如何使用 VSDC 對文本進行變換和動畫處理
如果你的标题需要视觉增强来吸引注意力,那么这篇文章正适合你。我们将向你展示如何使用VSDC 9.3中首次推出的文本转换工具实现惊艳的效果。借助这一强大功能,你可以设计各种文本动画,包括字母变形、文本揭示、描边效果、光效动画等。可能性无穷,完全取决于你的创造力和对设置的调整。想要更快捷的方法?试试我们的预设,直接跳过调整步骤。
准备深入探索了吗?继续阅读,获取详细说明。
请确保你已安装最新版本的VSDC视频编辑器!
开始吧
首先,启动VSDC Video Editor,然后在启动页面上选择“空的项目”选项,或从顶部水平菜单中选择“新建项目”来创建一个新项目。此时会弹出一个窗口,你可以在其中设置所需的分辨率和帧率,并根据需要重命名项目。完成所有设置后,点击“结束”,然后开始添加文本对象。
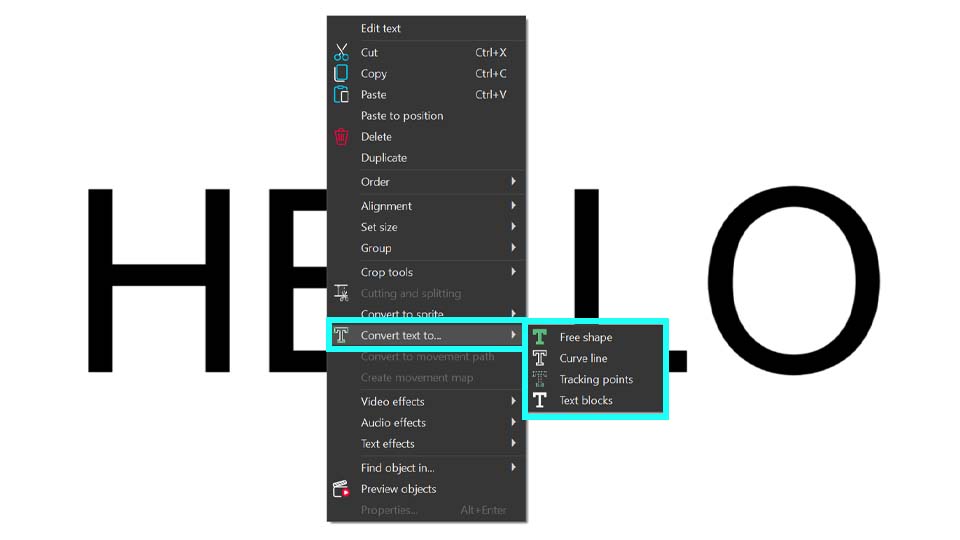
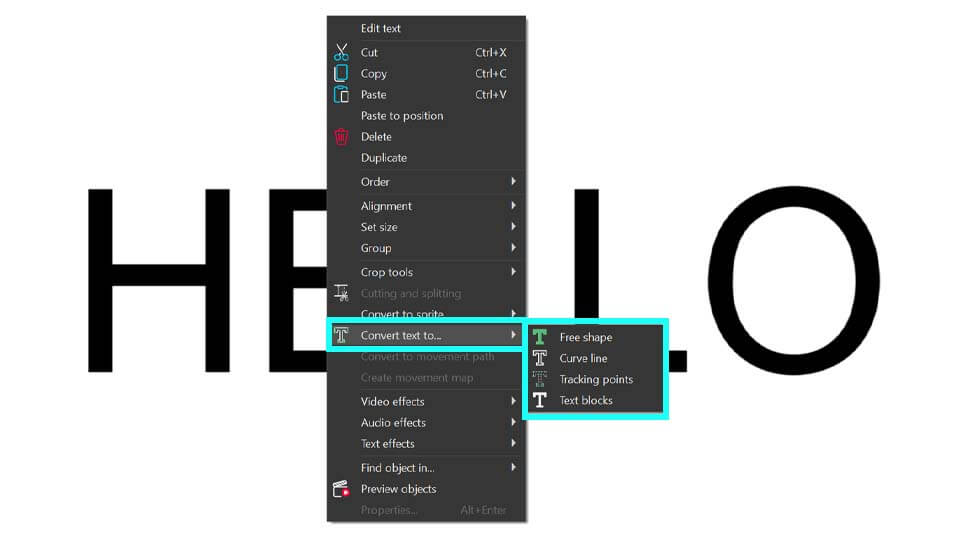
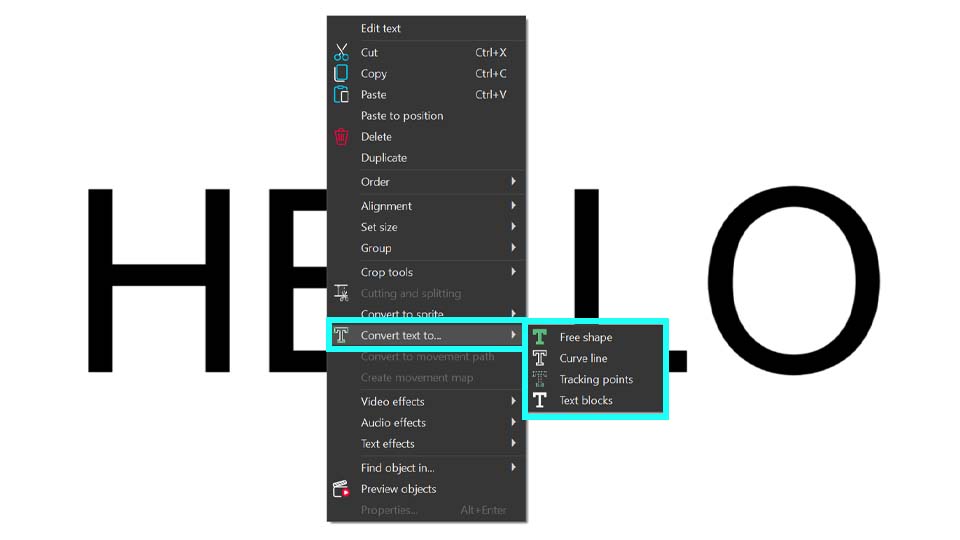
按ESC键移除闪烁的文本光标,然后在场景或时间线上右键点击你的文本,导航到“转换文本为…”。在这里,你会看到四种转换选项:

选择所需的转换模式后,就会出现该模式专用的设置窗口。该窗口提供了针对每种转换类型的各种选项,让您可以进一步定制文字效果。
文本转换工具窗口
让我们来探索文本转换工具的界面。尽管具体设置会根据所选模式有所不同,但整体布局在所有模式下几乎相同。例如,我们来看一下“文本块”模式。要打开它,请右键单击文本对象(确保没有闪烁的光标,如果有,请按 ESC 键),然后导航到“转换文本为…”并选择“文本块”。随后,设置窗口将打开,并显示其界面。
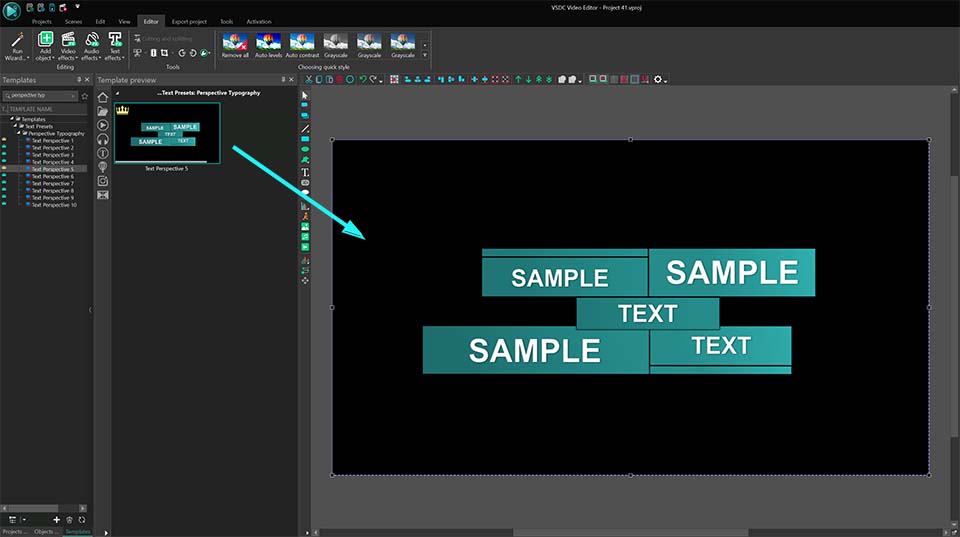
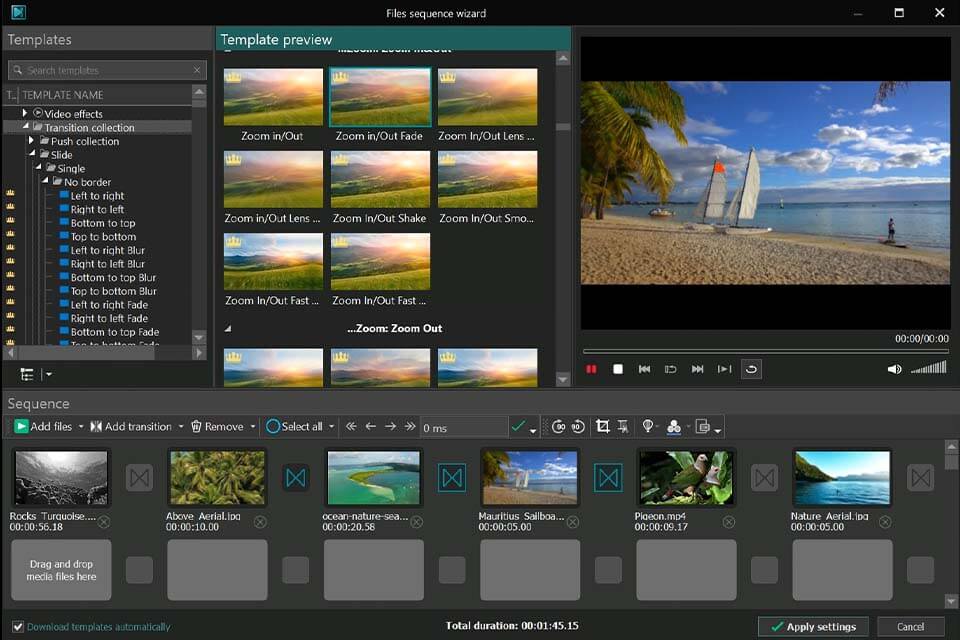
在中央,您会找到所有必要的文本效果设置。接下来的段落将介绍如何使用这些设置。左侧是模板窗口,其中列出了可应用于文本的模板。请注意,模板窗口仅适用于“文本块”和“自由形状”模式。
右侧是预览窗口,它允许您查看文本动画以及模板窗口中的模板效果。当您从模板窗口选择一个模板时,它会自动显示在预览窗口中。应用模板和设置后的文本只有在点击中央窗口左侧角落的“预览”按钮后才会可见。如果您不小心关闭了预览区域,也可以使用此按钮。只需点击它,预览区域将重新显示。
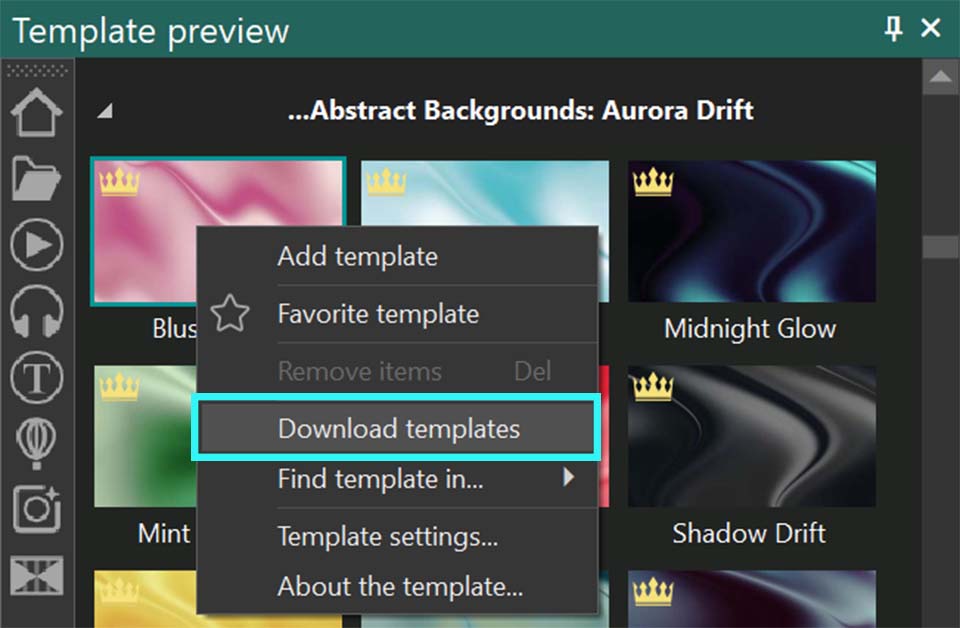
注意:为了快速访问常用模板,您可以将其添加到收藏列表中。要执行此操作,请在主模板窗口中右键单击您喜欢的模板,并选择“收藏的模板”选项。随后,该模板会出现在右上角的“收藏”分类下,并标有星形图标。
当您在文本转换窗口中点击相同的星形图标时,您选择的(效果或转场)可应用于文本的模板将显示在此处。
在“预览”选项旁边,您会看到三个按钮。 第一个按钮 “移动到精灵” 可自动将转换过程中创建的所有对象分组到一个精灵中。这在处理大量文本时非常有用,可以防止新对象占据时间轴上的过多空间,从而提高导航的便利性。如果您希望对象保持在主时间轴上,只需点击中间的按钮 “确认”。如果您决定不转换文本,可以点击第三个按钮 “取消”,或者直接关闭窗口。
另一个重要选项是 “随后隐藏文本” 复选框。如果勾选此选项,在点击 “确认” 或 “移动到精灵” 完成转换后,原始文本图层将被隐藏。如果您希望保持其可见状态,只需取消勾选该选项。如果您已关闭设置窗口但想调整此设置,可以在时间轴左侧点击“眼睛”图标来恢复该图层的可见性。
现在,让我们深入了解每种模式的具体设置,指导您完成配置过程,并演示如何创建简单的文本动画。
文本揭示效果 - 使用“文本块”模式
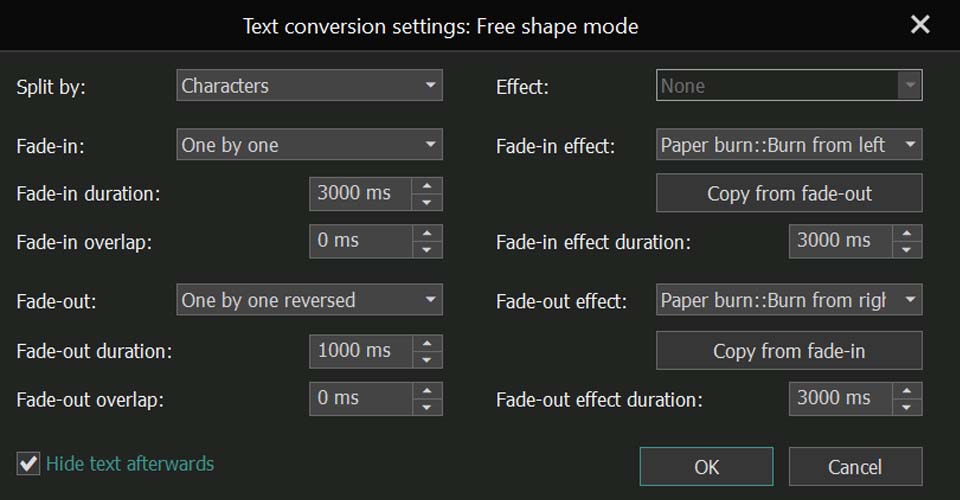
在上一部分选择“文本块”模式后,我们将继续使用它。该模式的设置窗口已打开,现在让我们来探索每个选项的用途。
第一个选项是“预设”功能,适用于不想手动调整众多设置的用户。只需点击该选项旁边的箭头选择一个预设。例如,在下拉菜单中选择“Paint Brush - Words”。
如果您想逐个查看所有预设,请确保已勾选“启用自动预览”复选框。这样,您无需每次都点击“预览”按钮,就能直接查看每个预设的效果。
一旦对结果感到满意,可根据您的时间轴组织方式,在“移动到精灵”或“确认”之间进行选择。
如果您希望创建自己的文本动画,了解各项设置的作用至关重要。掌握这些设置后,您可以打造成千上万种独特的文本动画,包括打字机效果。此效果仅需调整此窗口中的两个参数:“按以下方式分”和“淡入”。
如果您之前尝试过预设,在输入自定义设置前,建议清除自动应用的值。只需关闭并重新打开文本转换窗口即可。
来看一下“按以下方式分”选项,它位于“预设”下方。该选项允许您指定文本对象的分割方式,即可以将文本拆分成哪些元素:
- 字符: 将文本分割成每个字母。
- 单词: 将文本分割成每个单词。
- 句子: 将文本分割成每个句子。
选择“字符”后,每个字符都会被转换为时间轴上的独立文本对象,这样您可以自由调整它们的位置,并为每个字符单独应用效果。要查看这些对象在时间轴上的排列方式,点击“确认”退出文本转换窗口。
更好的效果可以通过与其他设置结合来实现。例如,使用“淡入”选项,该选项控制文本块在场景中的出现方式。它提供了多种变体:
- 不使用: 不应用淡入效果。
- 一次全部: 所有文本块同时出现。
- 一个一个: 文本块按顺序从第一个到最后一个依次出现。
- 反向一个一个: 文本块按顺序从最后一个到第一个依次出现。
- 随机顺序: 文本块以随机顺序出现。
让我们选择“一个一个”并查看效果。文本对象会被自动排列在时间轴上,使它们依次出现在场景中。这个效果看起来是不是很像打字机效果?
如果淡入效果过快,可以使用“淡入持续时间”选项进行调整,该选项设置所有文本块出现的时间间隔。此设置在选择“一个一个”、“反向一个一个”或“随机顺序”淡入时可用。
例如,如果我们将“设置为”设为“一个一个”,并将“淡入持续时间”调整为3000毫秒(3秒),那么所有文本块将在三秒内依次出现。时间轴会自动调整每个文本块的出现时间,从而得到以下效果:
如果您希望第一个字符不要立即出现在屏幕上,而是稍后出现,例如在视频开始后一秒才显示,可以使用“淡入重叠”选项。此选项可同时调整所有文本块在时间轴上的显示起点。该参数与“淡入持续时间”一起工作,使您能够更灵活地控制文本的出现节奏。
- 如果我们将淡入重叠设置为大于0的值,所有文本块将在时间线上向左移动,意味着它们会更早出现。
- 如果我们将淡入重叠设置为小于0的值,所有文本块将在时间线上向右移动,意味着它们会稍晚出现
由于我们希望文本稍后开始显示,需要将此参数设置为小于 0 的值,以延迟文本的出现时间,并将其向右移动。让我们将其设为 -1000 毫秒,这样文本将在视频开始 1 秒后 出现。点击 “预览” 以确认效果,并查看时间轴上的变化。
此过程的亮点是“淡入效果”,它能让文本生动呈现。你可以从下拉列表中选择模板,或者从模板窗口将其拖放到专用单元格(此功能仅适用于“自由形状”和“文本块”)。在模板窗口中选择模板后,其预览会自动显示在文本转换窗口的左侧。要查看此过渡效果如何应用于文本,只需点击“预设”按钮
要查看该过渡效果如何应用于文本,只需点击“预设”按钮。例如,我们可以选择“Paint Brush: Top-Right Corner”效果来看一下结果。是不是非常惊艳呢?
如果你觉得文本出现得太快,可以调整“淡入效果持续时间”来控制显示时机。例如,将其设置为 3000 ms,动画将变得更加流畅和自然。
淡入效果的设置完成后,接下来让我们调整淡出参数。
淡出选项与淡入类似,但它控制的是文本块的消失(显示的结束):
- 不使用:不应用淡出效果。
- 一次全部:所有文本块同时消失。
- 一个一个:文本块依次消失,从第一个开始。
- 反向一个一个:文本块依次逆序消失。
- 随机顺序:文本块以随机顺序消失。
在下面的视频中,您可以看到文本动画结合了之前配置的所有设置以及“反向一个一个”选项。使用此效果,文本的所有字母将快速消失,形成一个动态的过渡效果。
如果为“淡出持续时间”设置一个与“淡入持续时间”相近的值,它将指定所有文本块从场景中消失的时间间隔,使文本消失的过程更加平滑。
例如,如果“淡出”设置为“反向一个一个”,并且“淡出持续时间”设为 2000 毫秒,那么所有文本块将在播放结束前的 两秒内 依次消失。
接下来让我们看看设置窗口中的淡出重叠选项,它类似于淡人重叠,但调整的是所有文本块在时间线上消失的时间同步。如果该参数的值大于0,向时间线的右侧(结束方向)进行移动;如果值小于0,则向左侧(开始方向)移动。此参数与淡出持续时间一起工作。
- 如果该参数的值大于 0,则文本块的消失时间将向右移动,即靠近时间轴的末端。
- 如果该参数的值小于 0,则文本块的消失时间将向左移动,即靠近时间轴的起始位置。
在淡出效果中添加转场效果是吸引观众的绝佳方式!您可以通过点击从淡入复制,轻松应用与淡入相同的效果,或者从下拉列表中选择不同的效果。此外,您还可以从模板窗口拖放新的效果,从而打造独特的文本收尾动画。
在本示例中,我们使用 Paint Brush: Top-Right Corner 转场。不过,您可以根据需要选择任何适合的转场效果。
如果文本消失得过快,可以调整淡出效果持续时间,以延长淡出的时间。为了保持动画的平衡,建议将其设置为 3000 毫秒,与淡入效果持续时间相同。
在此示例中,我们呈现了一种令人惊艳的效果——文本通过笔刷涂抹方式出现,并以相同方式淡出。通过探索各种可用选项,您可以自由组合不同的效果,打造出上千种独特的文本动画!
文字变形 - 使用“自由形状”模式
当在“转换文本为…”选项中激活“自由形状"模式时,你添加到场景中的文本对象将被转换为一组自由形状。这种转换特别适用于创建字母形状从任意形式逐渐变形的动画。它还允许你更细致地控制每个字母的颜色,作为独立的自由形状对象,你可以使用关键帧调整颜色渐变或设置颜色变化。
我们与其他模式相同地开始操作:右键单击文本对象,然后导航到 “转换文本为…”,选择 “自由形状”。在此模式下,您可以使用与 “文本块” 相同的预设,或者输入自定义数值,以创建独特的文本动画效果。
例如,您可以参考下方视频中的参数设置,打造惊艳的 燃烧文本显现 效果,并配合相应的淡出效果,使文本以匹配的方式消失。
但由于我们将文本转换为自由形状,我们可以实现更多效果。例如,我们可以创建文字变形动画。将“按以下方式分”参数设置为“按字符”,“淡入” 设置为“一个一个”,并选择合适的淡入持续时间和淡入重叠(我们分别设置为3000毫秒和-1000毫秒)。
要完成此窗口中的设置,建议点击“移动到精灵”。由于“自由形状”模式通常会在时间轴上创建多个对象,因此将它们整理到一个精灵中更为便捷。
如果想要实现字母变形动画,可以在时间轴上创建多个自由形状的副本,并逐步调整它们,使其随着时间推移逐渐变形成可识别的字母。这意味着,每个字符需要多个自由形状,以不同的方式排列在时间轴上,使其从形状逐渐转变为字母。通过这种方式,您可以创建逐帧动画,让字母从形状中逐步显现,打造流畅的动画效果。
此外,使用自由形状,你可以设计出色的动画渐变标志和文本。如需详细指南,以及在属性窗口中探索各种设置以进行文本动画效果实验,请观看我们的教程视频。
描边文本 - 使用“曲线”模式
当在“转换文本为…”选项中激活“曲线”模式时,你添加到场景中的文本对象将被转换为一组曲线。此转换非常适合创建文字轮廓出现的动画效果。
在转换设置窗口中,你会发现一些与之前不同的参数。在分析这些设置之前,请注意,每个字符可能由多个曲线组成,曲线数量根据字体的设计不同,由字体设计者决定,而不是视频编辑器。
当您打开此窗口时,会立即注意到模板窗口的缺失,这与前两种模式不同。因此,在淡入和淡出效果的字段中,您不会找到任何转场效果。请注意,该功能在此模式下不可用,同样在下一个模式“跟踪点”中也不适用。因此,在使用这些选项时,如果没有看到相关内容,不必感到意外。
让我们继续了解此转换类型的设置窗口,从“预设”参数开始。在这里,您会找到专属于此模式的各种模板,它们与前两种模式不同。其中包括描边动画(Stroke animations)选项,您可以选择字母的显示方式(逐个、随机或同时出现),并控制动画的速度(慢速、中速、快速)。
如果您想创建自己的文本效果,可以使用此处提供的选项。您会注意到一个新的参数——“模式”,这是前两种模式中没有的。此设置允许您指定要编辑的曲线类型:
- 两者: 操作源文本对象中每个字母的所有曲线。
- 偶数: 编辑每个字母的所有偶数曲线。
- 奇数: 专注于每个字母的所有奇数曲线。
如果想处理整个文本,选择“两者”是最好的选项,因为它可以显示字符的所有曲线。选择“偶数”或“奇数”则仅会显示部分曲线,无法完整呈现字母的轮廓。这样,我们的文本就有了轮廓:
你可以为它添加平滑的动画效果,使每个字母逐一出现。为此,将“淡入”设置为“一个一个”,并选择“持续时间”作为淡入效果。淡入和效果持续时间的设置将取决于你希望文本完全出现的时间长短。我们将它们都设置为3000毫秒。
J看吧!经过三项设置的调整,你的描边文本动画已经准备好了!
光效文本动画 - 使用“跟踪点”模式
第四种转换类型是跟踪点,用于创建沿字母轮廓高亮显示的动画效果,例如跑马灯效果。
在展示效果之前,请注意,与其他转换类型不同,此模式的转换对象直接创建在原始文本内,而不会使文本对象本身不可见。因此,“移动到精灵” 和 “随后隐藏文本” 选项是禁用状态的。
此模式的设置略有不同:与对象淡出相关的参数,如“淡出”、“淡出持续时间”和“淡出重叠”,均处于禁用状态。此外,“淡入”选项中无法使用“一次全部”,并且无法查看“淡入效果”及其相关设置,同样也无法使用“淡出效果”。“预设”选项也被禁用。这些变化体现了此模式的特殊性。
在这里,与前一部分相同,曲线线条至关重要,因为曲线的数量决定了应用于文本的效果数量。因此,正确设置“模式”参数非常重要。与上一部分一样,该参数包括以下选项:
- 两者: 操作源文本对象中每个字母的所有曲线。
- 偶数: 编辑每个字母的所有偶数曲线。
- 奇数: 专注于每个字母的所有奇数曲线。
只有在此模式下,您才能找到“效果”参数。该参数用于确定用于突出字母轮廓的效果。可用的选项包括:
- 无: 不应用任何效果。
- 镜头光晕: 应用太阳眩光效果来高亮字母轮廓。
- 散景眩光: 使用散景眩光效果来高亮字母轮廓。
通过调整所有这些设置,你可以获得完美的光效动画。
例如,让我们将“模式”设置为“两者”,“效果”设置为“镜头光晕”,“淡入”设置为“一个一个”,并将“淡入持续时间”设置为10000毫秒。由于示例短语较长,需要较长的时间来完成动画效果,因此选择这个较高的持续时间值。如果设置为较低的值,动画会过快。
因此,我们有了以下内容:
要获得更神秘的动画效果,可以在属性窗口中调整文本对象内镜头光晕效果的某些参数。为此,选择时间线上的所有光晕效果,进入属性窗口。在这里可以调整光晕强度、光线强度、色调、可见区域等,以增强视觉效果。
通过减少“可见区域”选项的值,我们可以创建一种在黑暗中发光的文字高亮效果。
这只是这个工具所能实现效果的一小部分!
不要犹豫,尽情探索这些模式和属性窗口,发现更多丰富的动画和效果。
希望这篇文章对你有所帮助,也希望你已经查看了所有链接资源,充分了解了这个新工具的功能。想要发现更多可能性,记得观看我们YouTube频道上的教程视频。
还有疑问吗?
欢迎通过电子邮件联系我们:该Email地址已收到反垃圾邮件插件保护。要显示它您需要在浏览器中启用JavaScript。,或在我们的社交媒体上与我们互动:Facebook、X、Reddit或Discord。
视频编辑器
视频转换器
音频转换器
CD音频截取器