エフェクトでカラーキーフレームを操作する方法
色はビデオの雰囲気やムードを確立する上で重要な役割を果たします。 さまざまなカラーパレットは、鮮やかで明るいものから暗くて地味なものまで、見る人にさまざまな感情を呼び起こします。 古典的な色補正は望ましい雰囲気を作り出すのに役立ちますが、エフェクトを使用するとインパクトをさらに高めることができます。
最新のアップデート 8.2 では、VSDC チームはカラー キーフレームを導入することでエフェクトの機能を拡張しました。 この新機能を使用すると、キーフレームを作成し、エフェクト内のカラーを変更できます。 これにより、好みに応じて色を柔軟に試し、視聴者に望ましい感情を呼び起こすことができます。
この新機能について詳しく説明し、ビデオにユニークで記憶に残るスタイルを追加するのにどのように役立つかを見てみましょう。
ステップ 1 – 追加のキーフレームを作成する
まず、プロジェクトを作成し、目的のメディア ファイルをデスクトップからタイムラインにドラッグします。 または、プレビュー ウィンドウの左側にあるオブジェクトの追加オプションを使用することもできます。 次に、タイムライン上でメディア ファイルを選択し、カラー パラメーターを使用してエフェクトを適用します。 たとえば、レンズフレアエフェクトを選択してみましょう(エディタ - ビデオエフェクト - 自然)。
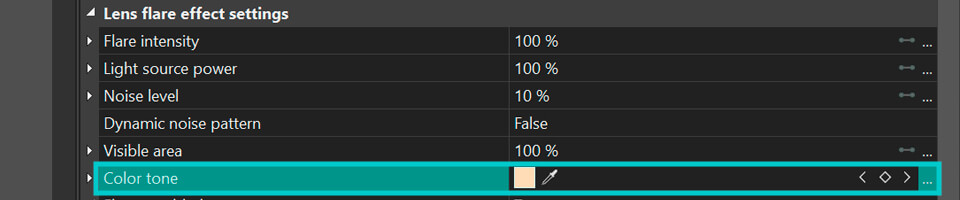
エフェクトをクリックして選択すると、右側にプロパティ ウィンドウが表示されます。 プロパティ ウィンドウが表示されない場合は、エフェクトを右クリックしてプロパティを選択します。 プロパティ ウィンドウ内でカラー トーン プロパティを探します。 ここでキーフレームを作成して調整します。 キーフレーム ウィンドウにアクセスするには、このパラメータの横にある 3 つの点をクリックします。

デフォルトでは、エフェクトには最初と最後の 2 つのキーフレームが含まれています。 タイムライン上では、これらのキーフレームは、均一な薄茶色の正方形として表されます。 プロパティ ウィンドウのカラー トーンパラメータ内に、キーフレームがひし形のアイコンとして表示されます。 ひし形のアイコンが色で塗りつぶされている場合は、キーフレームが作成されたことを意味します。 ひし形アイコンの輪郭のみが表示されている場合は、キーフレームが存在しないことを示しており、キーフレームを作成できます。

キーフレームを作成するには:
- キーフレームを作成するタイムライン上にカーソルを置きます
- プロパティ ウィンドウに戻り、カラー トーンパラメータを表示し、ひし形のアイコンを見つけます
- アイコンをクリックして新しいキーフレームを作成します
目的の効果を得るために、必要な数のキーフレームを追加します。
フレーム間を移動するには、キーフレーム アイコンの左右にある矢印を使用します。 これにより、作成されたキーフレーム間を行き来できるようになります。
キーフレームを削除したい場合は、キーフレーム上にカーソルを置き、塗りつぶされたひし形のアイコンをクリックするだけです。 これにより、選択したキーフレームがシーケンスから削除されます。
ステップ 2 – キーフレームに色を割り当てる
キーフレームを作成した後、キーフレームに異なる色を割り当てることで、鮮やかさと表現力を加えることができます。 希望の色を選択するには、次のいずれかの操作に従います。
- タイムライン上のキーフレームをダブルクリックして、カラー パレットを開きます。
- プロパティ ウィンドウに移動し、キーフレームの現在のトーンを表す小さな色の四角形をクリックします。 これにより、カラーパレットが開きます。
パレットから色をクリックするか、RGB または HEX 値を指定して色を選択できます。 また、Shift キーを押しながらタイムライン上でキーフレームを上下に移動して色を変更することもできます。 これにより、希望の位置を選択できます。
シーン自体から色を選択するには、プロパティ ウィンドウにあるスポイトツールを使用します。 ツールをクリックして、シーンから色を選択します。 スポイト ツールは、タイムライン カーソルがキーフレームと並んでいる場合にのみ表示されることに注意してください。
各キーフレームは異なる色を持つことができ、アルゴリズムによりキーフレーム間のスムーズな移行が保証されます。 タイムライン上のキーフレームの下のグラデーション ラインが自動的に更新され、再生中にエフェクトの色がどのように変化するかを示します。
ビデオ内でキーフレームが表示または非表示になるタイミングを調整したい場合は、Shift キーを押しながらタイムライン上でキーフレームを右または左に移動します。
キーフレーム ウィンドウのタイムラインの上に、主要なキーフレーム機能へのクイック アクセス パネルがあります。 ここでは、ひし形のアイコンとビンのアイコンを使用してキーフレームを作成および削除し、その他のキーフレーム パラメーターを構成できます。 それらをさらに詳しく調べてみましょう。

すべてのキーフレームに 1 つの色を割り当てる場合は、[定数パラメータ値] オプションを選択します。 最初と最後のキーフレームを除く、以前に作成されたすべてのキーフレームが削除されます。 最後のキーフレームの色は、最初のキーフレームの色に適応します。
最初と最後のキーフレームのカラー間のスムーズな移行を作成したい場合は、リニアパラメータ変更オプションを選択します。 最初と最後のキーフレームに異なる色を割り当てることができ、アルゴリズムによりキーフレーム間のスムーズな移行が保証されます。
異なる色の複数のキーフレームを使用するモードに戻りたい場合は、軌道に沿った線形パラメータ変更機能を選択します。 最後のキーフレームを除く、作成されたすべてのキーフレームが復元されます。
すでに望ましい結果が得られている場合は、このステップでレッスンを終了できます。 ただし、色の重みを変更したり、別の効果を追加したりする場合は、引き続き指示に従ってください。
ステップ 3 – 色の重みを試してみる
キーフレーム間の移行中にカラーを長く持続させたい場合は、そのウェイトを調整できます。 次の手順に従います。
- タイムライン上の延長したいキーフレームにカーソルを置きます。
- ベジェ曲線に沿ったパラメータ変更をクリックします。
- Ctrl ボタンを押したままにすると、キーフレームからベクトルを左右に水平に拡張できます。 ベクトルの垂直位置を変更しても色の重みには影響しないことに注意することが重要です。
これらのベクトルは、キーフレームの色の拡張を表します。 ベクトルが長いほど、色は別の色に移行せずに一定のままになります。 ベクトルが表示されない場合は、両方の色の重みが同様であるため、キーフレーム間の移行がスムーズであることを示します。
色の重みを調整することで、特定の色の重要性を強調し、ビデオに望ましい効果を生み出すことができます。
ステップ 4 – エフェクトを追加し、パラメーターを同期する
オブジェクトに複数の同一のエフェクトを適用している場合、キーフレーム内のカラーを同期できます。 たとえば、オブジェクトに 1 つ以上の追加の LensFlare エフェクトを追加できます。
キーフレームの色を同期するには、次の手順に従います。
- タイムライン上で同じエフェクトを 2 つ以上選択します。
- プロパティ ウィンドウで、[カラー トーン] パラメータを見つけて、同期アイコンを見つけます。 それをクリックしてください。
これで、2 番目のエフェクトのすべてのキーフレームが最初のエフェクトと同じ色になります。 したがって、最初に選択したエフェクトが、他のエフェクトにカラーをコピーする元のエフェクトであることを確認することが重要です。
まとめ
このレッスンが VSDC の新しい機能を理解し、キーフレームを試してみるきっかけになったことを願っています。 ビデオに動的なカラー パレットを作成すると、視覚的なエクスペリエンスが大幅に向上し、プロジェクトに独自性が追加されます。
自分の芸術的ビジョンを探求し、プロジェクトに実装することをお勧めします。 新しいツールを使用して、色で遊び、見事なトランジションを作成し、表現力豊かなビジュアルを作成します。 可能性は無限大です。
問題が発生した場合、またはサポートが必要な場合は、お気軽にサポート チーム(このメールアドレスはスパムボットから保護されています。閲覧するにはJavaScriptを有効にする必要があります。)までご連絡ください。または、 Facebook または ツイッター。 私たちがお手伝いいたします。
芸術的なプロジェクトの成功を祈ってください!