Come usare rimappatura del tempo in VSDC
Se siete familiari con la funzione movimento dell’oggetto disponibile in VSDC, sarete emozionati da scoprire della rimappatura del tempo. La rimappatura del tempo vi permette di rallentare, accelerare o invertire il movimento dell’oggetto in una parte scelta del percorso del movimento. Come il risultato sarete capaci di creare gli effetti davvero impressionanti come questo:
La funzione nuova è disponibile in VSDC Pro cominciando dalla versione 6.9. Sotto vi mostreremo come funziona.
Come usare la rimappatura del tempo in VSDC
Attualmente la Rimappatura del tempo può essere applicata solo agli oggetti in moto. Questo include immagini, forme, titoli, icone e qualsiasi altri oggetti dalla terza parte aggiunti alla scena. Ecco qui come cominciare.
Create un oggetto in moto
Per fare un oggetto muovere in un video, dovete aggiungerlo alla scena, fate un doppio clic e colpite l’icona di movimento dal menù a sinistra. Poi postate il cursore dov’è la destinazione del movimento e regolate il vettore.
La funzione movimento dell’oggetto è facile da usare anche per i principianti e molto semplice però se non siete familiari con questo, abbiamo una guida dettagliata per voi.
Aprite il grafico della rimappatura del tempo
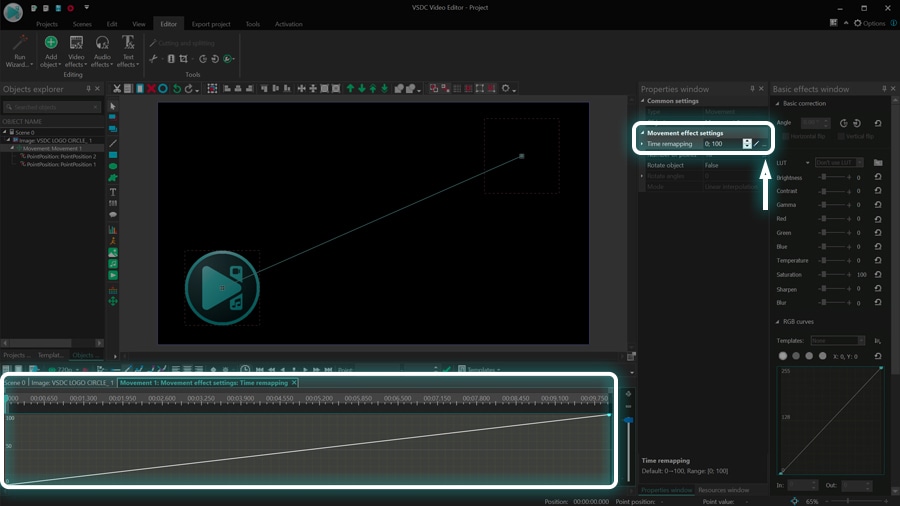
Quando avete creato il percorso del movimento, fate un clic destro sullo strato del movimento sulla cronologia e scegliere Proprietà. Nella finestra Proprietà trovate Rimappatura del tempo e colpite l’icona con tre punti per accedere il grafico.

Questo grafico illustra il movimento dell’oggetto nel corso del tempo e le due assi definiscono i due aspetti diversi. L’asse X riflette la durata dell’oggetto in moto: la parte sinistra della cronologia è l’inizio e la parte destra è la fine. L’asse Y riflette il percorso dell’oggetto in moto: la parte inferiore della cronologia è l’inizio del percorso e la parte superiore è la fine.
Modificando il grafico potete modificare il progresso del movimento dell’oggetto. Ad esempio, potete fare l’oggetto andare più lentamente o più velocemente tra le parti particolari del percorso o anche spedirlo nella direzione opposta. Tutto quello che serve è un paio di fotogrammi chiavi messi nei posti giusti! Vediamo come potete crearli.
Compressione dei fotogrammi chiavi e l’asse Y
I fotogrammi chiavi sono i punti di controllo che vi permettono di rompere il grafico - e quindi, il percorso del movimento - nelle sezioni perciò potete lavorare con ogni sezione indipendentemente. Potete creare i fotogrammi chiavi manualmente facendo doppio clic sul grafico o usare i modelli dal menù. Per questo tutorial useremol’opzione prima.
Notate che il fotogramma chiave primo (Y:0) indica la posizione dell’oggetto iniziale sul percorso. L’ultimo fotogramma chiave (Y:100) è la fine del percorso.
Finché il grafico sta ascendendo continuamente da 0 a 100, l’oggetto muoverà dal punto A al punto B seguendo il vettore del movimento che avete creato. Lo chiamiamo il flusso del tempo originale, non modificato.
Ora vediamo che cosa succede quando cambiamo il grafico.
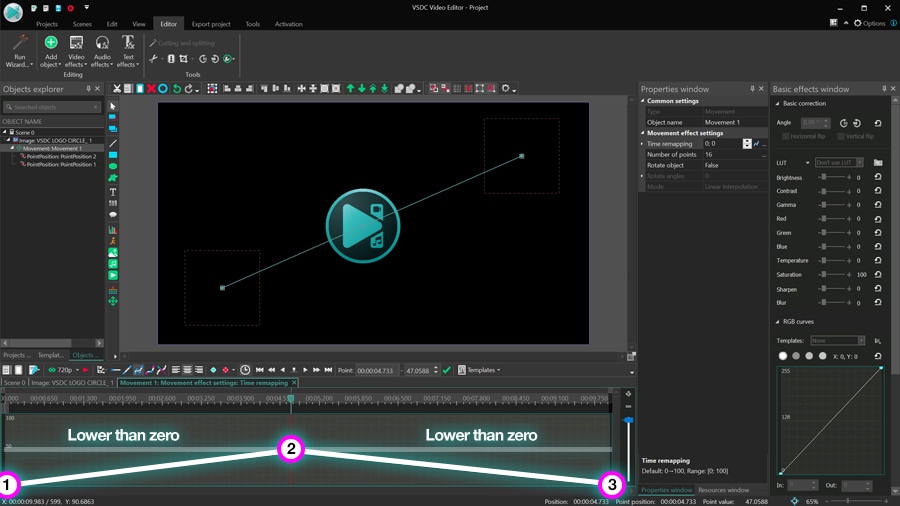
Abbiamo già menzionato che l’asse Y indica il flusso del tempo per l’oggetto. Sotto è un’illustrazione semplice come potete invertirlo. Supponiamo che vogliate che l’oggetto vada a metà il vettore del movimento e poi torni al punto iniziale con la stessa velocità. Tutto che dovete fare è creare un fotogramma chiave a metà del grafico e trascinare l’ultimo fotogramma chiave da 100 a 0.
Lo rompiamo. L’oggetto stava muovendo lungo il percorso del movimento al punto di rottura - il fotogramma chiave che abbiamo creato. Poi invece di continuare il movimento ha cominciato a ritornare perché invece di continuare a ascendere la parte seconda del grafico discende a Y:0 che ha indicato il punto iniziale del percorso del movimento dell’oggetto. Nelle altre parole secondo l’asse Y i percorsi del movimento iniziale e finale sono diventati lo stesso.
Qui c’è un altro modo da vederlo. Se l’angolo tra i fotogrammi chiavi successivi è più di zero gradi, il flusso del tempo dell’oggetto in questa sezione va nella direzione originale. Però se l’angolo tra i due fotogrammi successivi è meno di 0 gradi, il flusso del tempo dell’oggetto va nella direzione invertita.

Ad esempio, se applicate il modello Zigzag dal menù Modelli avrete un oggetto che rimbalza tra i lati della scena.
Notate che l’effetto di movimento continuerà finché l’oggetto è presente nel video.
Compressione dell’asse X
Ora avete un’idea della direzione del tempo per l’oggetto, ritorniamo al bordo di disegno e vediamo come potete modificare la velocità del movimento in un dato punto nel tempo.
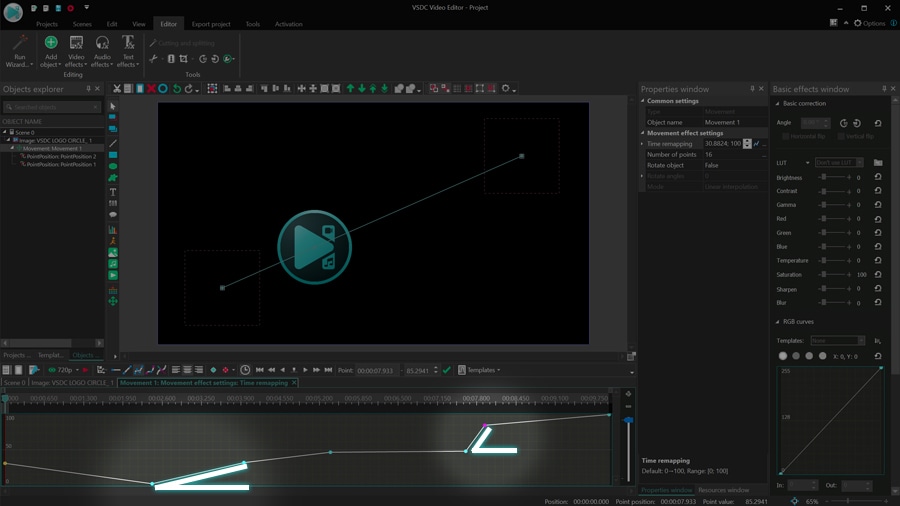
Supponiamo che vogliate che l’oggetto raggiunga a metà del percorso, rallenti per un secondo e continui con la velocità un po’ più alta. Per realizzarlo postate un fotogramma chiave un secondo dopo la metà del grafico e lo trascinate verso il basso per fare questo segmento del grafico più piatto. Ecco qui è come sarà il risultato:
Qui è come funziona. Aggiungendo un fotogramma chiave avete creato una sezione nuova sul grafico e trascinando il fotogramma chiave verso il basso avete diminuito la velocità del movimento per questa sezione.
Supponiamo che vogliate che l’oggetto acceleri un po’ a metà del percorso e poi torni alla velocità normale per il resto del percorso. È facile! Trascinate il fotogramma chiave nuovo fino all’angolo desiderato e rispecchiate la sua posizione con il fotogramma chiave centrale per creare gli angoli identici sul grafico.
Il succo di questi due esempi? L’angolo tra i due fotogrammi chiavi successivi definisce la velocità del movimento dell’oggetto. L’angolo più grande causa la velocità del movimento più alta; l’angolo più piccolo causa la velocità più bassa.

Auguri! Ora dovete avere una compressione buona come funziona la rimappatura del tempo per un’animazione con un vettore singolo del movimento. Però in molti casi il percorso del movimento dell’oggetto contiene i due vettori o più. Vediamo come sarà il grafico in questi casi e come dovete raggiungerlo.
Rimappatura del tempo per il percorso del movimento con vettori diversi
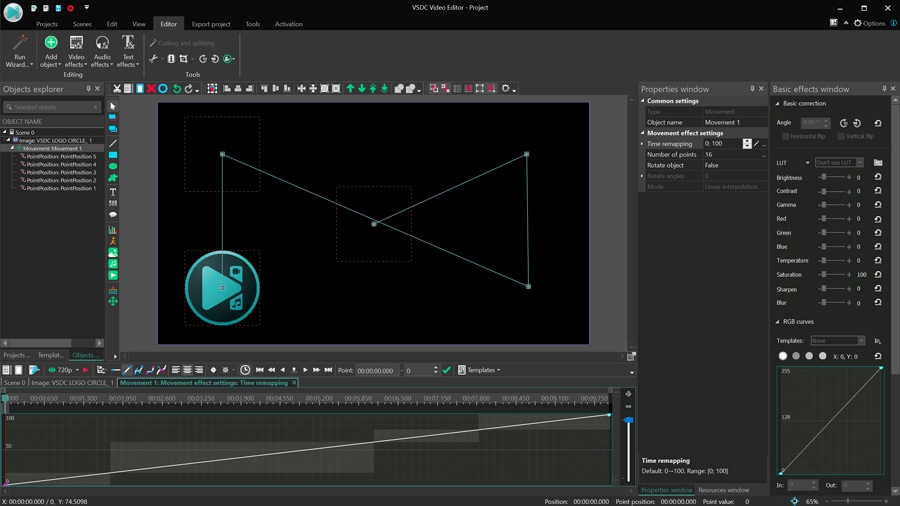
Se avete creato un percorso del movimento che consiste di vettori diversi sul grafico della rimappatura del tempo, ogni vettore sarà rappresentato da un rettangolo grigio chiaro. L’obiettivo di questi rettangoli è aiutarvi di visualizzare la posizione di ogni vettore nel tempo e creare i fotogrammi chiavi conseguentemente.

L’approccio generale per i percorsi con vettori diversi non è diverso da che cosa abbiamo descritto sopra. Però c’è una parte complicata che dovete tenere a mente. Se decidete di cambiare qualsiasi posizione del vettore nella scena i rettangoli grigi cambieranno pertanto. La parte complicata è che se avete già creato i fotogrammi chiavi sul grafico a base di questi vettori del movimento, anche dovrete cambiarli manualmente.
Essenzialmente dovete ricordare che i fotogrammi chiavi non sono allegati ai vettori del movimento. Quindi se volete che l’oggetto muova tra un vettore particolare con una velocità particolare e muovete questo vettore, assicuratevi di controllare qualche volta i fotogrammi chiavi.
Avete il controllo totale dell’animazione dell’oggetto con la rimappatura
La rimappatura del tempo è uno strumento potente e siamo eccitati di introdurla nella versione nuova di VSDC. Anche se abbiamo esaminato ogni passo da applicare questa funzione, c’è molto da scoprire. Ad esempio, potete incorporare la rotazione dell’oggetto, gli effetti con transizioni e anche il tracciamento del movimento.
Scaricate VSDC 6.9 adesso e lo provate da soli!
Potete ricevere più informazione del programma sulla pagina con descrizione di Free Video Editor.