- Amy Shao 公開 2025年11月19日 待望のVSDC 10.2アップデート:ホビイストからプロまで、すべてのユーザーを支援するために設計された...
- こんにちは、シアトル在住の旅行ビデオグラファー、マティア・ワートンです。3年間も、動画に醜い透かし(ウォーターマーク)を入れてくる編集ソフトに悩まされてきました...
- published Amy Shao 6/10/25 待ちに待った新しくてユニークなアップデートがついに登場!これは単なるバージョンアップではありません...
- このホリデーシーズンは、VSDC Video Editorの最新アップデートと共に新しい始まりを迎えましょう!皆様のフィードバックを受けて、最も愛されているツー...
VSDC 6.7でビデオテキスト効果を使用するための究極のガイド
VSDCの新しいバージョンは、スタイリッシュなイントロ、ユニークなキャプション、シーンのオープニングを作成できる3つの美しい文字のアニメーション効果を提供します。彼らの助けを借りて、人気のタイプライター効果を模倣し、いくつかの伝説的なビデオゲームのイントロアニメーション(Call of Dutyのイントロなど)を複製することができます。
この詳細なチュートリアルでは、各テキスト効果を詳しく見て、コントロールを切り替えたときに何が起こるかを示します。VSDC 6.7をまだダウンロードしていない場合は、そろそろ時間です。
VSDCでテキスト効果を適用する方法
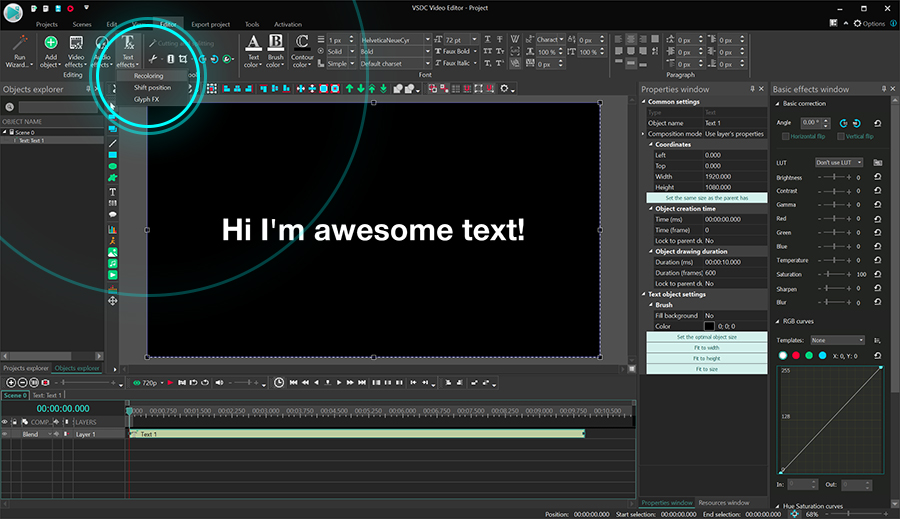
テキスト効果は、編集メニューの新しいセクションにあります。アクセスするには、シーンにテキストオブジェクトを追加し、マウスを右クリックして「テキスト効果」に進みます。

ドロップダウンメニューには、次の3つの効果があります:
- 色の変更
- シ文字シフト
- グリフFX
目的の効果を選択すると、オブジェクトの位置設定ウィンドウがポップアップ表示されます。これは、現在のカーソル位置からテキストオブジェクト全体に効果が適用されることの確認です。効果のデフォルトの位置について変更したいものがない場合は、「OK」をクリックするだけです。
次のセクションでは、各効果がどのように機能するか、設定をカスタマイズすることで何が達成できるかを示します。
色の変更の効果
リストの最初の効果は「色の変更」と呼ばれます。色と不透明度によって文字をアニメーション化するように設計されています。デフォルトでは、この効果を適用すると、文字が1つずつ画面に表示されます(完全に透明から完全に表示されます)。

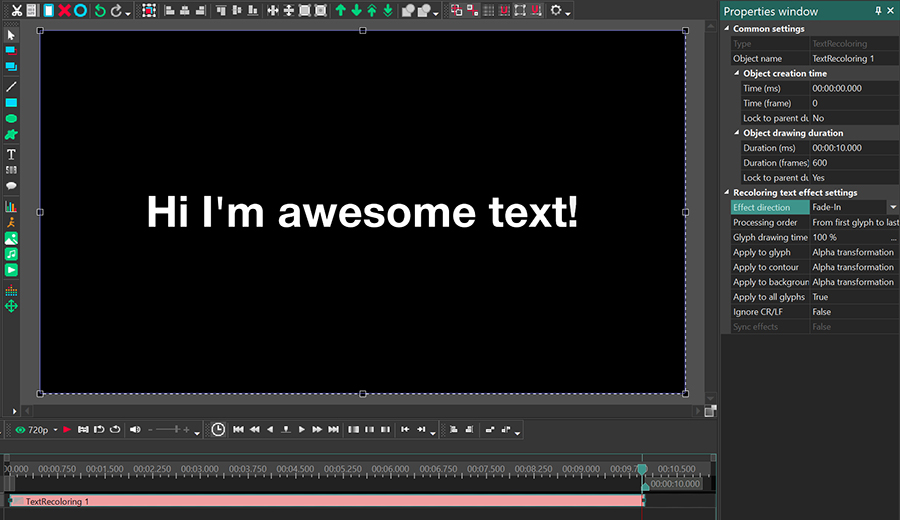
タイムラインでは、エフェクトレイヤーのタイトルは「TextRecoloring」になります。文字のレイヤーをダブルクリックすると、いつでもアクセスできます。効果設定を開くには、「TextRecoloring」を右クリックして、「プロパティ」を選択します。プロパティウィンドウが右側からスライドインします。
「プロパティ」ウィンドウで使用できる設定には、「共通設定」と「文字の色変更設定」の2つのグループがあります。前者の設定グループでは、エフェクトのレイヤー名を変更し、その出現の瞬間とエフェクトの持続時間を秒単位またはフレーム単位で設定できます。後者の設定グループにはエフェクトコントロールが含まれ、カスタマイズすることができます。
2番目のグループのほとんどのコントロールは、すべてのエフェクトで使用できます。これらのコントロールの意味を見てみましょう。
効果の方向
このコントロールには、「フェードイン」と「フェードアウト」の2つのオプションがあります。フェードインを選択すると、テキストが1文字ずつ画面に表示されます。フェードアウトを選択すると、最初はテキスト全体が表示されます。 その後、文字ごとに消え始めます。
処理順序
このパラメーターは、文字が表示または非表示を開始する順序を定義します。
次の3つのオプションから選択できます。
- 「最初のグリフから最後まで」は文字が直接の順序で表示または非表示になります
- 「最後のグリフから最初まで」は文字が逆の順序で表示または非表示になります
- 「順不同」は文字がランダムに表示または非表示になります
グリフ描画時間
物事をより明確にするために、この文脈では、「グリフ」は記号または文字です。「グリフ描画時間」というパラメータは、文字が画面に完全に表示されるか、画面から消えるのに必要な時間を制御します。
グリフの描画時間を0%よりも高い値に設定すると、文字は透明から完全に表示されるように徐々に移行します。値が大きければ大きいほど、外観は緩やかになります。0である場合、文字はポップアップ表示されます(または、以前にフェードアウトを選択した場合は、画面からすぐに消えます)。
VSDCが各文字の描画時間をどのように計算するのか疑問に思っていますか?
各文字の描画時間を計算するには、効果の持続時間を文字数で割ります。したがって、効果の持続時間が10秒で、10字がある場合、各文字が完全に表示されるまでに1秒かかります。この場合、1秒は100%に相当します。文字をより速く表示する必要があると判断した場合は、描画時間を短くしてください。文字がより速く描画されても、 1秒あたりの1字というペースは同じままであることに注意してください。
グリフ/縁取り/背景に適用
次の3つのコントロールは、「グリフに適用する」、「縁取りに適用する」、「背景に適用する」です。これらは、「色の変更」効果でのみ使用できます。これらのパラメータを使用すると、文字、その縁取り、背景の色のアニメーションを調整できます。
デフォルトでは、これらの各パラメーターで「アルファ変換」がアクティブになっています。つまり、上記のように、文字、縁取り、背景を含むすべてが、透明から完全に表示されるように切り替わります。
代わりに「色変換」を選択すると、文字は完全に表示されますが、1つずつ色を変え始めます。
元の色は「プロパティ」ウィンドウで選択した色になり、最終的な色は、上部の編集メニューを使用してテキストオブジェクトを作成したときに最初に選択した色になります。
「色とアルファの変換」は、文字が表示(または非表示)され、同時に色が変更されることを意味します。色は次の順序で変化します。最初に「プロパティ」ウィンドウで選択した色になり、次にテキスト編集メニューで以前に選択した色に変わります。
文字、縁取りまたは背景のアニメーションを非アクティブにするには、「適用しない」オプションを選択します。
すべてのグリフに適用する
一部のシナリオでは、選択した文字のみに「色の変更」効果を適用する必要があるかもしれません。これをするには、「すべてのグリフに適用する」というコントロールが必要です。有効にすると、すべての文字に効果が適用されます。 無効にすると、アニメーション化する文字を選択できます。
たとえば、エフェクトを開始する文字と、エフェクトを適用する文字の数を指定できます。
CR/LFを無視する
2 行のテキストを作成するのに「Enter」キーを使用した場合、2 つのオプションがあります。同じペースで両方の行に効果を適用するか、2 行目に移動する前に効果を一時停止するかです。前者を実現するには、「CR/LFを無視する」をアクティブにします(「真」に切り替えます)。 後者を実現するには、非アクティブのままにします。
効果を同期する
テキストに複数の効果を適用し、文字の色の変更と回転を同時に行う必要があるとします。この場合、効果を同期して、すべてのエフェクトが同じ文字に同時に適用されるようにする必要があります。これを実現するには、必ず「順不同」を設定し、「効果を同期する」オプションをアクティブにしてください。非アクティブのままにすると、各エフェクトは異なる文字にランダムに適用されます。
これらの2つのコントロールは、VSDCのすべてのテキスト効果に共通であることに注意してください。それらがどのように機能するかはすでに知っているため、次のセクションではそれらについて説明しません。
文字シフトの効果
「文字シフト」という効果は、画面上の選択した領域からプレースホルダーに文字を1つずつスライドさせるように設計されています。タイムラインでは、この効果は「TextShiftPosition」として表示されます。
設定を開くには、エフェクトレイヤーを右クリックして、「プロパティ」を選択します。右側には、文字のアニメーションを調整するために必要なすべてのコントロールを含む文字シフト効果の設定があります。これらのコントロールを詳しく確認しましょう。
効果の方向
前に説明したのと同じロジックに従って、このパラメーターを使用すると、移動方向を設定できます。フェードインを選択すると、テキストが文字ごとに画面に表示されます。フェードアウトを選択すると、テキストが画面から文字ごとに消えます。
処理順序
このパラメーターは、文字が表示または非表示を開始する順序を定義します。
ここでも、次の3つのオプションから選択できます。
- 「最初のグリフから最後まで」は文字が直接の順序で表示または非表示になります
- 「最後のグリフから最初まで」は文字が逆の順序で表示または非表示になります
- 「順不同」は文字がランダムに表示または非表示になります
グリフ描画時間
この効果の場合、グリフ描画時間は、選択した方向に応じて、各文字が初期位置から最終位置に移動するか、またはその逆に移動するのに必要な時間を意味します。その値が高ければ高いほど、動きはより緩やかになります。
グリフの初期位置
このパラメータを使用すると、文字が最終的な場所に移動する最初のポイントを設定できます。
次の3つのオプションを使用できます。
- 「一定のシフト」は文字が固定距離から45度の角度で1つずつ表示されます。角度を変更することができますが、距離は同じままです。
- 「文字オブジェクトの外側」はプレースホルダーの外側から、背景色とともに文字が1つずつ表示されます。文字の位置は、距離の値に基づいて変化します。100%である場合、文字がプレースホルダーの外側にあります。ただし、値が小さければ小さいほど、文字は最終点に近くなります。
- 「カスタムポイント」は手動で選択した画面上のポイントから文字が表示されます
選択した位置に対して、3つのパラメータを調整できます: 「グリフごとの角度変更」、「角度」、「距離」。
「グリフごとの角度変化」というパラメータは、後続の各文字の移動角度を変更します。 角度の変更は30度で、初期の角度は10度であるとします。これは、1番目の文字が10度の角度で表示され、2番目の文字が40度の角度(10 + 30)で表示されることを意味します。 3番目の文字は70度の角度(40 + 30)で表示されます。
「角度」は、文字が最終点に向かって移動する初期角度を設定します。「グリフごとの角度変化」がゼロである場合、このパラメーターが移動時間全体の角度を設定することに注意してください。
「距離」は、文字の初期位置と最終位置の間の距離を設定します。
注: 3つのパラメータのすべての初期値と最終値を変更できます。つまり、エフェクトの開始時と終了時の値が異なります。
グリフFXの文字効果
グリフFXの効果は、ズームや回転などのより複雑なアニメーションを通じて文字を表示または非表示にするように設計されています。このエフェクトを適用すると、タイムラインに「TextGlyphFX」として表示されます。
アニメーションをカスタマイズするには、「プロパティ」 ウィンドウを開き、「グリフFXの文字効果の設定」までスクロールします。そこで利用できるコントロールを確認しましょう。
効果の方向
このパラメータを使用すると、文字のアニメーションの順序を設定できます。フェードインを選択すると、テキストが文字ごとに画面に表示されます。フェードアウトを選択すると、テキストが画面から文字ごとに消えます。
処理順序
このパラメーターは、文字が表示または非表示を開始する順序を定義します。
次の3つのオプションから選択できます。
- 「最初のグリフから最後まで」は文字が直接の順序で表示または非表示になります
- 「最後のグリフから最初まで」は文字が逆の順序で表示または非表示になります
- 「順不同」は文字がランダムに表示または非表示になります
グリフ描画時間
グリフの描画時間は、選択した効果の方向に応じて、各文字が画面に表示または非表示になるのに必要な時間です。その値が高ければ高いほど、アニメーションはより緩やかになります。
変換タイプ
変換タイプは、文字が画面に表示または非表示になる方法を決定します。選択できるオプションは3つあります。
- 「ズーム」は文字が表示されると、サイズが大きくなります。 それらが消えると、収縮します。
- 「スキュー」は文字が選択した角度で画面に表示され、反対の方法で消えます。
- 「回転」は文字がすべて一度に表示されますが、選択した角度で1つずつ回転します。
変換タイプを選択すると、追加のコントロールが使用可能になり、アニメーションをカスタマイズできます。これらのコントロールが何であるかを見てみましょう。
ズーム
このアニメーション名は一目瞭然です。ここで制御できるのは、文字が拡大または縮小するスケールです。具体的には、文字の初期サイズと最終サイズを定義するX/Yスケール設定を調整できます。
デフォルトでは、両方のスケールの値が「0; 100%」であることに注意してください。これは、文字が完全に非表示 (0%) からフルサイズ (100%) に切り替わることを意味します。アニメーションの開始時または終了時に文字のサイズを変更したい場合は、軸のスケール設定を展開し、それに応じて初期値または最終値を調整します。
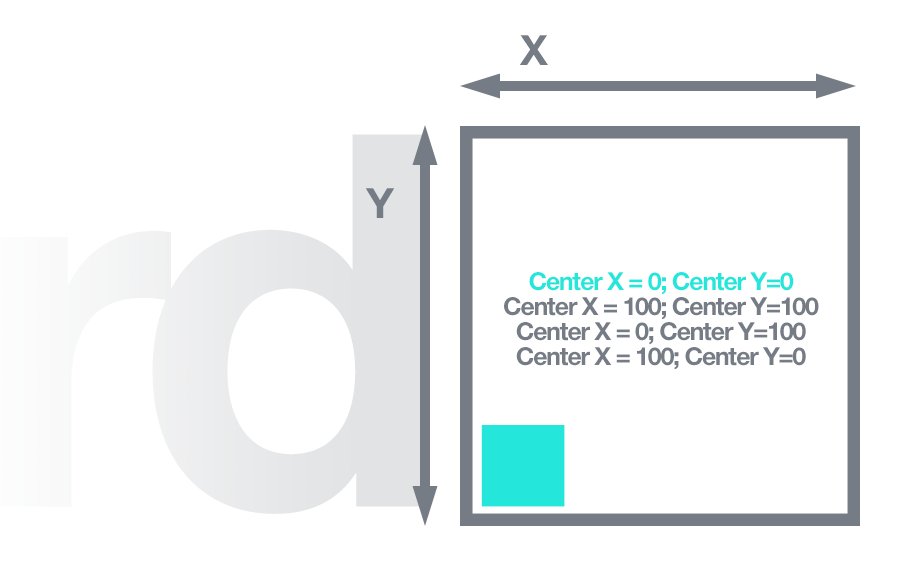
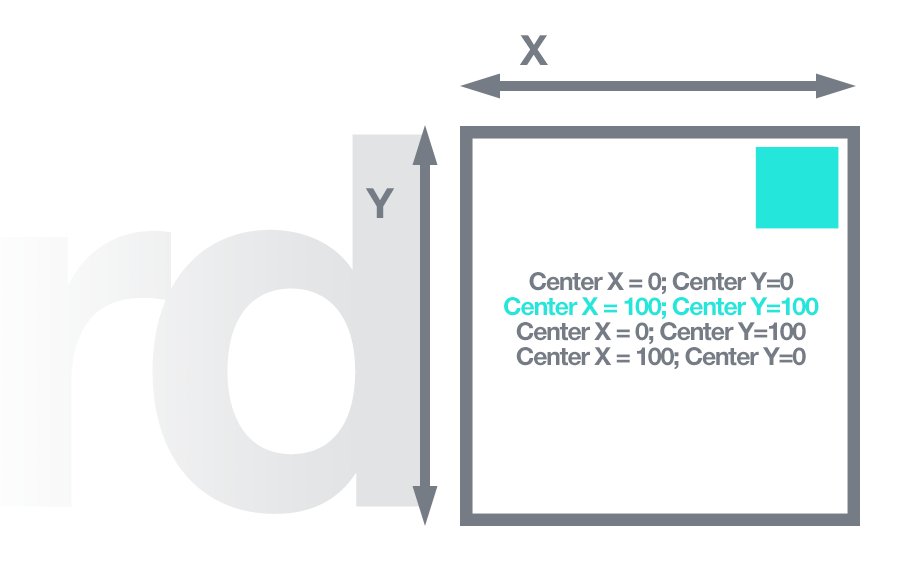
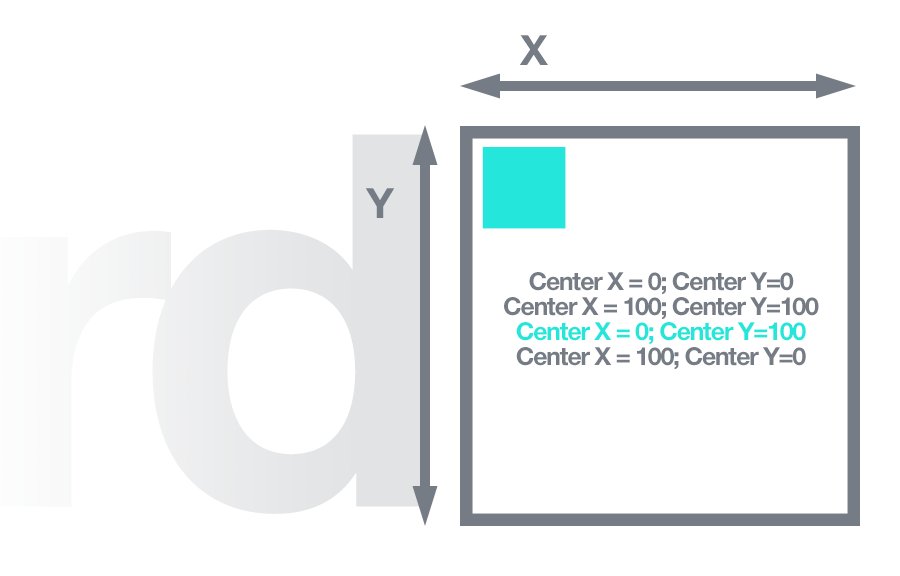
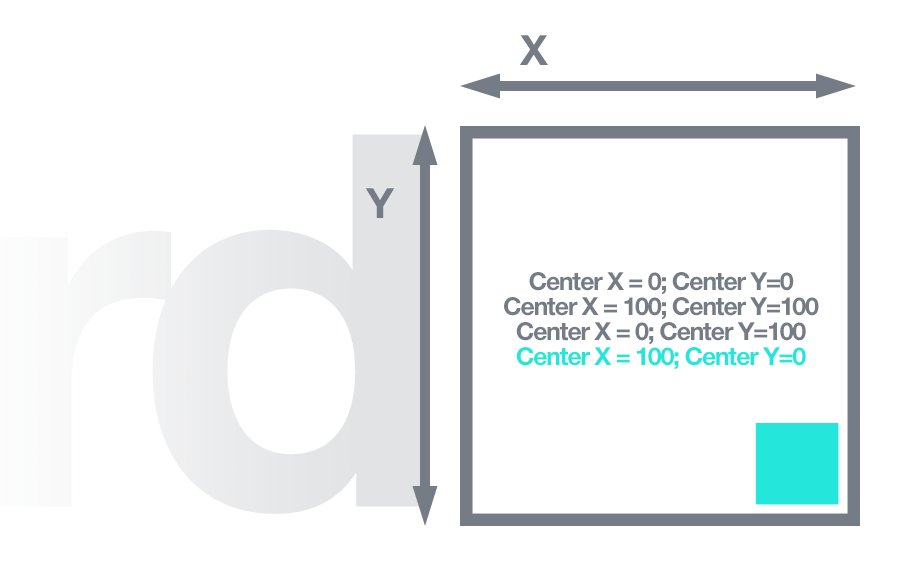
X/Yスケール設定に加えて、中央X/Yのコントロールを使用して、文字が表示されるポイント(または文字が非表示になる場所)を指定できます。それらがどのように機能するかを理解するために、各文字に独自のセルがあると想像してください。中央X/Yのパラメータは、セルのどの部分から文字を表示するかを定義します。たとえば、両方のパラメータが0%である場合、文字は左下隅から表示されます。両方のパラメータが100%である場合、文字は右上隅から表示されます。

スキュー
このアニメーションタイプには、テキストに適用される角度と回転の両方が含まれます。これを選択すると、次のパラメータが使用可能になります:角度X/Y及び中央X/Y。
角度X/Yコントロールは、軸の周りの文字のスキュー角度を定義します。中央X/Yコントロールを使用すると、移動中に文字がアタッチされているセル内の場所を選択できます。
回転
回転設定は、他のアニメーションタイプで使用できる設定に似ています。回転角と中央X/Y値を選択できます。
この場合、中央X/Y値は、文字が回転するセル内の位置を定義します。したがって、中央Xと中央Yの両方が0%である場合 (下図を参照してください)、文字は左下隅を中心に回転します。両方のパラメータが100%である場合、文字は右上隅を中心に回転します。
新しい文字のアニメーション効果でインスピレーションを得る
新しい文字のアニメーション効果は、すべてのテキストイントロのアイデアを視覚化するのに十分な汎用性があります。インスピレーションが必要ですか? タイプライター効果に関するビデオ チュートリアルを見て、自分で再現してみてください。