- 作者:Amy Shao 2025年11月19日发布 欢迎了解期待已久的VSDC 10.2更新:这个新版本包含了令人难以置信的功能和重大改进,旨在为从爱好...
- 你好,我是Mattea Wharton,來自西雅圖的旅行影片創作者。整整三年,我一直在與那些會在我影片上加上難看浮水印的編輯軟體鬥爭,直到我發現了VSDC。這款...
- published Amy Shao 6/10/25 等待全新非凡体验的日子终于结束了!这次更新不只是又一个版本——而是VSDC 10.1! V...
- 这个节日季,迎接全新的开始!VSDC视频编辑器带来了最新的9.4版本。我们倾听了您的建议,专注于优化您最常用的工具,同时为明年更多创新功能奠定基础。 增強的...
VSDC 6.7的视频文字效果终极指南
VSDC的新版本带来使您可以创建时尚简介、独特字幕和场景开口的三种精美的动画文字效果。利用这三效果可以模仿流行的打字机效果,并复制传奇电脑游戏动画(例如,《使命召唤》!)。
在这个详细教程中我们仔细介绍每种文字效果,并展示切换每个控件的结果。尚未下载VSDC 6.7的话, 欢迎下载!
如何应用VSDC的文字效果
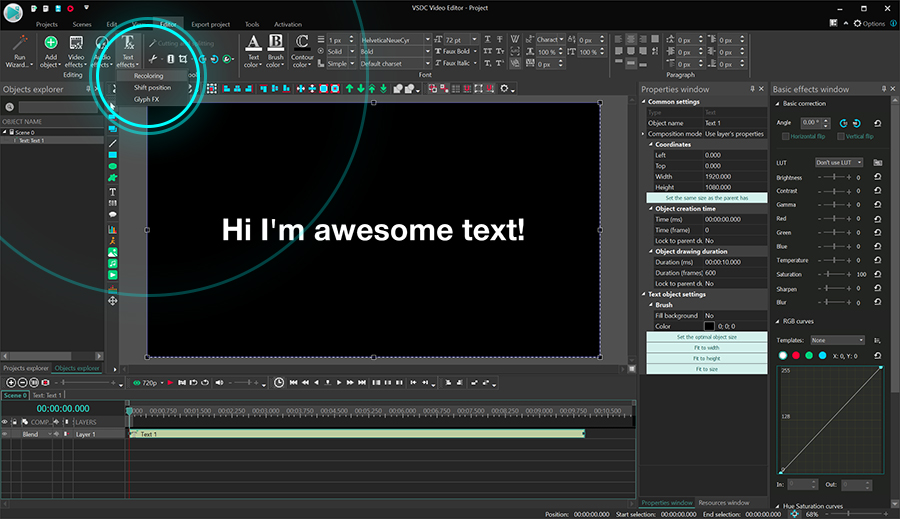
文字效果位于编辑菜单的新部分。请在场景上添加文本对象,然后右键单击并进入“文本效果”菜单。

下拉菜单含三种效果:
- 重色
- 移置
- 字形效果
选中所需的效果后,可以转到“对象位置设置”窗口,这表示效果将从当前光标位置应用于整个文本对象。不想更改效果的默认位置的话,只需单击“确定”即可。
在下一节中,我们向您展示每种效果的操作原理以及通过自定义设置可以实现什么。
重色文字效果
列表中的第一个效果是重色。此效果旨在通过颜色和不透明度为文本设置动画。默认,当应用此效果时,文本符号会简单地一个接一个地出现在屏幕上(从完全透明变为完全可见)。

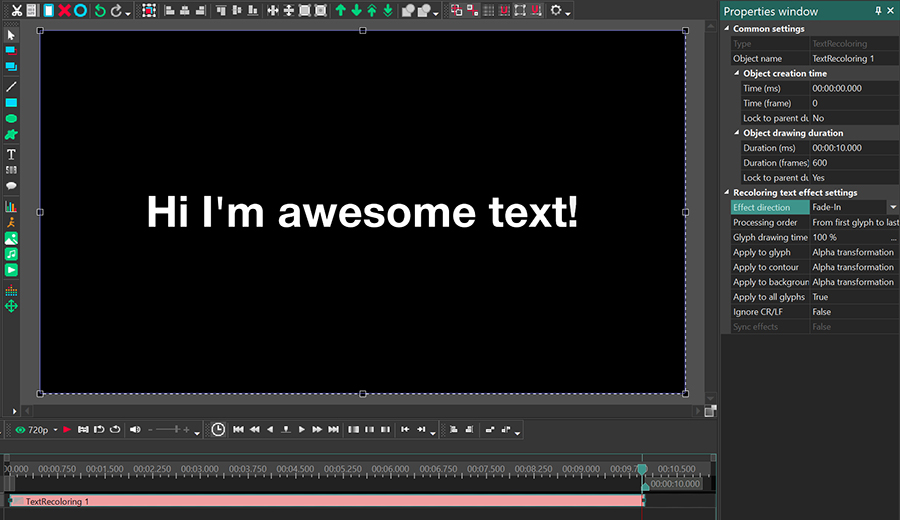
在时间线上,效果层标题为文字重色。可以随时通过双击文本层打开设置。请在文字重色上右键单击,然后选择“属性”打开效果设置。属性窗口位于右侧。
属性窗口中有两组可用的设置:常用设置和重色文字效果设置。前一组设置用于重命名效果层,设置开始时刻和持续时间(以秒或帧为单位)。后一组设置包含效果控件,并用于进行自定义。
第二组中的大多数控件可用于所有效果。让我们详细看看这些控件。
效果方向
此控件有两个选项:淡入和淡出。使用淡入时,文本将逐字母显示在屏幕上。使用淡出时,首先显示整个文本;然后文本开始逐字母消失。
处理顺序
此参数定义字母显示或消失的顺序。
其中有以下三个选项:
- 第一个字形到最后个字形:字母按直接顺序显示或消失
- 最后个字形到第一个字形:字母以相反顺序显示或消失
- 随机顺序:字母随机显示或消失
字形绘制时间
此部“字形”的含义就是符号或字母。名为字形绘制时间的参数控制符号完全显示或消失所需的时间。
字形绘制时间高于0%时,符号将逐渐从透明变为完全可见。此值越高,符号越渐变。此值为0时,符号只会弹出(或使用淡出选项时从屏幕上立即消失)。
想知道VSDC如何计算每个符号的绘制时间吗?
请将效果持续时间除以文本符号数计算每个符号的绘制时间。因此,效果的持续时间为10秒且有10个文本符号时,每个符号花费1秒才能完全显示。在这种情况下,1秒等于100%。需要更快地显示符号的话,只需减少绘制时间。请记住,即使符号绘制更快,但速度仍保持不变:每秒一个符号。
应用于字形/轮廓/背景
以下三个控件为“应用于字形”、“应用于轮廓”和“应用于背景”。它们仅可用于重色效果。这些参数用于调整符号、其轮廓和背景的彩色动画。
默认这些参数中的每个均已激活阿尔法转化。这意味着,所有对象,包括文本符号、轮廓及其背景,都从透明切换为完全可见,如上所示。
使用“颜色转化”选项时,完全显示文本,但是符号将逐一更改颜色。
原始颜色为属性窗口中所选的颜色,最终颜色为顶部编辑菜单创建文本对象时所选的颜色。
颜色和阿尔法转化表示符号同时出现(或消失)并改变颜色。颜色按以下顺序更改:首先是属性窗口中所选的颜色,然后变为在文本编辑菜单中先前选择的颜色。
请选择“不应用”选项禁用符号、其轮廓或背景的动画。
应用于所有字形
在某些情况下需要把重色效果仅应用于所选的符号。为此,使用“应用于所有字形”控件。激活后,效果将应用于所有符号。禁用时,可以选择应用动画的具体符号。
例如,可以指定效果应从哪个符号开始以及应用效果的符号数量。
忽略CR/LF
使用Enter键创建两行文本的话,则有两个选择:以相同速度把效果应用到两行,或者在移至第二行之前暂停效果。请激活“忽略CR/LF”(切换为真)实现前者,停用此选项实现后者。
同步效果
假设文本使用几个效果,比如想符号同时改变颜色和旋转。在这种情况下,应该同步效果,以便把所有效果同时应用于每个符号。为此,请确保设置“随机处理顺序”并激活“同步效果”选项。禁用此选项的话,每种效果随机应用于不同符号。
请记住,这两个控件适应于VSDC的所有文本效果。由于您已理解它们的操作原理,因此在以下节中我们将不用在提到它们。
移置文字效果
移置文字效果旨在使符号从屏幕上的选定区域到文本占位符一一滑动。在时间线上此效果显示为文字移置。
请右键单击效果层,然后选择“属性”打开效果设置。右侧的移置文字效果设置含调整文本动画的所有控件。让我们详细看看每个控件。
效果方向
遵循我们先前描述的相同逻辑,此参数允用于设置移动方向。使用淡入时,文本逐个符号显示在屏幕上。使用淡出时,文本从屏幕上逐个符号消失。
处理顺序
此参数定义字母显示或消失的顺序。
相同,共有三个选项:
- 第一个字形到最后个字形:字母按直接顺序显示或消失
- 最后个字形到第一个字形:字母以相反顺序显示或消失
- 随机顺序:字母随机显示或消失
字形绘制时间
此效果的字形绘制时间是指每个符号从初始位置移至最终位置所需的时间,或者反之亦然,具体取决于所选的方向。此值越高,移动将越渐进。
字形初始位置
此参数用于设置文本符号开始移动到最终位置的起始点。
共有三个选项:
- 恒定移位:符号从固定距离以45度角一一显示。此处可以更改角度,但距离保持不变。
- 外部文本对象:符号和背景颜色从文本占位符外部一一显示。符号的位置根据距离值而变化。此值为100%时,符号位于文本占位符的外面。但是,此值越低,符号越接近最终点。
- 自定义点:符号从手动选择的屏幕上的位置开始显示。
所选的位置支持调整三个参数:每个字形的角度变化、角度和距离。
每个字形的角度变化:此参数更改每个后续符号的移动角度。假设角度变化为30度,而初始角度为10度。这意味着第一个符号将以10度角显示,下一个符号将以40度角显示(10 + 30);第三个符号将以70度角(40 + 30)显示,依此类推。
角度定义符号向最终点移动的初始角度。请记住,每个字形的角度变化等于零时,此参数定义整个移动角度。
距离定义符号的初始位置和最终位置之间的距离。
注意:可以更改所有三个参数的初始和最终值,即效果的开始和结尾处的值可以不同。
字形效果文字效果
字形效果旨在通过更复杂的动画(如缩放或旋转)使符号显示或消失。应用效果后,在时间线上刺显示为文字字形效果。
请打开“属性窗口”,然后滚动到字形效果文字效果设置自定义动画。让我们看看可用的控件。
效果方向
此参数用于定义文本动画的顺序。使用淡入时,文本逐个符号显示在屏幕上。使用淡出时,文本从屏幕上逐个符号消失。
处理顺序
此参数定义字母显示或消失的顺序。
此处提供三个选项:
- 第一个字形到最后个字形:字母按直接顺序显示或消失
- 最后个字形到第一个字形:字母以相反顺序显示或消失
- 随机顺序:字母随机显示或消失
字形绘制时间
字形绘制时间是指每个符号显示或消失的时间,具体取决于所选的方向。此值越高,移动将越渐进。
转化类型
转化类型定义文本符号在屏幕上显示或消失的方式。此处提供三个选项:
- 缩放:符号显示时,它们的大小增加;当符号消失时,它们会收缩
- 倾斜:符号以选定的角度显示,并以相反的方式消失
- 旋转:符号全部可见,但是它们会按选定的角度一一旋转
选择转化类型后,可定义其他控件自定义动画。让我们看看这些控件有什么用途。
缩放
这个动画名称很不言自明。此处可控制符号增大或减小的比例。具体来说,可以调整X/Y比例设置,以定义符号的初始和最终大小。
请注意,默认两个比例都有以下值:0; 100%。这意味着符号从完全不可见(0%)变为完整大小(100%)。需要在动画的开始或结尾更改符号大小的话,只需打开比例设置并相应地调整初始值或最终值即可。
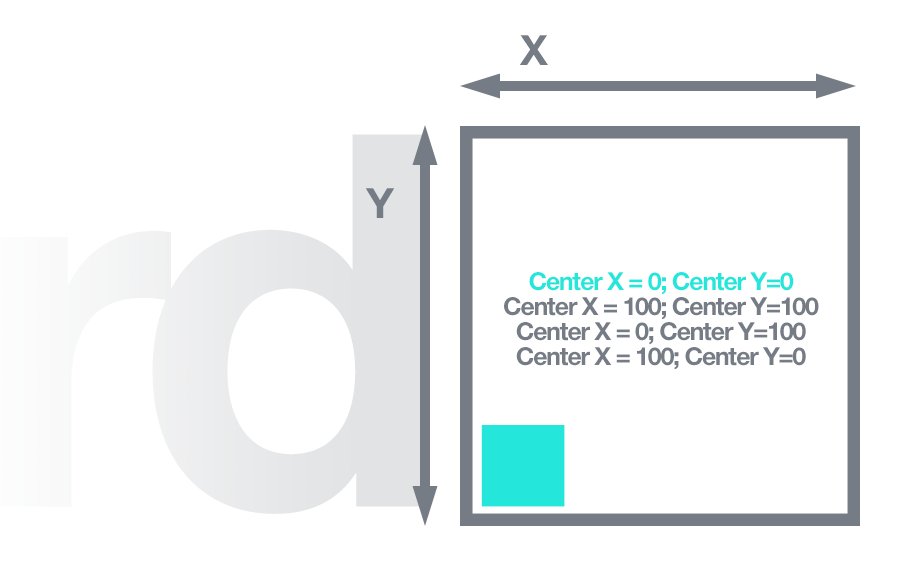
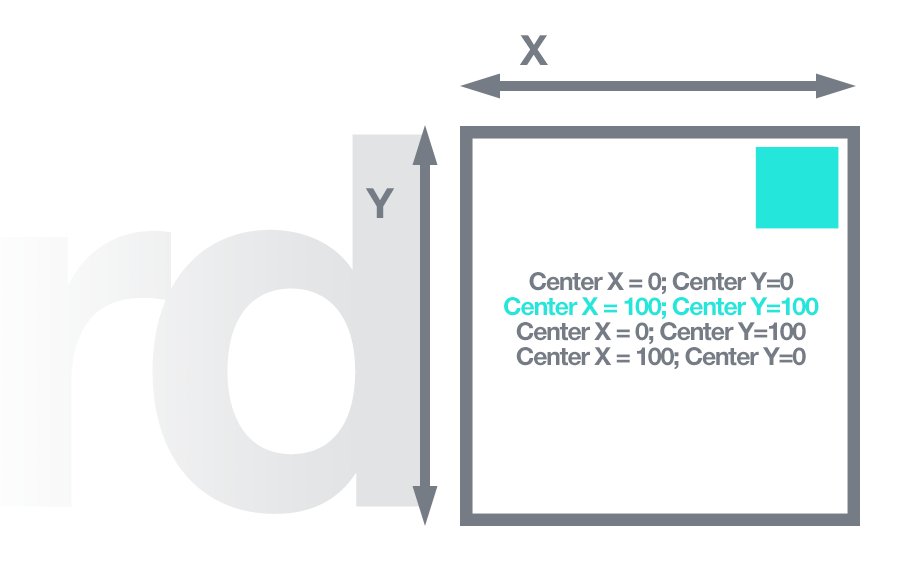
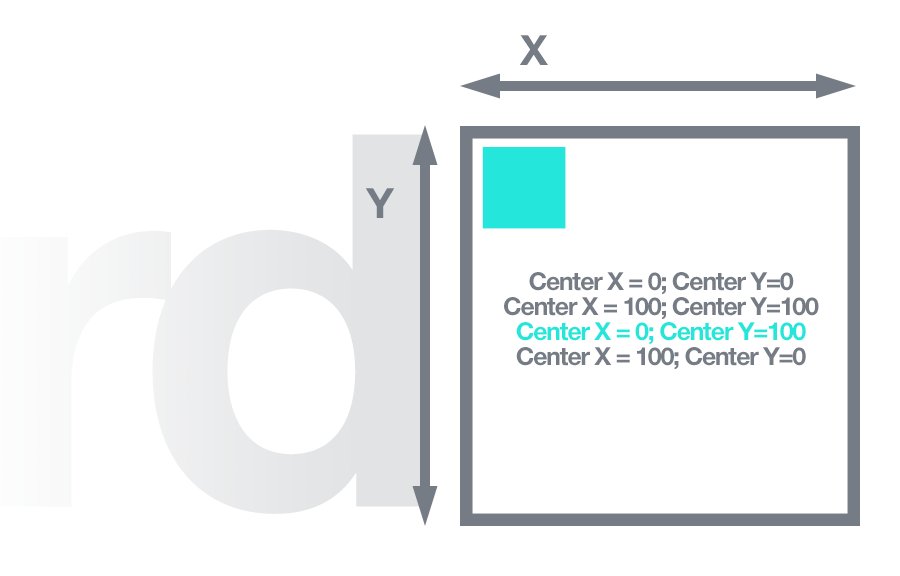
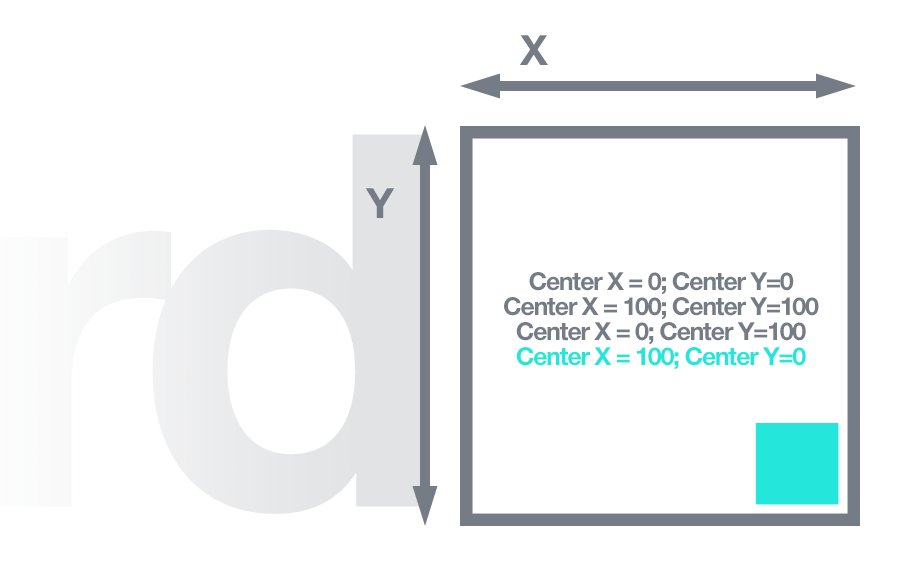
除了X/Y比例设置外,还可以使用X/Y中心控件指定符号开始显示(或消失)点。要了解此工作原理,想象每个符号都有自己的单元格。X/Y中心参数定义符号应从单元格的哪一部分显示。例如,两个参数都等于0%时,符号从左下角显示。而两个参数都等于100%时,符号在右上角显示。

倾斜
此动画类型包括应用于文本的角度和旋转移动。使用此选项时,可用以下参数:X/Y角度和X/Y中心。
X/Y角度定义轴的符号倾斜角。X/Y中心用于选择移动时将符号附加到的符号单元中的位置。
旋转
旋转设置类似于其他动画类型可用的设置。此处可以选择旋转角度和X/Y中心值。
在这种情况下,X/Y中心值定义符号在符号单元内旋转的位置。因此,X中心和Y中心都等于0%(如下所示)时,符号围绕左下角旋转。两个参数都等于100%时,符号绕右上角旋转,依此类推。
使用新动画文字效果获得灵感
新动画文本效果具有足够的通用性,几乎可以视化您想到的任何文本介绍性想法。需要更多灵感吗?欢迎观看我们的打字机效果视频教程并尝试自己复制吧!