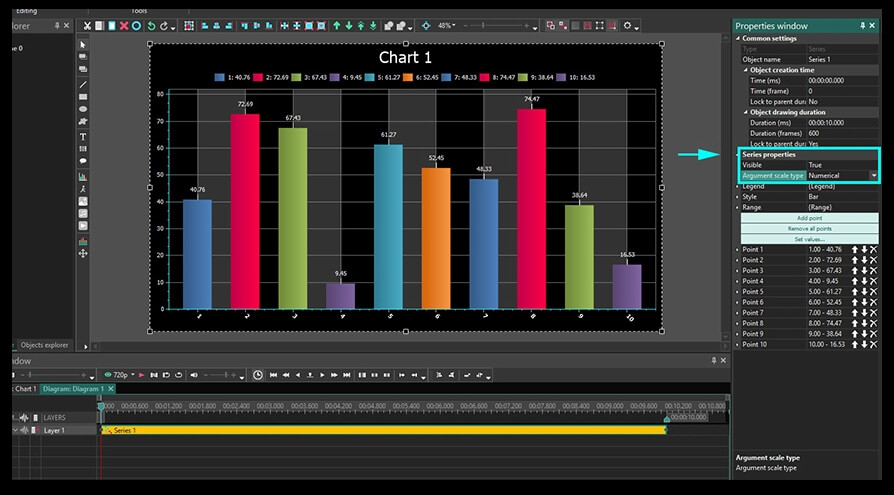
Se você estiver enfrentando problemas de formato no processo (por exemplo, quando sua escala começar com 1 em vez de 0), vá para a camada "Série" e selecione o tipo de escala Argumento "Numérico" no menu de propriedades Série.
Como trabalhar com a camada "Série"
A camada final é "Série". Inclui parâmetros relacionados aos dados exibidos no gráfico animado. Faça um clique duplo na camada “Diagrama” para abrir a camada “Série” e, em seguida, use o botão direito do mouse para abrir a “Janela Propriedades”.
O menu "Configurações comuns" é semelhante ao que você viu nas camadas "Gráfico" e "Diagrama". Por isso, vamos direto ao menu "Propriedades da série".

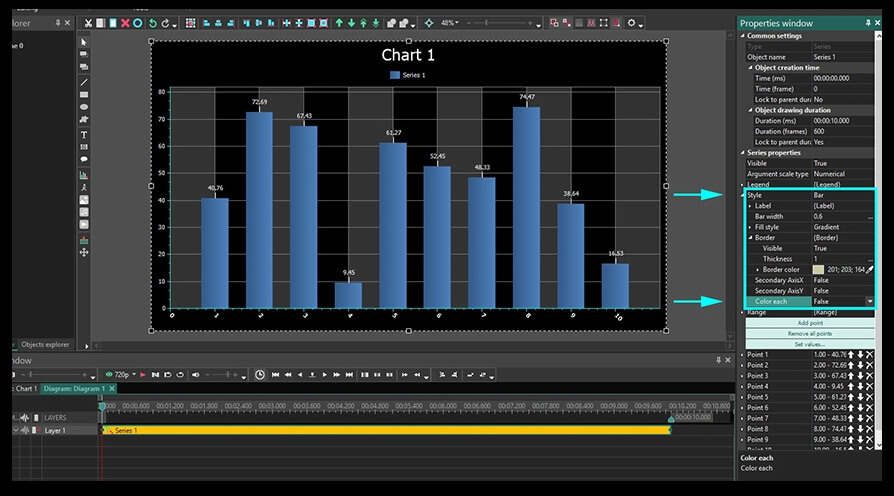
Legenda. Aqui você pode alterar o título da legenda. Lembre-se de que só estará visível se todos os dados nesta camada (barras no nosso caso) tiverem a mesma cor. Para conseguir isso, você precisa selecionar “Falso” no seguinte campo: “Estilo - Borda - Cor”. Aqui está como será:

Intervalo. Agora, vamos mudar para as configurações do menu Intervalo. Assim como você viu na camada "Diagrama", existem campos de valor mínimo e tamanho do intervalo.
O valor mínimo inclui dois parâmetros:
- Valor inicial. Precisa colocar o número de barras que não serão exibidas durante o primeiro quadro. Em outras palavras, se digitar “2” como o valor inicial aqui, as duas primeiras barras serão puladas e a reprodução começará na terceira.
- Valor final. Aqui, você precisa especificar quantas barras não serão exibidas durante o quadro final. Portanto, se você digitar “5”, isso significa que as barras 1 a 5 não serão visíveis no último quadro.
A cor da barra que é excluída da reprodução é aplicada à seguinte barra exibida durante a reprodução. Para ser mais preciso, se a primeira barra for amarela e a segunda barra azul, mas a primeira não for exibida durante o primeiro quadro, a segunda barra ficará amarela automaticamente durante a reprodução.
O tamanho do intervalo também tem dois parâmetros principais:
- Valor inicial. Aqui, você decide quantas barras no total serão exibidas no primeiro quadro. Por exemplo, se você colocar "2", haverá apenas 2 barras exibidas no vídeo, iniciando a primeira (indicada no campo Valor mínimo).
- Valor final. Aqui, você decide quantas barras serão exibidas no último quadro. Por exemplo, se você colocar “10” - haverá 10 barras visíveis no último quadro (começando no primeiro quadro exibido).
Como configurar propriedades para uma barra específica no diagrama
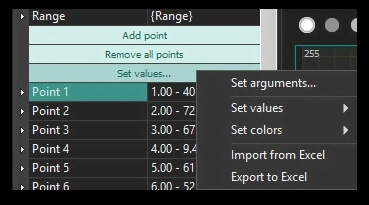
Você pode editar cada barra do diagrama usando a camada "Série". As barras são indicadas como "Ponto 1", "Ponto 2". Portanto, para cada ponto, você pode configurar parâmetros iniciais e finais - valor, títulos e cores que serão exibidos no início de um vídeo e no fim.

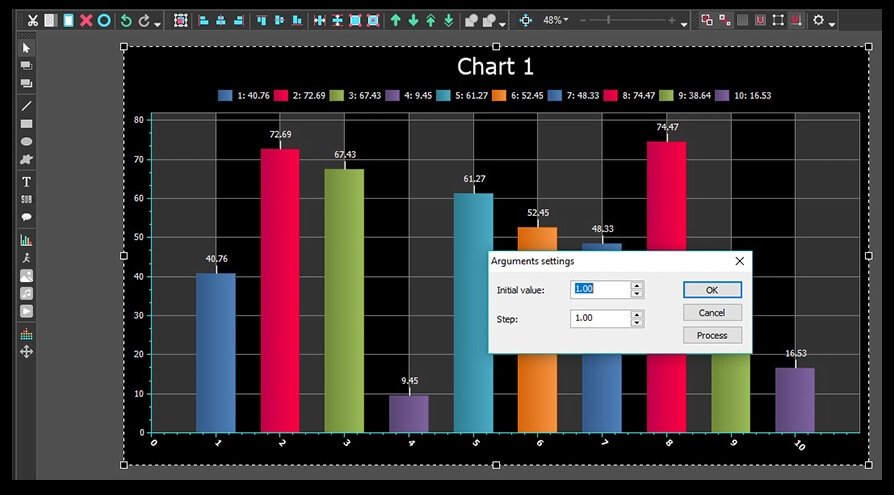
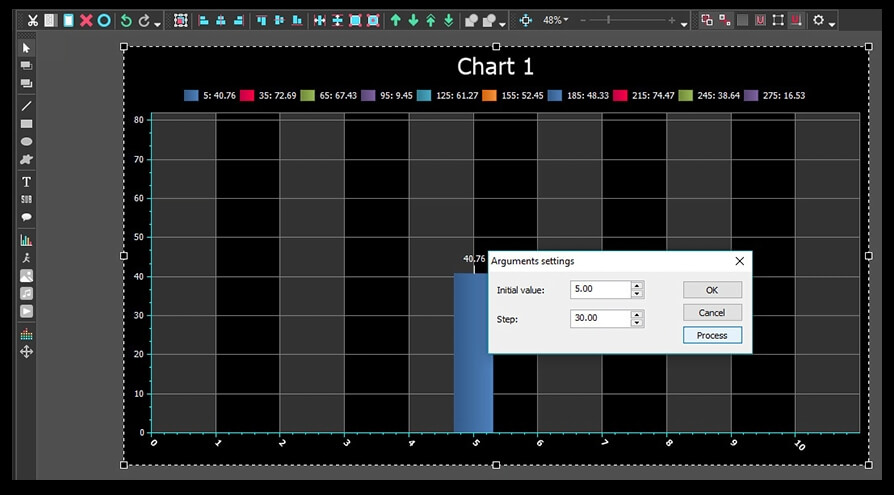
Para fazer isso, use o botão "Definir valores" e selecione "Definir argumentos" no menu pop-up. Depois de fazer isso, continue digitando o valor inicial e o passo.
- Valor inicial. Este parâmetro define o valor no Eixo X para a primeira barra no diagrama. Por padrão, é sempre 1 - veja a ilustração acima.
- Passo. Aqui, você configura um intervalo entre as barras. Por padrão é sempre 5.
Depois de definir os valores, clique em «Processo» e depois em «Ok».

A segunda opção de menu depois que você clica no botão "Definir valores" é "Definir valores aleatórios". Ela cria valores aleatórios no Eixo Y para todas as barras. Quanto mais vezes você clicar nessa opção, mais valores aleatórios serão aplicados.
Da mesma forma, a opção "Definir cores" permite definir cores aleatórias para as barras ou usar uma paleta.

Como trabalhar com gráficos de arquivos do Excel
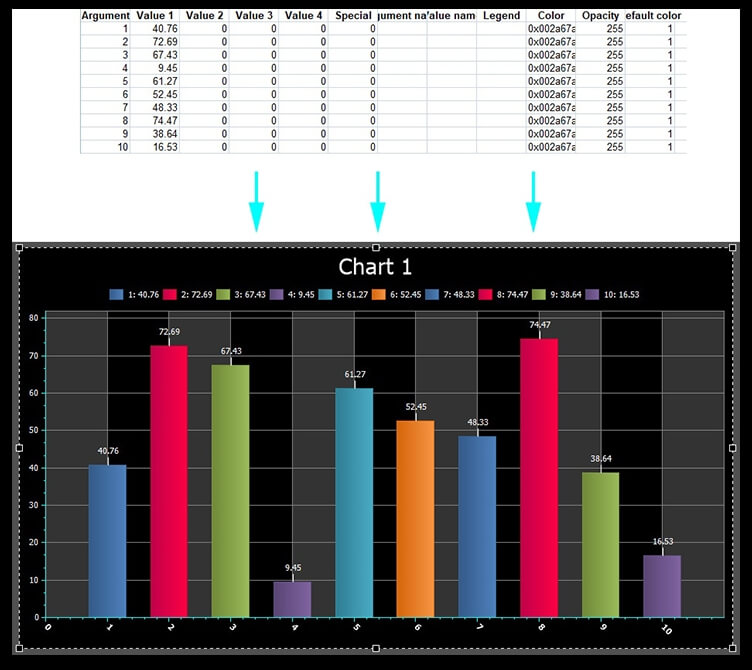
Pode criar gráficos com base nos dados de uma planilha do Excel carregada no VSDC. Para ativar esse recurso, vá para “Série - Definir valores - Importar do Excel”. Para o upload correto, você precisa formatar os dados da seguinte maneira:

Na ilustração acima, a coluna "Argumento" contém valores do Eixo X para cada barra e a coluna "Valor 1" contém valores para o Eixo Y. Se você precisar exportar dados do gráfico para um arquivo do Excel, vá para "Série - Definir valores - Exportar para Excel".
Como configurar a dinâmica do gráfico
Finalmente, abordamos a parte mais empolgante e curta de nossas instruções - aplicando dinâmica a um gráfico. O ponto de um gráfico dinâmico é que seus elementos (barras, por exemplo) alteram seus valores nos dois eixos enquanto o vídeo continua.
Para aplicar dinâmica a um gráfico, é necessário abrir a seguinte configuração na camada "Série": "Propriedades da série - Pontos". Em seguida, selecione o ponto em que você planeja aplicar a dinâmica e localize o campo "Argumento" ou "Valor". Clique no ícone de três pontos <…> e você verá uma trajetória reta na linha do tempo.

Essa trajetória corresponde ao valor da barra escolhida no eixo X ou no eixo Y - dependendo se você escolheu o campo "Argumento" ou "Valor". Ao clicar duas vezes nele, pode criar pontos de controle e arrastá-los, modificando a trajetória. Ao arrastar os pontos de controle para cima e para baixo, aplica valores positivos ou negativos para uma barra de gráfico específica em um momento de tempo escolhido.
Abaixo está uma ilustração da dinâmica aplicada ao Ponto 1.

Tente criar seu primeiro gráfico animado no VSDC!
Procurando mais tutoriais impressionantes? Confira nosso canal no YouTube e faça qualquer pergunta em nossa página no Facebook.
Obtenha mais informações sobre o programa na página de descrição do Free Video Editor.