- publicado por Amy Shao 19/11/25 Conheça a tão aguardada atualização VSDC 10....
- Olá, eu sou Mattea Wharton, videomaker de viagens de Seattle. Durante três anos ...
- published Amy Shao 6/10/25 A espera por algo novo e incomum finalmente acabou!...
- Nesta temporada de festas, celebramos novos começos com a mais recente atualizaç...
Guia completo para usar efeitos de texto de vídeo em VSDC 6.7
A nova versão do VSDC traz três belos efeitos de texto animados para criar introduções elegantes, legendas exclusivas e aberturas de cena. Com eles, você pode imitar o popular efeito de máquina de escrever e replicar algumas animações lendárias de introdução de videogame (como a introdução de Call of Duty).
Neste tutorial detalhado, daremos uma olhada em cada efeito de texto e mostraremos o que acontece quando você alterna os controles. Se você não baixou o VSDC 6.7, está na hora.
Como aplicar efeitos de texto em VSDC
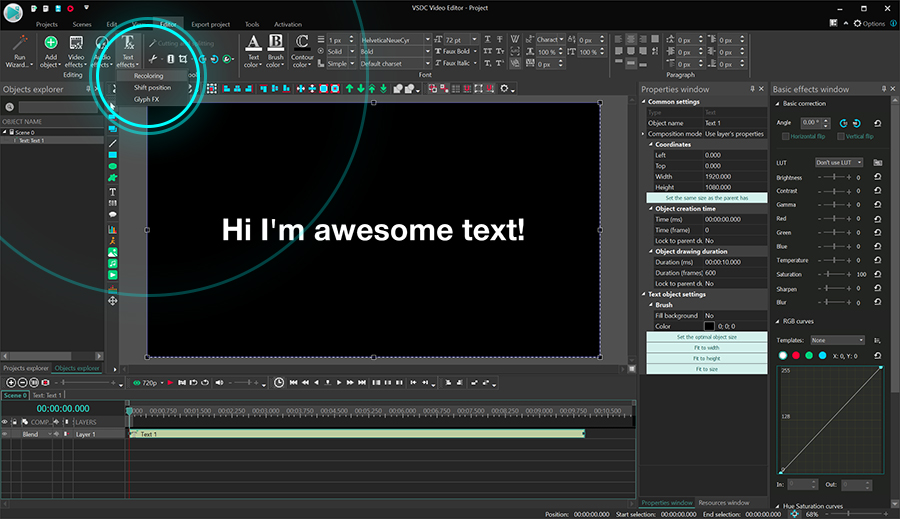
Os efeitos de texto estão localizados em uma nova seção do menu de edição. Para acessá-lo, adicione um objeto de texto à cena, clique com o botão direito do mouse sobre ele e prossiga para Efeitos de texto.

O menu suspenso apresenta três efeitos:
- Recolorir
- Mudar de posição
- Glyph FX
Depois de selecionar o efeito desejado, a janela de Configurações de posição do objeto aparecerá: é uma confirmação de que o efeito será aplicado a todo o objeto de texto a partir da posição do cursor. Basta clicar em OK se não houver nada que você queira alterar na posição padrão do efeito.
Nas próximas seções, mostraremos como cada efeito funciona e o que você podepersonalizar.
Recoloração de texto
O primeiro efeito da lista é denominado Recolorir. Ele é projetado para animar texto por meio de cores e opacidade. Por padrão, quando você aplica este efeito, os símbolos de texto simplesmente aparecem na tela um por um, passando de totalmente transparentes para totalmente visíveis.

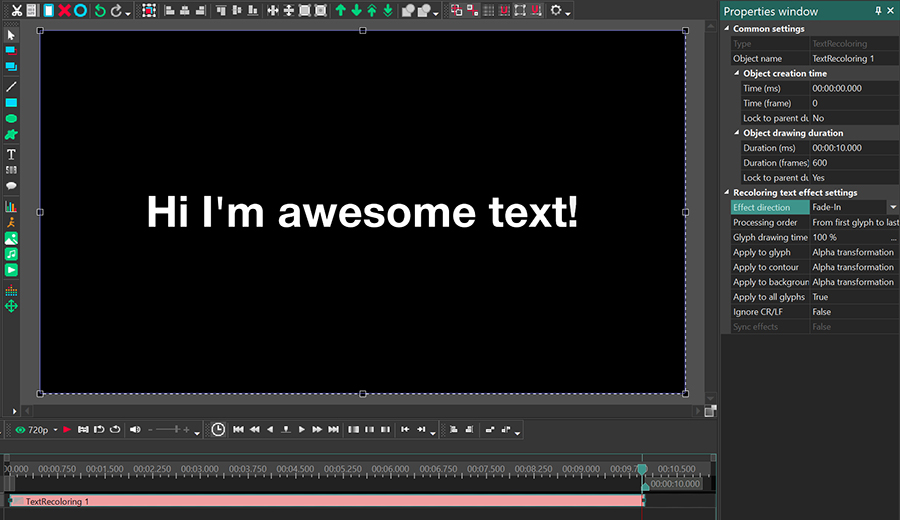
Na linha de tempo, a camada de efeito será intitulada TextRecoloring. Você pode acessá-lo clicando duas vezes na camada de texto a qualquer momento. Para abrir as configurações de efeito, clique com o botão direito do mouse em TextRecoloring e selecione Propriedades. A janela Propriedades deslizará do lado direito.
Existem dois grupos de configurações disponíveis na janela Propriedades: Configurações comuns e Configurações de efeito de recoloração de texto. O primeiro grupo de configurações permite renomear a camada de efeito, definir o momento de sua aparência e a duração do efeito - em segundos ou em quadros. O último grupo de configurações contém controles de efeito e permite personalizá-lo.
A maioria dos controles no segundo grupo estará disponível para todos os efeitos. Vamos dar uma olhada nesses controles e ver o que eles significam.
Direção do efeito
Existem duas opções disponíveis para este controle: Fade-in e Fade-out. Se você escolher Fade-in, o texto aparecerá na tela letra por letra. Se você escolher Fade-out, todo o texto será exibido primeiro; então começará a desaparecer letra por letra.
Ordem de processamento
Este parâmetro define em que ordem as letras começam a aparecer ou desaparecer.
Você pode escolher entre três opções:
- Do primeiro ao último glifo - as letras aparecem ou desaparecem em sequência direta
- Do último glifo às primeiras - as letras aparecem ou desaparecem na ordem oposta
- Ordem aleatória - as letras aparecem ou desaparecem aleatoriamente
Tempo de desenho do glifo
Para tornar as coisas mais claras, um "glifo" é um símbolo ou uma letra. O parâmetro Tempo de desenho de glifo controla o tempo necessário para um símbolo aparecer totalmente na tela ou desaparecer da tela.
Se você definir o tempo de desenho do glifo em qualquer lugar superior a 0%, os símbolos passarão gradualmente de transparentes para totalmente visíveis. Quanto mais alto for o valor, mais gradual será a aparência. Em 0, os símbolos estarão apenas aparecendo (ou desaparecendo instantaneamente da tela se você selecionou Fade-out anteriormente).
Quer saber como o VSDC calcula o tempo de desenho de cada símbolo?
Para calcular o tempo de desenho de cada símbolo, divida a duração do efeito pelo número de símbolos de texto. Portanto, se a duração do efeito for de 10 segundos e houver 10 símbolos de texto, cada símbolo levará 1 segundo para aparecer totalmente. Nesse caso, 1 segundo é igual a 100%. Se você decidir que os símbolos devem aparecer mais rápido, simplesmente diminua o tempo de desenho. Lembre-se de que, embora os símbolos sejam desenhados mais rapidamente, o ritmo permanecerá o mesmo: um símbolo por segundo.
Aplicar ao glifo/contorno/fundo
Os três controles a seguir são denominados "Aplicar ao glifo", "Aplicar ao contorno" e "Aplicar ao plano de fundo". Eles estão disponíveis apenas para o efeito Recolorir. Esses parâmetros permitem ajustar a animação da cor dos símbolos, seus contornos e seu fundo.
Por padrão, cada um desses parâmetros tem a Transformação Alfa ativada. Isso significa que tudo, incluindo símbolos de texto, contorno e plano de fundo, muda de transparente para totalmente visível - conforme ilustrado acima.
Se você selecionar Transformação de cor, o texto será exibido inteiramente, no entanto, os símbolos começarão a mudar de cor um por um.
A cor original será a que você selecionou na janela Propriedades e a cor final será aquela que você selecionou no início ao criar o objeto de texto usando o menu de edição na parte superior.
A transformação de cor e alfa significa que os símbolos aparecerão (ou desaparecerão) e mudarão de cor simultaneamente. As cores mudam na seguinte ordem: primeiro vai para a cor selecionada na janela Propriedades, depois muda para a cor selecionada anteriormente no menu de edição de texto.
Para desativar a animação dos símbolos, seu contorno ou fundo, selecione a opção Não aplicar.
Aplicar a todos os glifos
Em alguns cenários, pode ser necessário aplicar o efeito Recolorir apenas aos símbolos selecionados. Para fazer isso, você precisa do controle Aplicar a todos os glifos. Quando ativado, ele aplica o efeito a todos os símbolos; quando desativado, permite que você escolha quais símbolos deseja animar.
Por exemplo, você pode especificar de qual símbolo o efeito deve começar e a quantos símbolos ele deve ser aplicado.
Ignorar CR/LF
Se você usou Enter para criar um texto de duas linhas, você tem duas opções: aplicar o efeito a ambas as linhas usando o mesmo ritmo ou pausar o efeito antes de passar para a segunda linha. Para conseguir o primeiro, ative Ignorar CR/LF (mude para Verdadeiro); para obter o último, deixe-o desativado.
Efeitos de sincronização
Suponha que você aplicou mais de um efeito ao texto e deseja que os símbolos mudem de cor e girem ao mesmo tempo. Neste caso, você deve sincronizar os efeitos, de forma que todos eles sejam aplicados aos mesmos símbolos simultaneamente. Para conseguir isso, certifique-se de definir a ordem de processamento aleatório e ative a opção Efeitos de sincronização. Se você deixá-lo desativado, cada efeito será aplicado a diferentes símbolos aleatoriamente.
Lembre-se de que esses dois controles são comuns para todos os efeitos de texto no VSDC e, como você já sabe como eles funcionam, não os revisaremos nas seções a seguir.
Efeito Mudança de posição de texto
O efeito Mudança de posição foi projetado para fazer os símbolos deslizarem um a um da área selecionada na tela para o espaço reservado para texto. Na linha do tempo, esse efeito aparece como TextShiftPosition.
Para abrir as configurações, clique com o botão direito do mouse na camada do efeito e selecione Propriedades. No lado direito, você encontrará as Configurações de efeito que incluem todos os controles necessários para ajustar a animação do texto Vamos revisar esses controles em detalhes.
Direção do efeito
Este parâmetro permite que você defina a direção do movimento. Se você selecionar Fade-in, o texto aparecerá na tela símbolo por símbolo. Se você selecionar Fade-out, o texto desaparecerá da tela símbolo por símbolo.
Ordem de processamento
Este parâmetro define em que ordem as letras começam a aparecer ou desaparecer.
Novamente, você pode escolher entre três opções:
- Do primeiro ao último glifo - as letras aparecem ou desaparecem seguindo uma ordem direta
- Do último glifo às primeiras - as letras aparecem ou desaparecem seguindo uma ordem inversa
- Ordem aleatória - as letras aparecem ou desaparecem aleatoriamente
Tempo de desenho do glifo
Para este efeito, o tempo de desenho do glifo significa o tempo necessário para que cada símbolo se mova de sua posição inicial para sua posição final - ou vice-versa, dependendo da direção que você selecionou. Quanto mais alto for o valor, mais gradual será o movimento.
Posição inicial do glifo
Este parâmetro permite que você defina o ponto inicial de onde os símbolos de texto se moverão para seus pontos finais.
Existem três opções disponíveis:
- Deslocamento constante — os símbolos aparecem um a um em um ângulo de 45 graus de uma distância fixa. Embora você possa alterar o ângulo, a distância permanecerá a mesma.
- Objeto de texto externo — os símbolos junto com a cor do plano de fundo aparecem um a um de fora do espaço reservado para o texto. A posição dos símbolos muda com base no valor da distância. Em 100%, os símbolos estão fora do espaço reservado para texto. No entanto, quanto menor for o valor, mais próximos os símbolos estão de seu ponto final.
- Ponto personalizado — os símbolos aparecem a partir do ponto na tela que você selecionou manualmente.
Para a posição selecionada, você pode ajustar três parâmetros: Mudança de ângulo por glifo, Ângulo e Distância.
Mudança de ângulo por glifo — este parâmetro altera o ângulo de movimento de cada símbolo subsequente. Suponha que a alteração do ângulo seja de 30 graus, enquanto o ângulo inicial é de 10 graus. Isso significa que o primeiro símbolo aparecerá em um ângulo de 10 graus, o símbolo a seguir aparecerá em um ângulo de 40 graus (10 + 30); o terceiro símbolo aparecerá em um ângulo de 70 graus (40 + 30) e assim por diante.
Ângulo define o ângulo inicial no qual os símbolos se movem em direção ao seu ponto final. Lembre-se de que, se a mudança de ângulo por glifo for igual a zero, este parâmetro define o ângulo para toda a duração do movimento.
Distância define a distância entre a localização inicial e a localização final de um símbolo.
Nota: você pode alterar os valores inicial e final para todos os três parâmetros, o que significa que os valores no início e no final do efeito podem ser diferentes.
Efeito de texto Glyph FX
O efeito Glyph FX foi projetado para fazer os símbolos aparecerem ou desaparecerem por meio de uma animação mais complexa, como zoom ou rotação. Depois de aplicar esse efeito, na linha do tempo, ele aparecerá como TextGlyphFX.
Para personalizar a animação, abra a janela Propriedades e vá até as Configurações de efeito de texto Glyph FX. Vamos revisar os controles disponíveis lá.
Direção do efeito
Este parâmetro permite definir a ordem da animação do texto. Se você selecionar Fade-in, o texto aparecerá na tela, símbolo por símbolo. Se você selecionar Fade-out, o texto desaparecerá da tela, símbolo por símbolo.
Ordem de processamento
Este parâmetro define em que ordem as letras começam a aparecer ou desaparecer.
Você pode escolher entre três opções:
- Do primeiro ao último glifo - as letras aparecem ou desaparecem seguindo uma ordem direta
- Do último glifo às primeiras - as letras aparecem ou desaparecem seguindo uma ordem inversa
- Ordem aleatória - as letras aparecem ou desaparecem aleatoriamente
Tempo de desenho do glifo
O tempo de desenho do glifo é o tempo necessário para que cada símbolo apareça ou desapareça da tela, dependendo da direção do efeito que você selecionou. Quanto mais alto for o valor, mais gradual será a animação.
Tipo de transformação
Os tipos de transformação determinam a forma como os símbolos de texto aparecem ou desaparecem da tela. Existem três opções à sua escolha:
- Zoom — quando os símbolos aparecem, eles aumentam de tamanho; quando eles desaparecem, eles encolhem
- Skew — os símbolos aparecem na tela sob um ângulo selecionado e desaparecem da maneira oposta
- Rotação - os símbolos são todos visíveis ao mesmo tempo, no entanto, eles giram um a um no ângulo escolhido
Depois de selecionar o tipo de transformação, controles adicionais ficam disponíveis, para que você possa personalizar a animação. Vamos ver o que são esses controles.
Zoom
Este nome de animação é bastante autoexplicativo. O que você pode controlar aqui é a escala em que os símbolos aumentam ou diminuem de tamanho. Especificamente, você pode ajustar as configurações de escala X / Y que definem o tamanho inicial e final dos símbolos.
Por padrão, ambas as escalas têm os seguintes valores: 0; 100%. Isso significa que os símbolos mudam de completamente invisíveis (0%) para seu tamanho total (100%). Se você deseja alterar o tamanho dos símbolos no início ou no final da animação, simplesmente expanda as configurações de escala do eixo e ajuste o valor inicial ou o valor final de acordo.
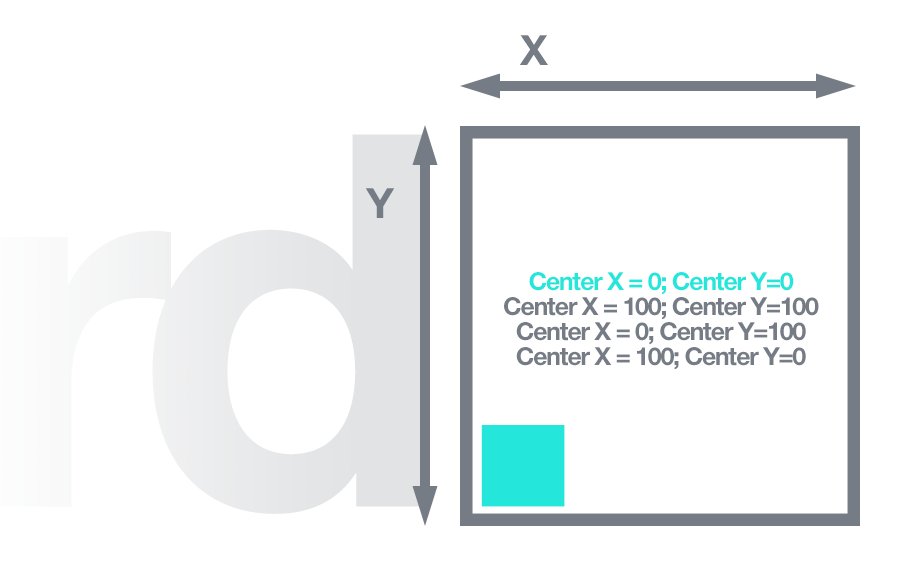
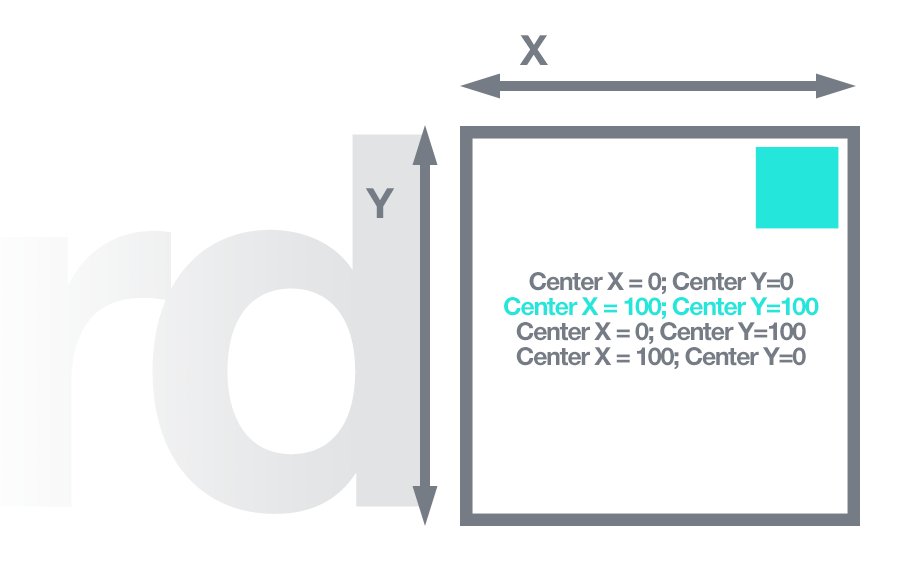
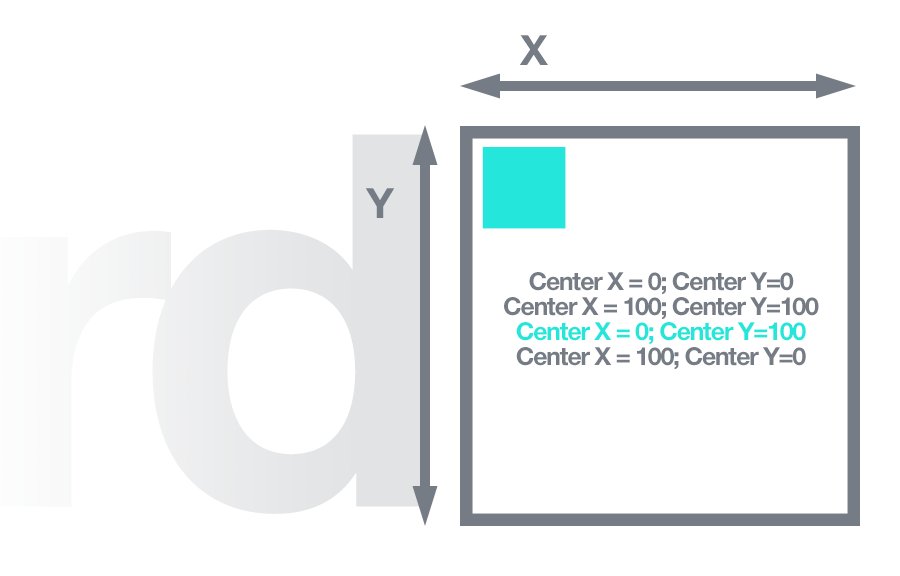
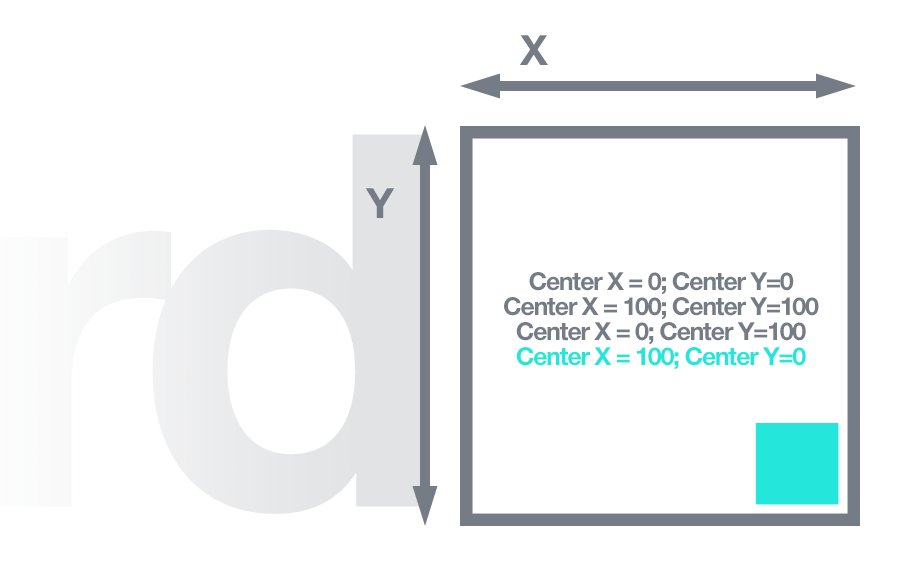
Além das configurações da escala X/Y, você pode especificar de qual ponto o símbolo aparece (ou onde ele desaparece) usando os controles Centro X/Y. Para entender como eles funcionam, imagine que cada símbolo tem sua própria célula. Os parâmetros Centro X/Y definem de qual parte da célula o símbolo deve aparecer. Por exemplo, se ambos os parâmetros forem iguais a 0%, os símbolos aparecerão no canto esquerdo inferior. Se ambos os parâmetros forem iguais a 100%, os símbolos aparecerão no canto superior direito.

Skew
Este tipo de animação inclui o movimento de ângulo e rotação aplicado ao texto. Se você selecioná-lo, os seguintes parâmetros se tornam disponíveis: Ângulo X/Y e Centro X/Y.
Os controles de ângulo X/Y definem o ângulo de inclinação do símbolo em relação ao eixo. Os controles de centro X/Y permitem que você selecione o local dentro da célula de símbolo à qual os símbolos são anexados enquanto se move.
Rotação
As configurações de rotação são semelhantes às configurações disponíveis para outros tipos de animação. Você pode selecionar o ângulo de rotação e os valores Centro X/Y.
Nesse caso, os valores Centro X/Y definem a localização dentro da célula do símbolo em torno da qual os símbolos giram. Portanto, se o Centro X e o Centro Y forem iguais a 0% (ilustrado abaixo), os símbolos estarão girando em torno do canto inferior esquerdo. Se ambos os parâmetros forem iguais a 100%, os símbolos girarão em torno do canto superior direito e assim por diante.
Inspire-se com os novos efeitos de texto animados
Os novos efeitos de texto animados são versáteis o suficiente para você visualizar virtualmente qualquer ideia de introdução de texto. Precisa de inspiração? Assista ao nosso vídeo tutorial sobre o efeito máquina de escrever e tente reproduzi-lo você mesmo.