動画編集
家族のグリーティングカードから会社のプレゼンテーションまでのどんな複雑性でも動画を作成できるように、動画編集 フリーウェアを使用しています。 カットをはじめて、動画ファイルの併合、視覚効果や効果音やフィルターや画像修正などの適用、適当なサウンドトラックの追加、スライドショーを作成できます 。動画がプロフェツショナルに見えるように、クロマキーおよび詳細設定を使用してください。 全ての人気の動画形式/音声フォーマットをサポートしています。
ビデオ変換器
このプログラムは他のフォーマットにビデオを変換することに志向されます。人気のビデオフォーマットの大半をサポートしています。(読込みと保存)その上、プログラムは特定のマルチメディア装置で、例えばiPhone、 Microsoft ZuneまたはArchos、再生するためにビデオを変換するタスクを大幅な簡素化します。プログラムは非常に簡単で使用するし、モダンインターフェースがあるし、必要なビデオ処理の機能があります。
オーディオ変換器
オーディオ変換器は他のフォーマットにオーディオファイルを変換します。基本的なオーディオフォーマットとコーデックをサポートしています。プログラムはプレイリストとメタタグを管理し、ビデオファイルからオーディオを抜き出して、パソコンでどんなフォーマットでもこのトラックを保存させます。
オーディオCDグラバ
このオーディオツールはオーディオトラックをグラブし、ユーザーのパソコンでどんなフォーマットでも保存するように使えます。人気のビデオフォーマットとコーデックの大半をサポートしています。プログラムはまた自動のファイルのリネームし、メタタグを更新のためにFreeDBからトラックの詳細を抜き出すことができます。
動画編集
ビデオ変換器
オーディオ変換器
オーディオCDグラバー

多機能性
1つのビデオソフトウェアのスイートではマルチメディア処理ツールの広い配列があります。

高速度
シングルコアやマルチコアのCPUに最適化した高品質と高速なアルゴリズムを使用します。

費用を負担できること
VSDCはWindows OSベースのPCとラップトップに無料でダウンロードできます。
- こんにちは、シアトル在住の旅行ビデオグラファー、マティア・ワートンです。3年間も、動画に醜い透かし(ウォーターマーク)を入れてくる編集ソフトに悩まされてきました...
- published Amy Shao 6/10/25 待ちに待った新しくてユニークなアップデートがついに登場!これは単なるバージョンアップではありません...
- このホリデーシーズンは、VSDC Video Editorの最新アップデートと共に新しい始まりを迎えましょう!皆様のフィードバックを受けて、最も愛されているツー...
- 変化は改善に関するものであり、このプロセスはあなたのご意見なしでは実現できませんでした。あなたのフィードバックを慎重に確認した結果、いくつかの重要な問題に対処し...
VSDCで動的な背景画像と壁紙を作成する方法
あの息をのむようなダイナミックな壁紙をご覧になったことはありますか?色が溶け合い、渦を巻き、幻想的な光の流れを作り出す…まさに(催眠術的)な動きです。スマートフォンのロック画面でよく見かけますが、その鮮やかで流動的、そして人の心を捉えて離さない魅力から、つい見入ってしまうことでしょう。驚くべきことに、この見事な色彩の流れを、VSDC PRO を使えばご自身で再現できるのです。必要なのは少しの想像力だけ。それ以外は、VSDC のツールが簡単に実現してくれます。
なお、無料版をご利用の場合でも、ご自身の思い通りの、そして何よりもあなただけの美しいスタティック(静止)デザインを作り上げることが可能です。
どうぞお待たせなく、記事に飛び込んで、創造の旅を始めましょう!
スタティックカラーデザイン(無料版)
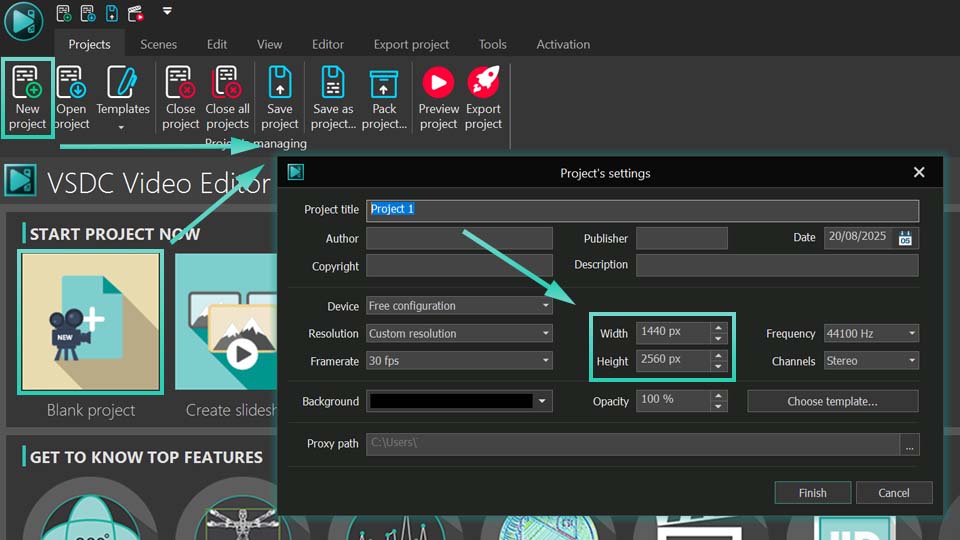
まずは、このタスクにおいてVSDCの無料版で利用可能な機能を確認していきましょう。プロジェクトの新規作成から始めます:スタートページの「空のプロジェクト」をクリックするか、プロジェクトタブの上部メニューから「新規プロジェクト」を選択します。スマートフォンの背景をデザインするため、適切な解像度を選択する必要があります。プロジェクト起動時に表示される設定ウィンドウに希望の解像度がリストにない場合、その場で幅と高さを手動で調整できます。
了解きました。以下のように翻訳します。
- 1080x1920 (フルHD、多くの端末で標準)
- 1440x2560 (Quad HD、ハイエンド端末向け)
- 1242x2688 (iPhone Pro Max モデル)
- 1125x2436 (iPhone X/XS/11 Pro)
 プロジェクトの寸法の正確な高さと幅を入力するためのガイド
プロジェクトの寸法の正確な高さと幅を入力するためのガイド
次に、背景を作成するには「カスタムシェイプ」ツールを使用します。シェイプがシーン全体をカバーするようにしてください。VSDCバージョン10.1以降を使用している場合は、組み込みのプリセットシェイプギャラリーにアクセスできます。左クリックで「カスタムシェイプ」オプションを選択し、「ギャラリーから」を選んでデザインに合うシェイプを選択します:今回のケースでは四角形を使用し、シーン全体を覆うように引き伸ばします。
シェイプにポイントグラデーションを適用するには、タイムライン上でクリックしてプロパティウィンドウの設定を開きます。ブラシオプションを見つけ、「ポイントグラデーション」に設定します。
その後、タイムライン上のカスタムシェイプをダブルクリックして制御点を表示します。これらの点がグラデーションの分布を決定します。最初の点を選択し、選択した点のプロパティウィンドウに移動します。「ブラシのグラデーション設定」を有効にして、必要に応じて色を調整します。このプロセスを各点で繰り返します。
正しいモードを有効にして、カスタム グラデーション 背景の色を選択する準備をします。
本例では、カスタムシェイプは4つの主要なポイントで構成されているため、グラデーションは4色に基づいています。よりスムーズで複雑なグラデーションや追加の色が必要な場合は、カスタムシェイプを最初にデザインする際に、より多くのポイントを作成する必要があります。
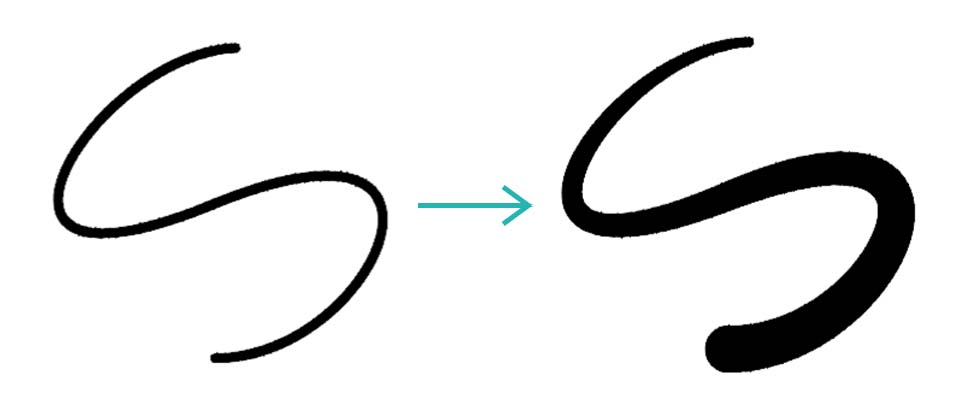
もし特定の色が明るすぎたり、明るさが足りないと感じた場合は、プロパティ内の該当するポイントを選択し、「重さ」パラメーターを調整することで、希望の見た目を実現できます。
パレットを選択し、Weightパラメータを使用して色のブレンドを制御する
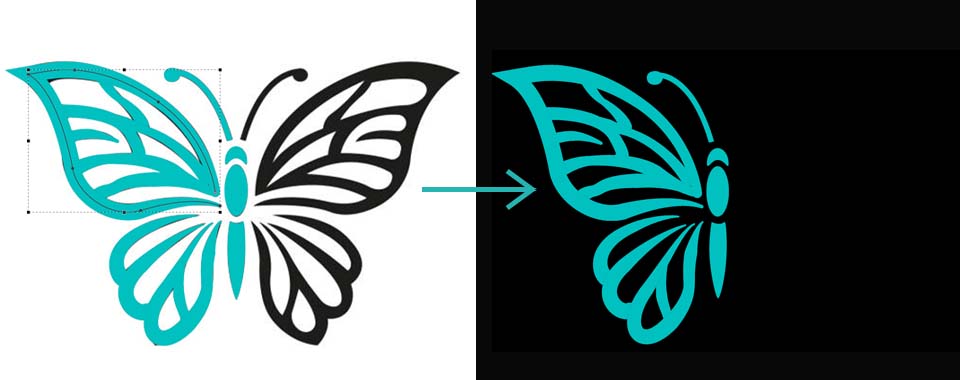
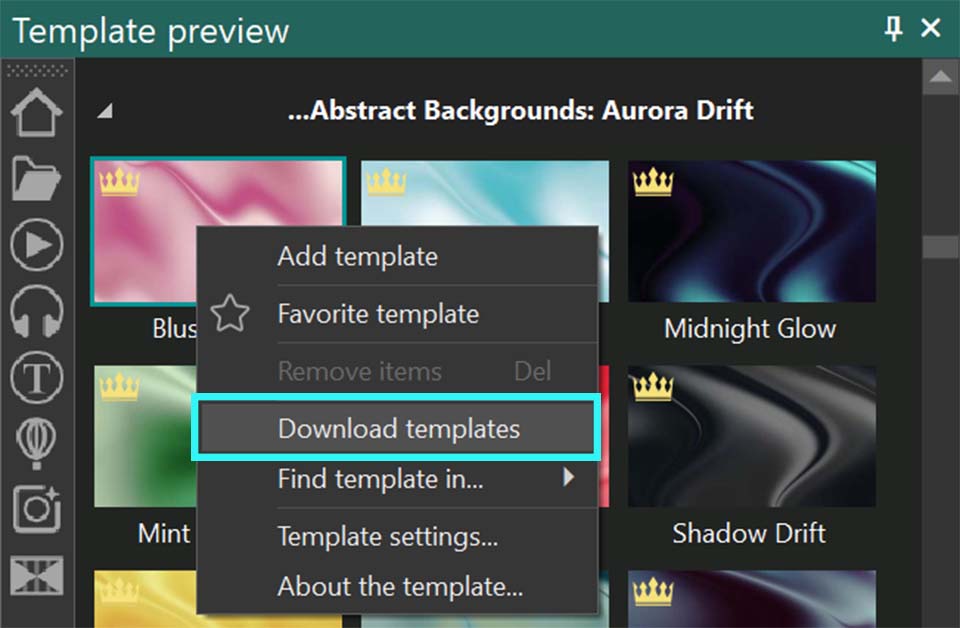
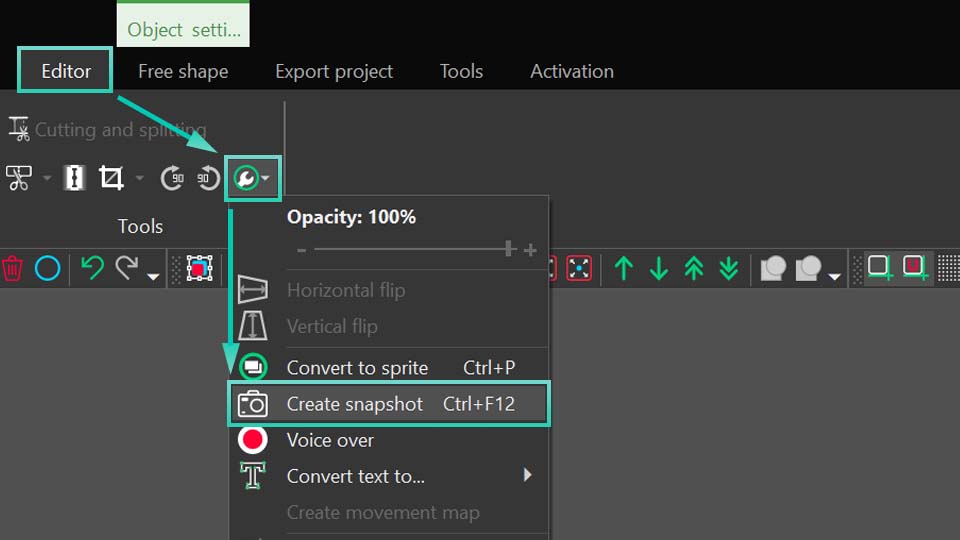
グラデーション画像の準備ができたら、次は保存です!エディタタブに移動して、レンチのアイコンが付いた緑の丸(修復ツール)を見つけ、「スナップショットを作成」を選択しましょう。すぐに、画像がリソースウィンドウに表示されますので、右クリックして対応するオプションを選び、エクスポートできます。保存したら、スマホに転送して壁紙に設定してください。
 スナップショットツールを使用してグラデーションデザインの静止画像を作成する
スナップショットツールを使用してグラデーションデザインの静止画像を作成する
もちろん、このような画像はスマートフォン向けだけではなく、様々な他の目的のために作成することもできます。

最終的な静的背景をモバイルデバイスに表示されるとおりに表示する
カラーのキーフレームを使用して画像を動的にする (PRO)
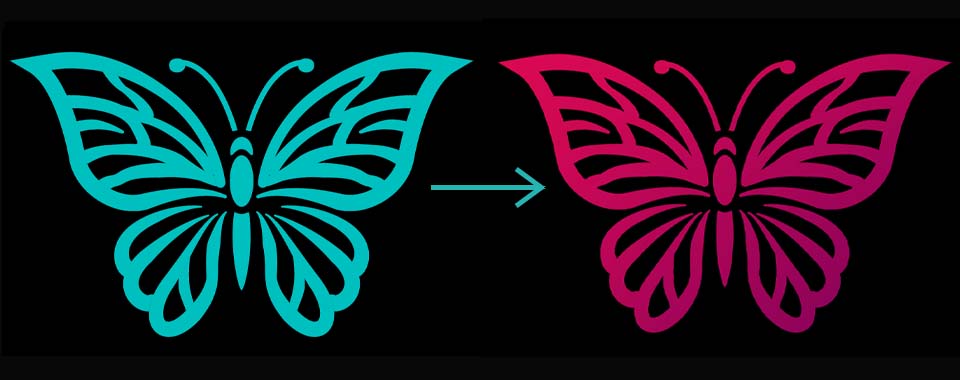
PRO版にアップグレードすると、動的エフェクトで画像を強化できます。これを実現するには、キーフレームを定義し、特定のカラー値を割り当てる必要があります。画像の各コーナーがカラーシーケンスを循環する、アニメーションするグラデーションを作成しましょう。
このプロジェクトでは、初期カラーは次のように設定されます:右上は青(blue)、左上は黄(yellow)、右下は紫(purple)、左下は緑(green)です。
キーフレーム機能を有効にして、時間の経過とともに色の変化をアニメーション化します。
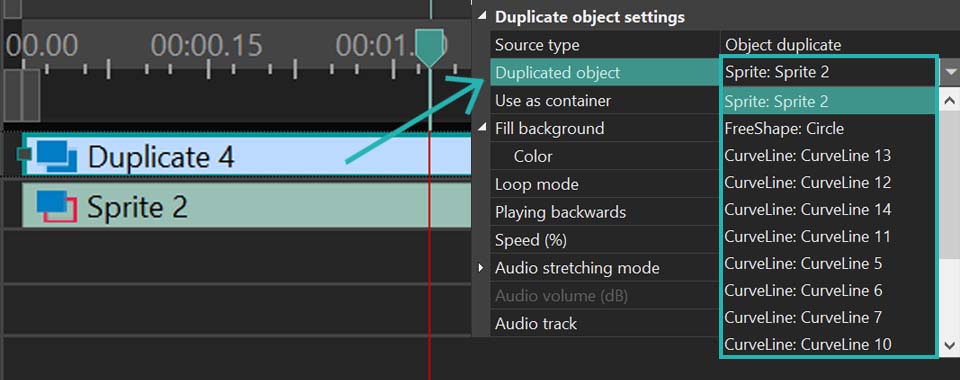
タイムライン上の任意のカスタムシェイポイントをクリックし、「色」オプションを探します。この設定の隅にある三点リーダーをクリックして、キーエディターを起動します。
キーエディターでの作業を効率化するため、「色*」タブを「1」(このポイントが持つ色に対応)に変更します。この手順を、タイムライン上にある4つのポイントそれぞれに対して繰り返します。全部で4つのポイントがありますので、最終的にはキーエディター内に4つのタブができるはずです。
アニメーションプロセスを効率化するためにエディタータブの名前を変更して整理する
各ポイントについて、3つのキーフレームを設定します。すべてのポイントにおいて、最初のキーフレームの表示時間は同一であり、2つ目のキーフレームも別の統一されたタイミングを共有し、以降も同様であることにご留意ください。
番号1で名付けたポイントを例に挙げましょう。これはぼかし色です。カーソルをおよそ2.5秒の位置に移動し、キーエディターでダイヤモンドアイコンをクリックしてキーフレームを追加します。5秒の位置と7.5秒の位置でも同じ手順を繰り返します。
デフォルトでは、あるポイントに対して新しく追加されたすべてのキーフレームは、そのポイントに割り当てられた元のカラー値(ここでは青)を保持します。この同じプロセスが、カスタムシェイプの残りのポイントにも適用されます。
次に、各キーフレームのカラーを設定しましょう。キーエディターのタブ1に移動し、2番目のキーフレームを見つけてダブルクリックし、例えば黄色を選択します。このようにして、各タブのキーフレームに対してカラーを設定していきます。
右上隅(青): 青 → 黄 → 緑 → 紫 → 青 左上隅(黄): 黄 → 緑 → 紫 → 青 → 黄 右下隅(紫): 紫 → 青 → 黄 → 緑 → 紫 左下隅(緑): 緑 → 紫 → 青 → 黄 → 緑
キーエディターでは、選択した色に基づいて各ポイントの位置を調整し、ポイントを移動するだけで色合いや色そのものを変更することができますが、最終的な結果は個人の好みに委ねられます。
カラーキーフレームを追加して操作し、ダイナミックな動きを作り出す
「再生する」オプションをクリックして結果を確認してください!とても素敵ですよね?
ダイナミックな背景で色が滑らかに変化する最終結果
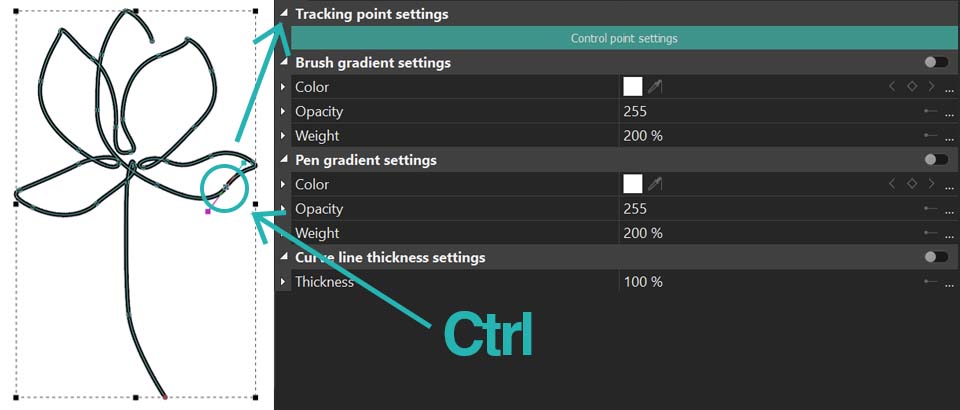
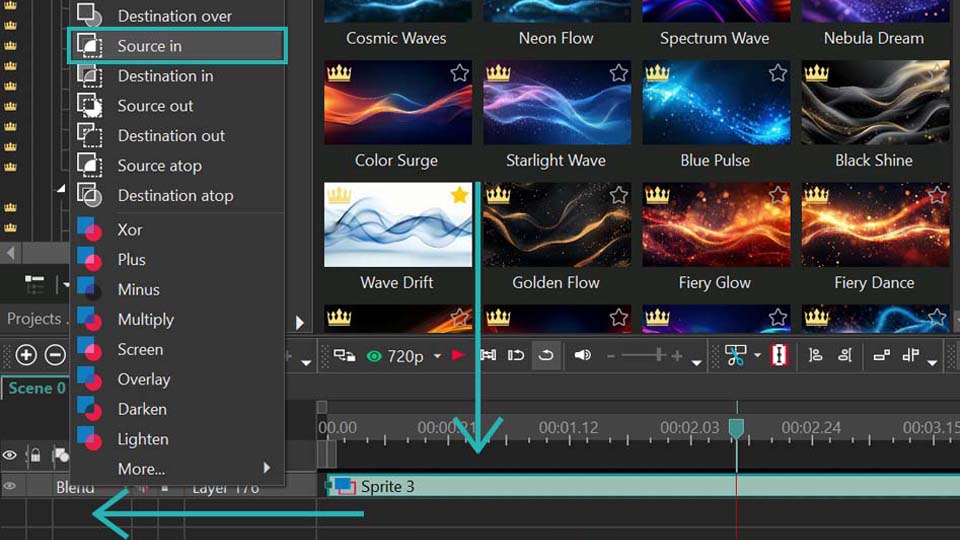
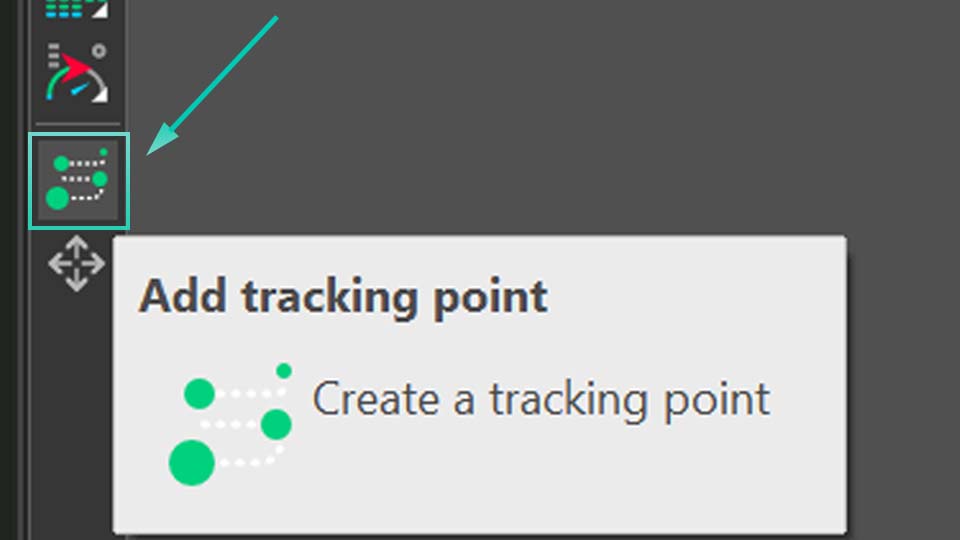
もっと目立たせたい場合は、トラッキングポイント機能で簡単にアクセントを加えられます。Scene 0に移動してタイムラインをダブルクリックし、オブジェクトツールバーにある「トラッキングポイントを追加する」オプションをクリックして、プレビューウィンドウの任意の場所に配置してください。

トラッキングポイントの追加ツールを使用して光源をアタッチしてアニメーション化する
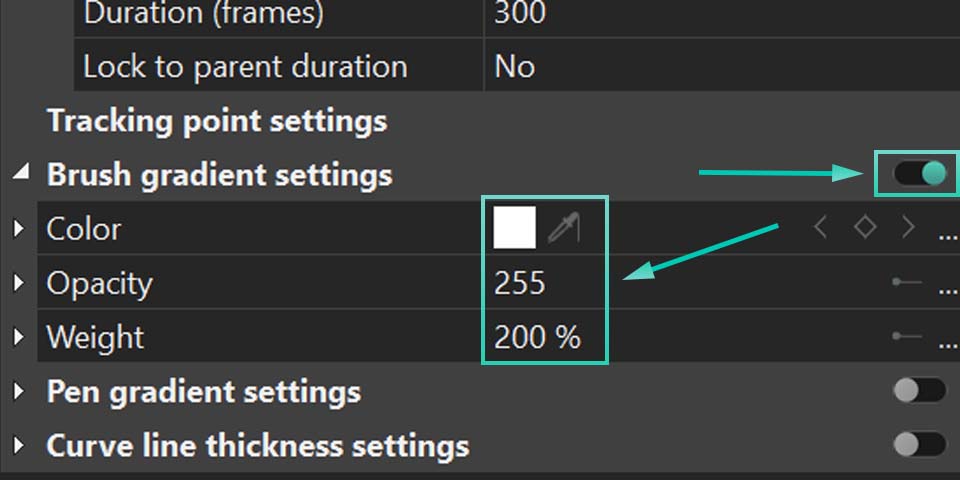
プロパティウィンドウでブラシのグラデーション設定を有効にし、未来走行灯のカラー値を設定、その不透明度と太さをお好みで調整してください。

ブラシツールの色、不透明度、太さを調整して光の筋をデザインする
その後は、走行灯がたどる軌道を設定するだけです。タイムライン上のトラッキングポイントをダブルクリックし、オブジェクトツールバーから別のツール「移動」を選択してください。このツールをクリックし、シーン上でクリックして走行灯が通過すべき場所を選択します。軌道を続けたい場合は、追加したポイントを選択し、もう一度「移動」ツールをクリックして次のポイントを追加します。軌道はいくつでも作成できます。「移動」ツールの詳細については、こちらの記事をお読みください。
以上が結果になります。VSDCを使ってできることの一例です!
流れるような色彩と動く光の軌跡で完成した効果を披露
VSDCのチュートリアルをさらに探して、あなたの創造性の可能性を最大限に解き放ちましょう。ご質問がございましたら、このメールアドレスはスパムボットから保護されています。閲覧するにはJavaScriptを有効にする必要があります。までいつでもお気軽にお問い合わせください。
YouTubeでビデオチュートリアルを視聴することや、ソーシャルメディアでのフォローもお忘れなく。

このプログラムは、あなたのデスクトップのビデオをキャプチャし、パソコンで様々なフォーマットでも動画を保存できます。プログラムは、動画編集と結合して、プレゼンテーションの作成や、チュートリアルや、デモビデオのためにすごいツールです。

このプログラムは外部の装置からビデオをキャプチャーし、自由なフォーマットでパソコンに記録します。ビデオチューナーや、ウェブカメラや、キャプチャカードなどからビデオを保存できます。

"VSDC Free Video Editor is a surprisingly powerful, if unconventional video editor"
- PC Advisor

"This video editor gives you tons of control and editing power"
- CNet

"The editor handles many common formats and boasts a good deal of capabilities when it comes time to alter lighting, splice video, and apply filters and transitions in post production"
- Digital Trends