- Merhaba, ben Mattea Wharton, Seattle'dan bir seyahat videografçısıyım. Üç yıl bo...
- published Amy Shao 6/10/25 Yeni ve sıradışı bir şey için bekleyiş nihayet sona...
- Bu tatil sezonu, VSDC Video Editörü'nün en son güncellemesiyle yeni başlangıçlar...
- Değişim, gelişim demektir ve bu süreç sizlerin geri bildirimleri olmadan mümkün ...
Ultimate Guide to Using Video Text Effects in VSDC 6.7
The new version of VSDC brings three beautiful animated text effects that enable you to create stylish intros, unique captions, and scene openings. With their help, you can imitate the popular typewriter effect and replicate some legendary video game intro animations (such as the Call of Duty intro, yay!).
In this detailed tutorial, we’ll take a close look at each text effect and show you what happens when you toggle the controls. If you haven’t downloaded VSDC 6.7, it’s about time.
How to apply text effects in VSDC
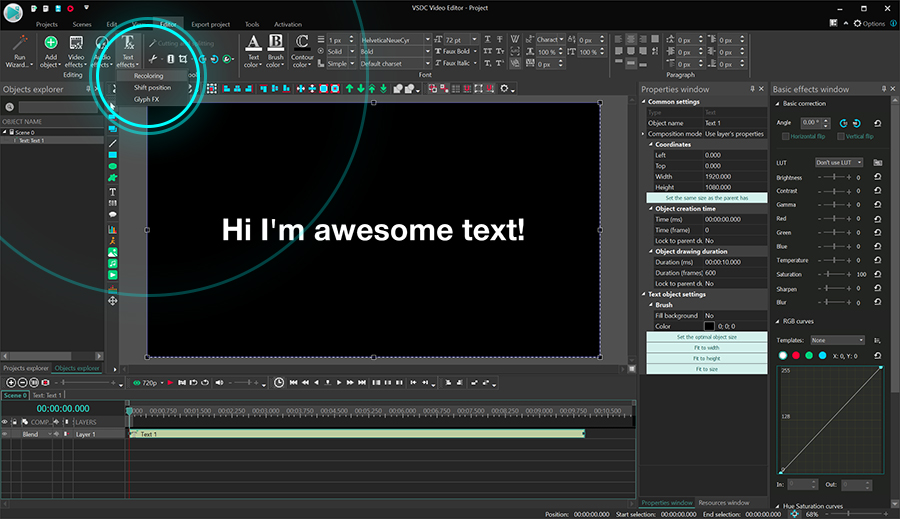
The text effects are located in a new section of the editing menu. To access it, add a text object to the scene, then make a right mouse-click on it and proceed to Text effects.

The dropdown menu features three effects:
- Recoloring
- Shift position
- Glyph FX
Once you select the desired effect, the Object's position settings window will pop up: it's a confirmation that the effect will be applied to the entire text object starting from the current cursor position. Just click OK if there's nothing you'd like to change about the default position of the effect.
In the next sections, we'll show you how each effect works and what you can achieve by customizing the settings.
Recoloring text effect
The first effect in the list is called Recoloring. It’s designed to animate text through colors and opacity. By default, when you apply this effect, the text symbols simply appear on the screen, one by one (going from being completely transparent to being fully visible).

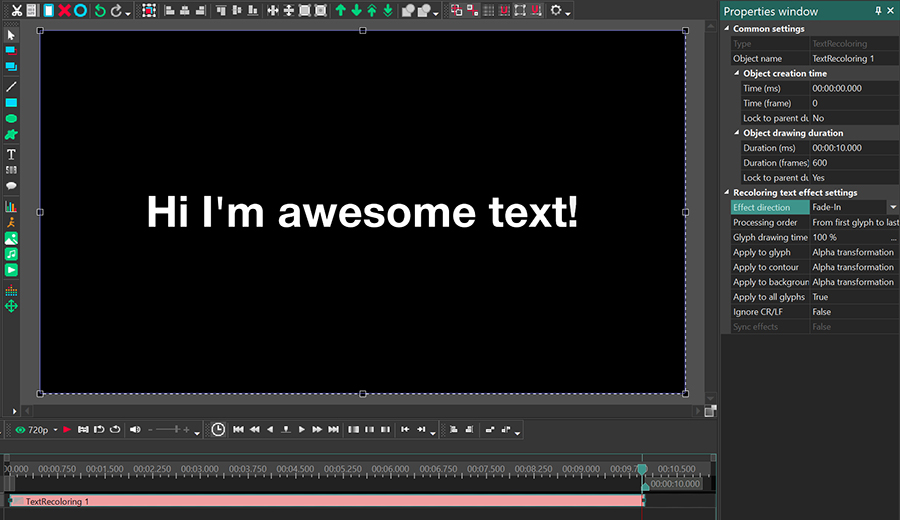
On the timeline, the effect layer will be titled TextRecoloring. You can access it by double-clicking on the text layer at any time. To open the effect settings, make a right mouse-click on TextRecoloring and select Properties. The Properties window will slide in from the right-hand side.
There are two groups of settings available in the Properties window: Common settings and Recoloring text effect settings. The former group of settings allows you to rename the effect layer, set the moment of its appearance and the duration of the effect — in seconds or in frames. The latter group of settings contains effect controls and allows you to customize it.
Most controls in the second group will be available for all the effects. Let's take a look at these controls and see what they mean.
Effect direction
There are two options available for this control: Fade-in and Fade-out. If you choose Fade-in, the text will appear on the screen letter by letter. If you choose Fade-out, the entire text will be displayed at first; then it will start disappearing letter by letter.
Processing order
This parameter defines in which order the letters start appearing or disappearing.
You can choose from three options:
- From first glyph to last — letters appear or disappear in direct sequence
- From last glyph to first — letters appear or disappear in the opposite order
- Random order — letters appear or disappear randomly
Glyph drawing time
To make things clearer, in this context, a "glyph" is a symbol or a letter. The parameter titled Glyph drawing time controls the time required for a symbol to fully appear on the screen or disappear from the screen.
If you set Glyph drawing time anywhere higher than 0%, symbols will gradually transition from being transparent to fully visible. The higher the value is, the more gradual the appearance will be. At 0, symbols will be just popping up (or instantly disappearing from the screen if you selected Fade-out earlier).
Wondering how VSDC calculates drawing time for each symbol?
To calculate the drawing time for each symbol, divide the effect duration by the number of text symbols. Thus, if the duration of the effect is 10 seconds, and there are 10 text symbols, each symbol will take 1 second to fully appear. In this case, 1 second equals to 100%. If you decide that symbols should appear faster, simply decrease the drawing time. Keep in mind that even though the symbols will be drawn faster, the pace will remain the same: one symbol per second.
Apply to glyph/contour/background
The following three controls are named "Apply to glyph", "Apply to contour", and "Apply to background". They’re available for the Recoloring effect only. These parameters allow you to adjust the color animation for the symbols, their contour, and their background.
By default, each of these parameters has Alpha transformation activated. This means, everything, including text symbols, contour, and their background switch from being transparent to being fully visible — as illustrated above.
If you select Color transformation instead, the text will be displayed entirely, however, symbols will start changing color one by one.
The original color will be the one you've selected in the Properties window, and the final color will be the one you selected at the beginning when you created the text object using the editing menu at the top.
Color and alpha transformation means that the symbols will be appearing (or disappearing) and changing their color simultaneously. The colors change in the following order: first goes the color selected in the Properties windows, then it changes to the color selected earlier in the text editing menu.
To deactivate the animation of the symbols, their contour, or background, select the Do not apply option.
Apply to all glyphs
In some scenarios, you might need to apply the Recoloring effect to selected symbols only. To do this, you need the Apply to all glyphs control. When activated, it applies the effect to all symbols; when deactivated, it allows you to choose which symbols you want to animate.
For example, you can specify which symbol the effect should start from and how many symbols it should be applied to.
Ignore CR/LF
If you've used Enter to create a two-line piece of text, you have two options: to apply the effect to both lines using the same pace or to pause the effect before moving to the second line. To achieve the former, activate Ignore CR/LF (switch it to True); to achieve the latter, leave it deactivated.
Sync effects
Suppose you’ve applied more than one effect to the text, and you want symbols to change color and rotate at the same time. In this case, you should synchronize the effects, so that all of them will be applied to the same symbols simultaneously. To achieve that, make sure to set the Random processing order and activate the Sync effects option. If you leave it deactivated, each effect will be applied to different symbols randomly.
Keep in mind that these two controls are common for all text effects in VSDC, and because you already know how they work, we won’t be reviewing them in the following sections.
Shift position text effect
The Shift position text effect is designed to make symbols slide in one by one from the selected area on the screen to the text placeholder. On the timeline, this effect appears as TextShiftPosition.
To open the settings, make a right mouse-click on the effect layer and select Properties. On the right-hand side, you’ll find Text shift effect settings that include all the controls you need to adjust the text animation. Let’s review these controls in detail.
Effect direction
Following the same logic we described earlier, this parameter allows you to set the movement direction. If you select Fade-in, the text will be appearing on the screen, symbol by symbol. If you select Fade-out, the text will be disappearing from the screen, symbol by symbol.
Processing order
This parameter defines in which order the letters start appearing or disappearing.
Again, you can choose from three options:
- From first glyph to last — letters appear or disappear following a direct order
- From last glyph to first — letters appear or disappear following a reversed order
- Random order — letters appear or disappear randomly
Glyph drawing time
For this effect, the Glyph drawing time means the time required for each symbol to move from its initial position to its final position — or the other way around, depending on which direction you've selected. The higher its value, the more gradual the movement will be.
Initial glyph position
This parameter allows you to set the initial point from where the text symbols will be moving to their final spots.
There are three options available:
- Constant shift — symbols appear one by one at a 45-degree angle from a fixed distance. While you can change the angle, the distance will remain the same.
- Outside text object — symbols along with the background color appear one by one from outside of the text placeholder. The position of the symbols changes based on the Distance value. At 100%, the symbols are right outside of the text placeholder. However, the lower the value is, the closer the symbols to their final point.
- Custom point — symbols appear from the point on the screen you select manually.
For the position you select, you can adjust three parameters: Angle change per glyph, Angle and Distance.
Angle change per glyph — this parameter changes the movement angle of each subsequent symbol. Suppose, the Angle change is 30 degrees while the initial Angle is 10 degrees. This will mean that the first symbol will appear at a 10-degree angle, the following symbol will appear at a 40-degree angle (10+30); the third symbol will appear at a 70-degree angle (40 + 30), and so on.
Angle sets the initial angle at which the symbols move toward their final point. Keep in mind that if the Angle change per glyph equals zero, this parameter sets the angle for the entire movement duration.
Distance sets the distance between the initial location and the final location of a symbol.
Note: you can change the Initial and the Final values for all three parameters which means the values at the beginning and at the end of the effect can be different.
Glyph FX text effect
The Glyph FX effect is designed to make symbols appear or disappear through a more complex animation such as zoom or rotation. Once you apply this effect, on the timeline, it will appear as TextGlyphFX.
To customize the animation, open the Properties window and scroll to Glyph FX text effect settings. Let’s review the controls available there.
Effect direction
This parameter allows you to set the order of text animation. If you select Fade-in, the text will be appearing on the screen, symbol by symbol. If you select Fade-out, the text will be disappearing from the screen, symbol by symbol.
Processing order
This parameter defines in which order the letters start appearing or disappearing.
You can choose from three options:
- From first glyph to last — letters appear or disappear following a direct order
- From last glyph to first — letters appear or disappear following a reversed order
- Random order — letters appear or disappear randomly
Glyph drawing time
The Glyph drawing time is the time required for each symbol to appear or disappear from the screen, depending on which effect direction you've selected. The higher its value, the more gradual the animation will be.
Transformation type
Transformation types dictate the way text symbols appear or disappear from the screen. There are three options you can choose from:
- Zoom — when symbols appear, they grow in size; when they disappear, they shrink
- Skew — symbols appear on the screen under a selected angle, and disappear in the opposite manner
- Rotate — symbols are all visible at once, however, they rotate one by one at the chosen angle
Once you select the transformation type, additional controls become available, so that you can customize the animation. Let’s see what these controls are.
Zoom
This animation name is quite self-explanatory. What you can control here is the scale at which the symbols grow or decrease in size. Specifically, you can adjust the X/Y scale settings that define the initial and the final size of the symbols.
Notice that by default, both scales have the following values: 0;100%. This means that the symbols switch from being completely invisible (0%) to their full size (100%). If you wish to change the size of symbols at the beginning or at the end of the animation, simply expand the axis scale settings and adjust the Initial value or the Final value accordingly.
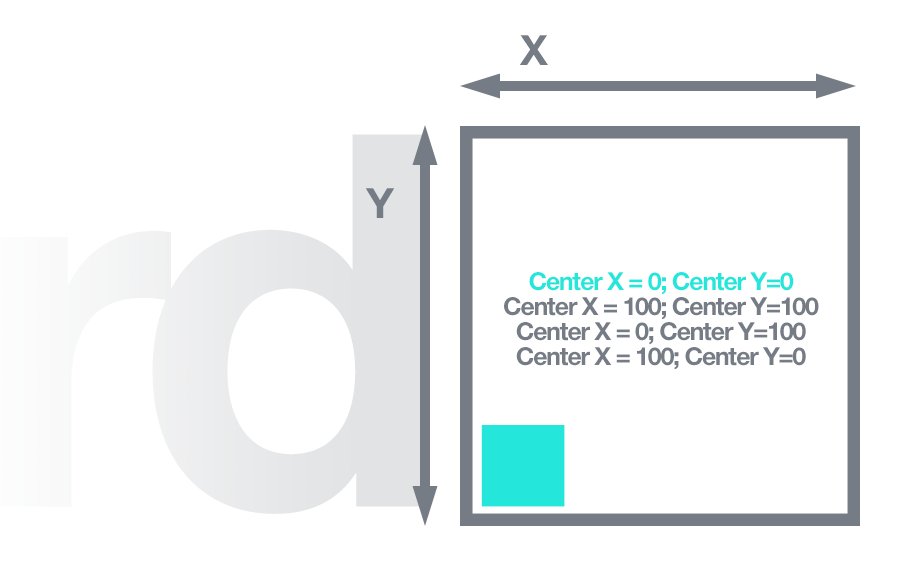
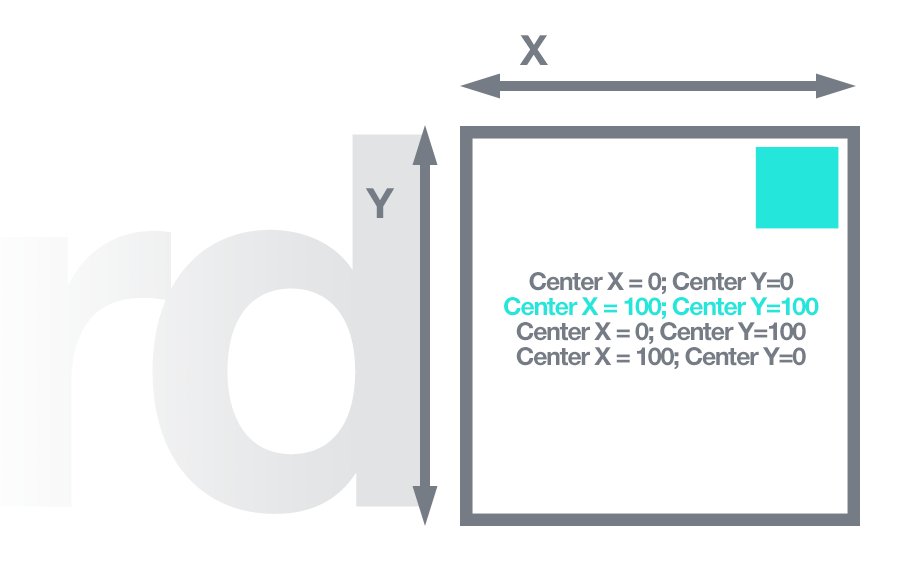
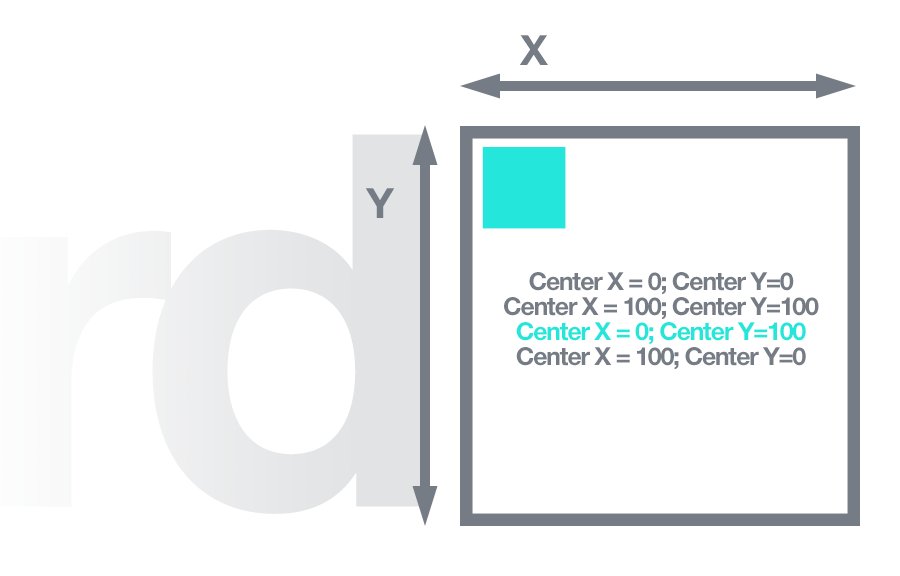
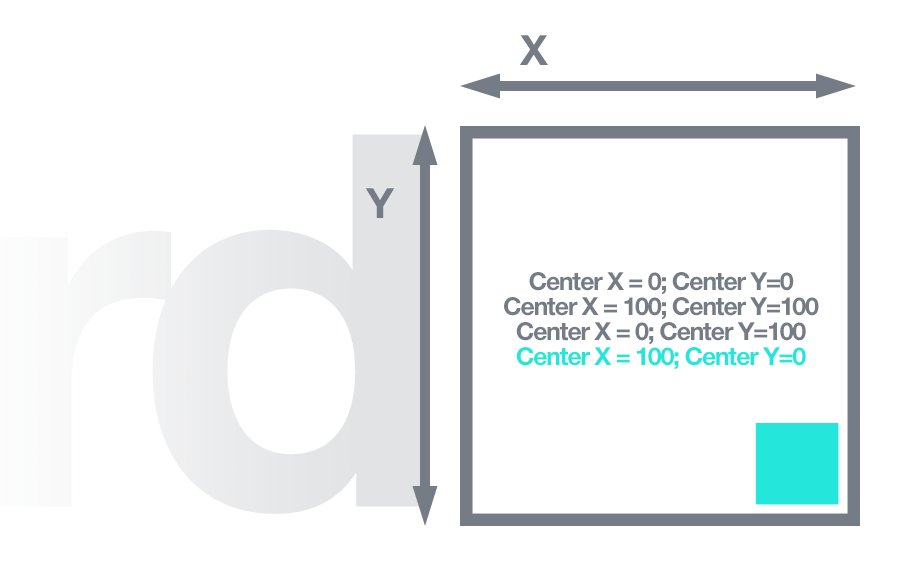
In addition to the X/Y scale settings, you can specify from which point the symbol appears (or where it disappears) using the Center X/Y controls. To understand how they work, imagine each symbol has its own cell. The Center X/Y parameters define which part of the cell the symbol should appear from. For instance, if both parameters equal to 0%, symbols will appear from the bottom left corner. If both parameters equal to 100%, symbols will appear from the top right corner.

Skew
This animation type includes both angle and rotation movement applied to the text. If you select it, the following parameters become available: Angle X/Y and Center X/Y.
Angle X/Y controls define the symbol skew angle about the axis. Center X/Y controls allow you to select the location within the symbol cell to which the symbols are attached while moving.
Rotate
The rotation settings are similar to the settings available for other animation types. You can select the rotation angle and Center X/Y values.
In this case, the Center X/Y values define the location within the symbol cell around which the symbols rotate. Thus, if both the Center X and Center Y equal to 0% (illustrated below), symbols will be rotating around the bottom left corner. If both parameters equal to 100%, symbols will rotate around the top right corner, and so on.
Get inspired with new animated text effects
The new animated text effects are versatile enough for you to visualize virtually any text intro idea you may have in mind. Need some inspiration? Watch our video tutorial on the typewriter effect and try to replicate it by yourself.