- pubblicato da Amy Shao 19/11/25 Ecco l'attesissimo aggiornamento VSDC 10.2: ...
- Ciao, sono Mattea Wharton, una videomaker di viaggi di Seattle. Per tre anni ho ...
- published Amy Shao 6/10/25 L'attesa per qualcosa di nuovo e straordinario è ...
- Questa stagione festiva inaugura nuovi inizi con l'ultimo aggiornamento di VSDC ...
Le tabelle animate in VSDC video editor gratuito: la guida per principianti
La parte più difficile di ogni presentazione è mantenere l’attenzione del pubblico specialmente quando ci sono i numeri coinvolti. La visualizzazione dei dati tipicamente lavora bene però ma ancora gli immagini e i diagrammi non impressioneranno nessuno oggi. Per questo la infografica è diventata così popolare, e quindi anche le tabelle animate.
Le tabelle animate usate nelle presentazioni vi possono aiutare di illustrare la crescita aziendale, analizzare le tendenze del mercato e visualizzare la previsione dello sviluppo. Negli immagini sotto mostreremo come creare le tabelle animate dinamiche con il software per montare un video gratuito chiamato VSDC.
Scaricare l’ultima versione di VSDC qui.
Come cominciare a lavorare con le tabelle in VSDC
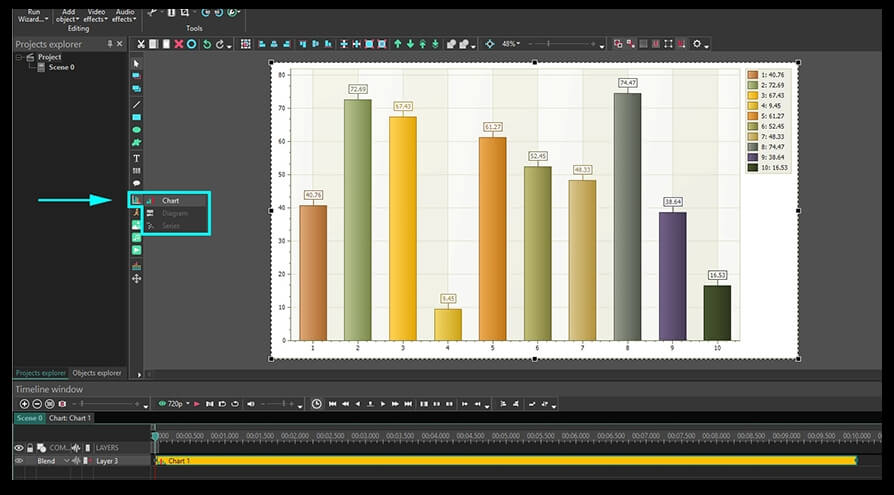
Quando avete installato e lanciato il programma, aprite la tabella «Montare» e fate un clic sul pulsante «Aggiungere oggetto» situato nel menù in alto dell’interfaccia. Selezionate «Tabella» dal menù a tendina per aggiungere la tabella alla scena. Potete anche usare l’icona ![]() dedicata nel menù al lato sinistro o la combinazione Shift + C. Nella finestra a comparsa si chiede di confermare la posizione dell’oggetto sulla cronologia - solo fate un clic su OK. Un modo della tabella generica sarà postato nella scena quando attuate questo azione.
dedicata nel menù al lato sinistro o la combinazione Shift + C. Nella finestra a comparsa si chiede di confermare la posizione dell’oggetto sulla cronologia - solo fate un clic su OK. Un modo della tabella generica sarà postato nella scena quando attuate questo azione.

Notate che l’icona «Aggiungere tabella» a sinistra fornisce 3 opzioni: aggiungere una tabella, un diaframma o uno strato di «Serie». Queste sono gli strati che vi aiutano di perfezionare una tabella agli strati diversi. Ogni strato nuovo è aperto con un doppio clic sul precedente. Quindi quando fate un doppio clic sullo strato «Tabella» passate allo strato «Diagramma», ecc. Una tabella può contenere qualche 2D diagramma.
Strati di configurazione di tabella in VSDC
Rivediamo ogni strato di configurazione per capire bene dove si può ricorrere un parametro necessario.
Tabella
Questo è il primo strato con che cominciate a lavorare e che permette di impostare l’aspetto generale della tabella. Qui ci sono i parametri disponibili:
- Il tempo quando la tabella apparisce nella scena e la durata del tempo;
- Colori delle assi, delle frontiere e dello sfondo;
- Titoli delle assi e delle frontiere;
- Direzione dei dati e allineamento.
Diagramma
Quando fate un doppio clic sullo strato «Tabella», venite al livello secondo delle impostazioni chiamato «Diagramma».
Le impostazioni al livello di «Diagramma» sono simili alle impostazioni al livello «Tabella». La differenza principale è che sarete capaci di modificare il diagramma individualmente quando ci sono molti diagrammi nella tabella.
Qui ci sono le proprietà con che potete lavorare:
- Stile del diagramma (2D diagramma, 3D crostata, imbuto, piramida, ecc.);
- Il tempo dell’apparizione nella scena e la durata del tempo per ogni diagramma;
- Titolo del diagramma;
- Colori per le assi e le frontiere di ogni diagramma;
- Formato delle assi e delle frontiere dei titoli.
Serie
L’ultimo strato che raggiungete con un doppio clic al livello di Diagramma è chiamato «Serie». Permette di regolare i dati mostrati nella tabella. Qui è cosa potete impostare in particolare:
- Il momento dell’apparizione dei dati e la sua durata del tempo nella scena;
- Leggenda della tabella, suo formato, colore del tema e posizione;
- Stile delle proprietà della serie (ad esempio, se prima avete scelto lo stile di 3D diagramma, avrete bisogno di scegliere le proprietà dello stile corrispondenti come 3D crostata, 3D tiroide, ecc.);
- Formato, colore e posizione della tabella dei dati;
- Forma di marchio, colore e dimensione;
- Dinamica dell’apparenza dei dati, ecc.
Come creare e disegnare una tabella in VSDC: principi di base
Ora esaminiamo come creare una 2D tabella in VSDC nei dettagli. Seguite i passi sotto.
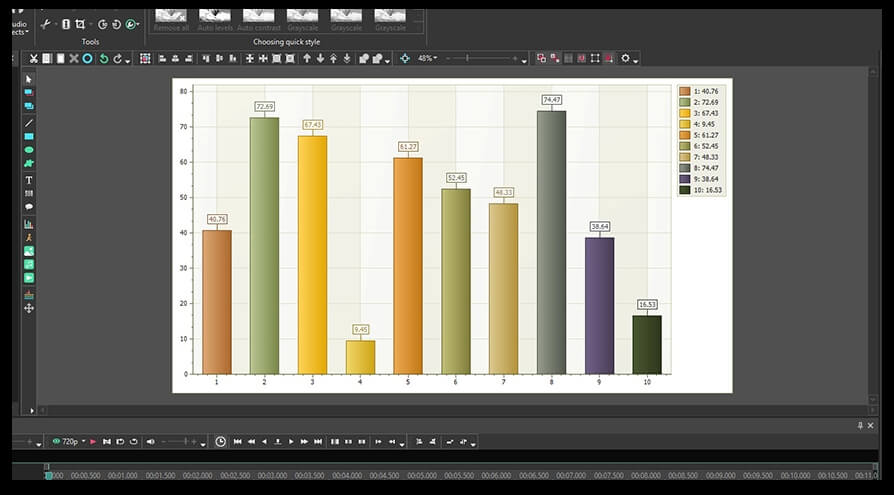
Passo 1. Abbiamo già accennato il primo passo di creazione di una tabella. Dovete aprire la tabella «Modificare» e fare un clic sul pulsante «Aggiungere oggetto». Dal menù a tendina selezionate «Tabella» per ottenere un modo di tabella generica con qualche barra come illustrato sotto.

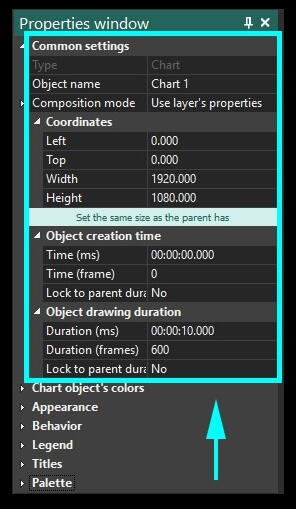
Passo 2. Usando il pulsante destro del mouse, fate un clic sullo strato «Tabella» e selezionate «Proprietà» dal menù - la «Finestra delle proprietà» scivolerà dal lato destro.
La prima sezione qui è chiamata «Impostazioni comuni». Qui potete scrivere un nome per lo strato della tabella, la sua posizione precisa nella scena, il tempo dell’apparizione e la durata. Notate che potete impostare il momento dell’apparizione e la durata usando le cornici o millisecondi.

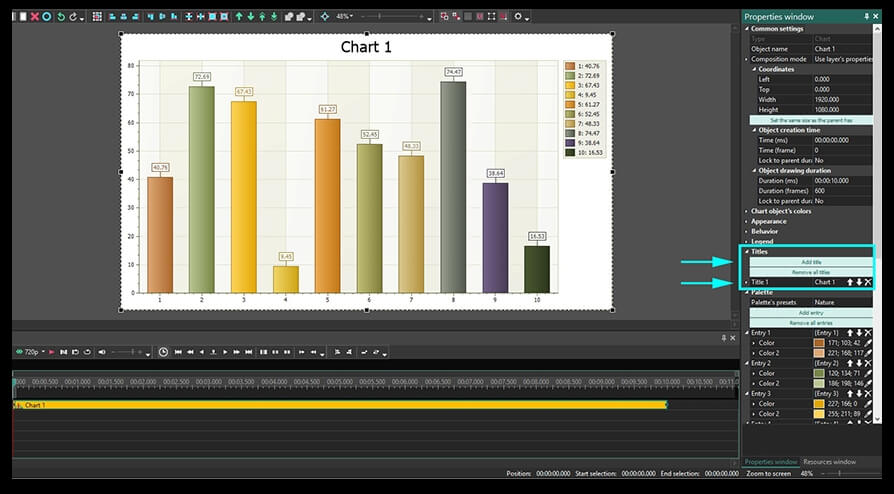
Passo 3. Per aggiungere un titolo proprio all’oggetto della tabella, scorrete fino alla sezione «Titoli» e scrivete in nome desiderato nel campo chiamato «Titolo1».

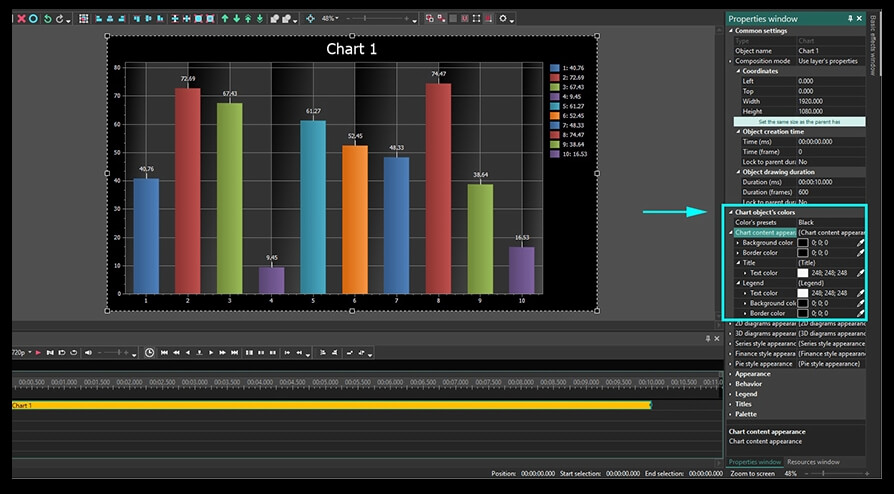
Passo 4. Per modificare i colori della tabella, passate alla sezione chiamata «Colori di oggetto della tabella» e selezionate i colori manualmente o applicate uno dei pre-impostazioni. Ad esempio, nell’immagine sotto abbiamo scelto le pre-impostazioni nere per applicare lo stile di nero e bianco allo sfondo, la leggenda, i dati e le frontiere.

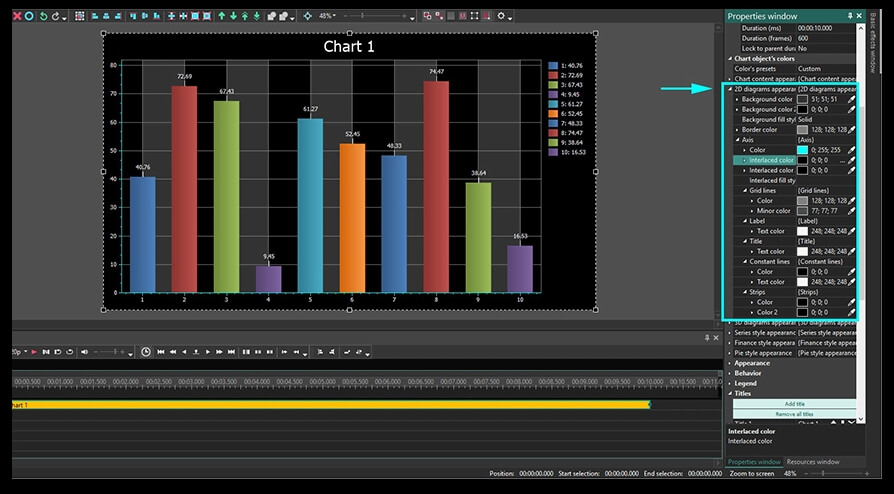
Passo 5. Per cambiare il colore del tema dell’area di griglia aprite la sezione chiamata «apparenza di 2D diagrammi» situata allo stesso menù «Colori di oggetto di tabella». Ad esempio, nell’immagine sotto abbiamo regolato i parametri seguenti:
- Sfondo - nero e grigio (viene nelle pre-impostazioni del colore scelto).
- Colore dell’asse – azzurro.
- Colore intrecciato e colore intrecciato 2 - nero.

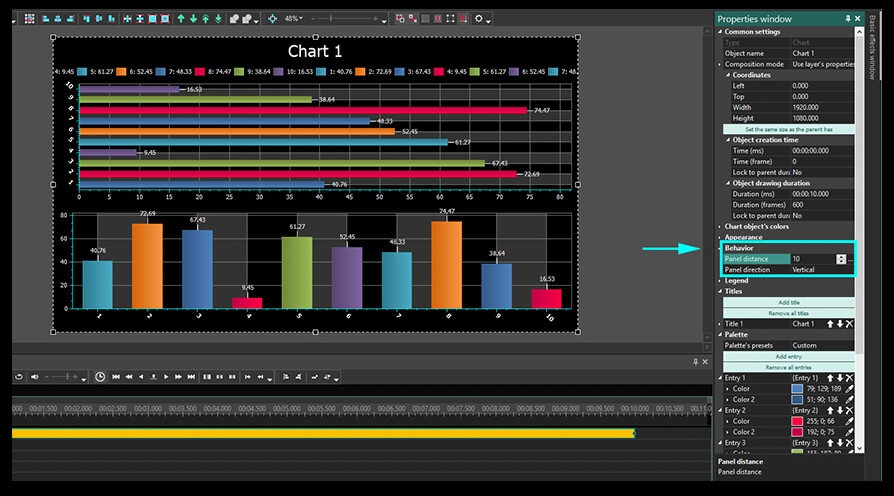
Se avete aggiunto i diagrammi diversi alla tabella, potete impostare la distanza tra loro come il loro stile e la posizione rispetto a l’un l’altro - orizzontale o verticale, rotato o no.

Passo 6. Finalmente potete impostare i colori della leggenda della tabella: lo suo sfondo, il testo, le cornici, i marchi e anche la posizione della leggenda. Nell’esempio sotto abbiamo lasciato il colore del tema selezionato con le pre-impostazioni però abbiamo cambiato la posizione della leggenda. Guardate i parametri seguenti:
- Allineamento orizzontale – centro
- Allineamento verticale - vicino a periferia
- Direzione - da sinistra a destra
- Conto della colonna - 0

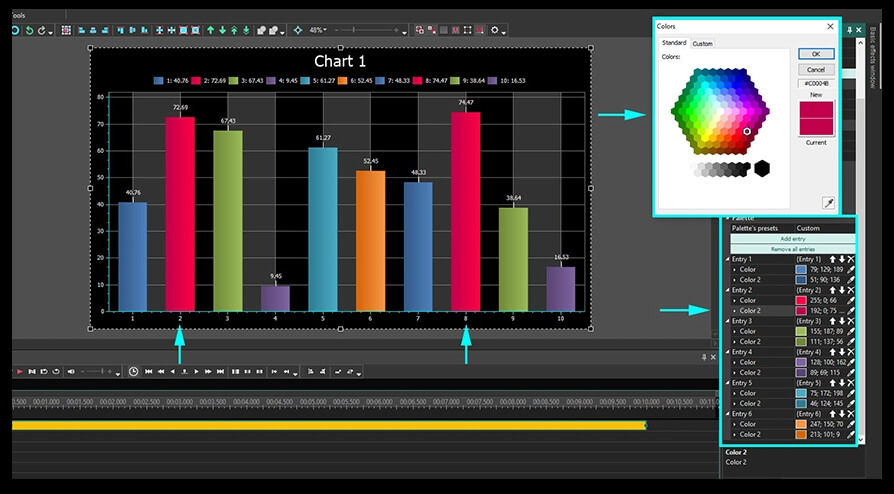
Passo 7. Il passo prossimo sarà il riempimento delle barre con il colore. Se volete avere l’effetto di Gradiente, dovete selezionare 2 colori per ogni barra. Nel menù al alto destro barre sono indicate come «Entrata 1», «Entrata 2», ecc. Ad esempio, nell’immagine sotto abbiamo riempito ogni barra con un gradiente della stessa tonalità di colore.

Le frecce «su» e «giù» in ogni campo dell’entrata vi permettono di applicare il colore scelto alla barra precedente o prossima. L’icona X elimina tutti i cambi fatti all’entrata.
Tutti i parametri scelti nella «finestra di Proprietà» per lo strato «Tabella» sono applicati a tutta la tabella. Se volete modificare l’aspetto di ogni diagramma nella tabella, fate un doppio clic sullo strato «Tabella» e selezionate il diagramma con che volete lavorare.
Come disegnare l’aspetto di un diagramma scelto
Nel caso quando avete i diagrammi diversi in una tabella qui è come potete modificare ogni diagramma indipendentemente.
Fate un doppio clic sullo strato «Tabella» per raggiungere lo strato «Diagramma». Sulla cronologia vedrete ogni diagramma come uno strato separato. Se volete aggiungere un diagramma potete fare questo manualmente facendo un clic sull’icona «Aggiungere tabella» e scegliendo l’opzione «Diagramma» questa volta.
Fate un clic con il pulsante destro del mouse sul diagramma che volete modificare e scegliete «Proprietà» - la «finestra di Proprietà» scivolerà dal lato destro.

- Il menù di «Impostazioni comuni» è simile all’uno dello strato «Tabella».
- Il menù di «Proprietà di diagramma» permette di scegliere lo stile del diagramma (2D diagramma, 3D crostata, imbutto, ecc.) e la direzione delle barre - orizzontale o verticale.
- Le impostazioni dell’assi X e Y permettono di scegliere i colori, la grossezza e gli altri parametri per ogni asse. Assi X e Y secondari sono uguali ai primari e sono situati ai lati opposti della tabella.
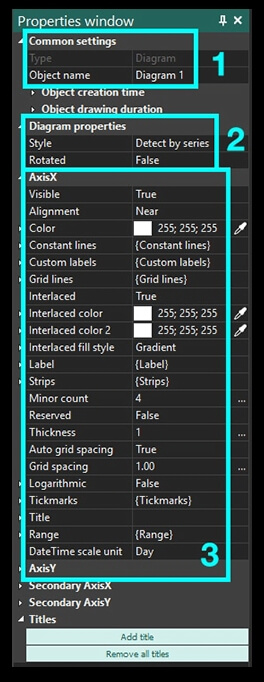
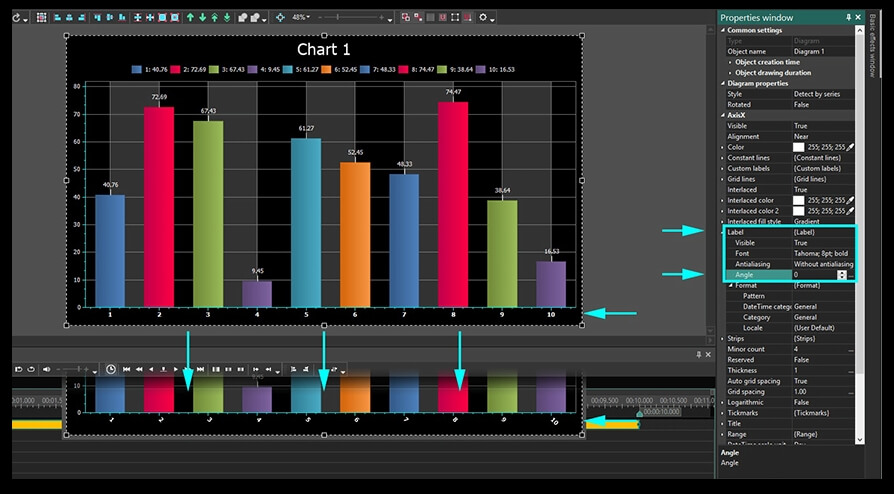
Finalmente potete cambiare i titoli d’asse qui. Specialmente potete modificare il loro tipo, il formato, l’angolo e altri parametri come illustrato sotto.

Se volete più dettagli, potete anche regolare la grossezza dei segni di spunta, cambiare il loro numero, la loro lunghezza e tutto il resto per fare la vostra tabella unica e impeccabile.
Range
La causa perché il range è descritto in un paragrafo separato è che è direttamente legato alle impostazioni dell’animazione della tabella.
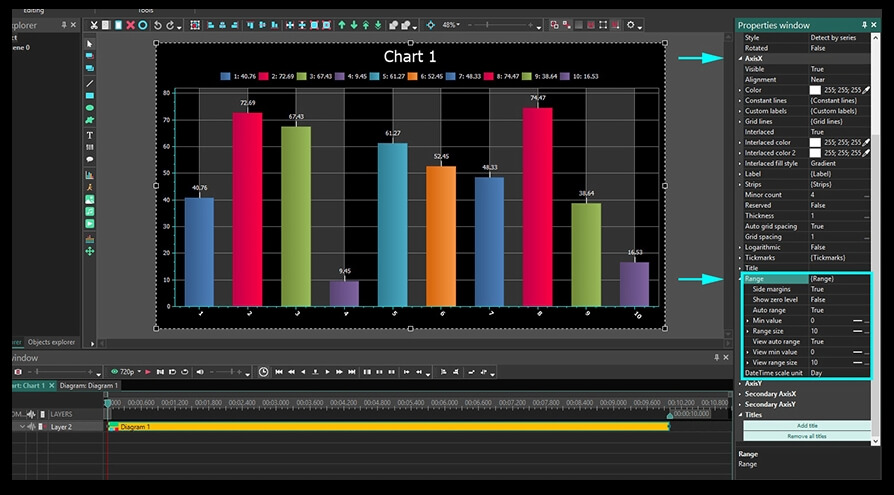
Prima di tutto dovete trovare il campo «Asse X - Range - Auto range/ vedere auto range» e cambiare tutte le due impostazioni a «Falso». Fate lo stesso per l’asse Y. «Auto range» permette per le impostazioni i valori d’asse massimi e minimi. Mentre Il parametro «Vedere auto range» permette per le impostazioni i valori d’asse minimi e massimi che saranno visibili durante la riproduzione della tabella. Dovete sempre essere sicuri che l’ultimo ha i valori più alti del precedente.
Come impostare i parametri di range
Per mostrare tutto di che abbiamo parlato sopra scegliamo le impostazioni seguenti nel menù di Range per il nostro esempio di tabella:
1. Campo di auto range
Valore minimo:
- Valore iniziale - 0. Questo è il valore della scala d’asse minimo possibile per la prima cornice.
- Valore finale - 0. Questo è il valore della scala d’asse minimo possibile per l’ultima cornice.
Dimensione di range:
- Valore iniziale - 100. Questo è il valore della scala d’asse massimo possibile per la prima cornice.
- Valore finale - 100. Questo è il valore della scala d’asse massimo possibile per l’ultima cornice.

2. Vedete il campo di auto range (questi parametri definiscono i limiti della scala d’asse mostrati)
Vedete il valore minimo:
- Valore iniziale - 0. Questo è il valore minimo mostrato per la prima cornice.
- Valore finale - 10. Questo è il valore minimo mostrato per l’ultima cornice.
Vedete la dimensione di range:
- Valore iniziale - 20. Questo è il valore massimo mostrato per la prima cornice.
- Valore finale - 70. Questo è il valore massimo mostrato per l’ultima cornice.
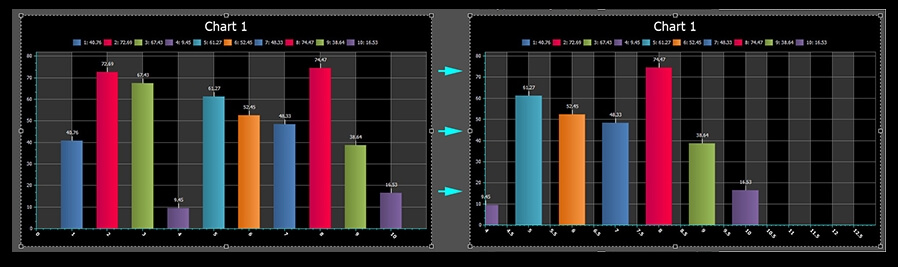
Potete vedere come il vostro video presentazione cambia quando inserite i valori diversi usando il pulsante «Anteprima» al lato sinistro sopra la cronologia.

Prima cornice Ultima cirnice
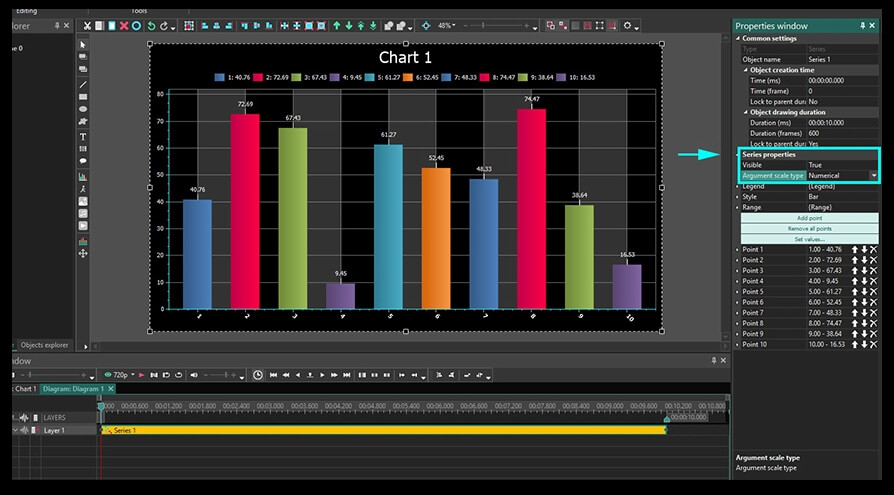
Se nel processo affrontate i problemi con il formato (ad esempio, quando la vostra scala comincia con 1 invece di 0), passate allo strato «Serie» e scegliete il tipo della scala con Argomento «Numerico» nel menù delle proprietà della Serie.
Come lavorare con lo strato «Serie»
L’ultimo strato è chiamato «Serie» e include i parametri legati ai dati mostrati nella tabella. Fate un doppio clic sullo strato «Diagramma», poi usate il pulsante destro del mouse per aprire la «finestra di Proprietà».
Il menù di «Impostazioni comuni» è simile a quello che avete visto agli strati «Tabella» e «Diagramma». Perciò andiamo proprio al menù di «Proprietà di serie».

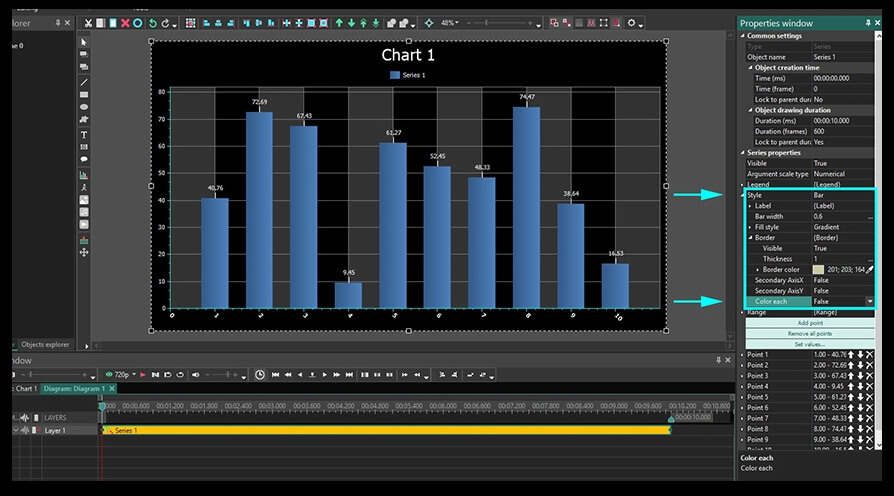
Leggenda. Qui potete cambiare il titolo della leggenda. Tenete a mente che sarà visibile solo se tutti i dati su questo strato (barre nel nostro caso) hanno il colore uguale. Per raggiungere questo dovete scegliere “Falso” nel campo seguente: «Stile - Frontiera - Colorare ciascuno». Qui come apparirà:

Range. Ora passiamo al menù con impostazioni del range. Solo come avete visto allo strato «Diagramma» ci sono i valori minimi e i campi della dimensione del range.
Analogamente il valore minimo include due parametri:
- Valore iniziale. Qui dovete mettere il numero delle barre che non sarà mostrato durante la cornice prima. Nelle altre parole se scrivete «2» come il valore iniziale qui, le prime due barre saranno saltate e la riproduzione comincerà dal terza.
- Valore finale. Qui dovete specificare quante barre non saranno mostrate durante la cornice finale. Così se scrivete «5», significherà che le barre №1-5 non saranno visibili nell’ultima cornice.
Notate che il colore dalla barra è escluso dalla riproduzione è applicato alla barra seguente mostrata durante la riproduzione. Per essere più preciso se la prima barra è gialla e la seconda barra è blu ma la prima non sarà mostrata durante la prima cornice, la seconda barra diventa gialla automaticamente durante la riproduzione.
La dimensione del range ha anche i parametri principali:
- Valore iniziale. Qui decidete quante barre in totale saranno mostrate nella prima cornice. Ad esempio, se scrivete «2», ci saranno solo 2 barre mostrate nel video cominciando dal prima (indicato nel campo del valore minimo).
- Valore finale. Qui decidete quante barre saranno mostrate nell’ultima cornice. Ad esempio se scrivete «10» - ci saranno 10 barre visibili nell’ultima cornice (cominciando dalla prima mostrata).
Come impostare le proprietà per una barra particolare nel diagramma
Potete modificare ogni barra nel diagramma usando lo strato «Serie». Le barre sono indicate come «Punto 1», «Punto 2», ecc. Così per ogni punto potete impostare i parametri iniziali e finali - valore, titoli e colori che saranno mostrati all’inizio di un video e alla fine.

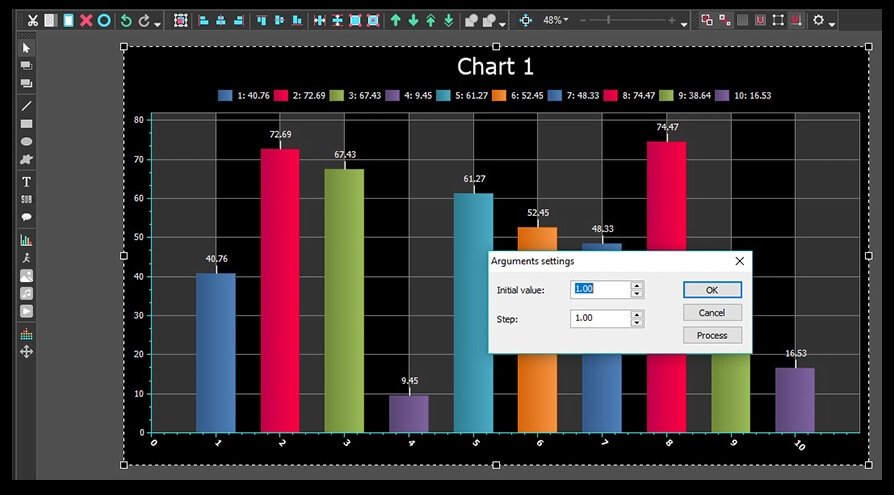
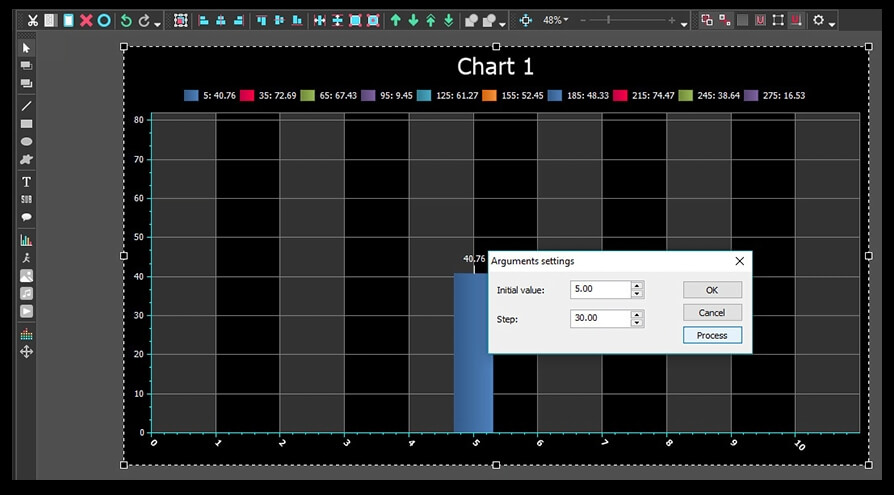
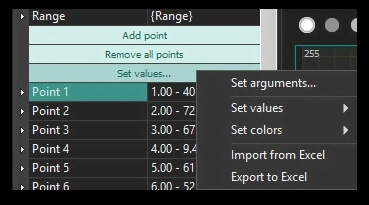
Per fare questo usate il pulsante «Impostare valori» e scegliete «Impostare argomenti» dal menù a tendina. Quando fate questo procedete di scrivere il valore iniziale e il passo.
- Valore iniziale. Questo parametro definisce il valore sull’asse X per la prima barra del diagramma. Automaticamente è sempre 1 - guardate l’immagine sopra.
- Passo. Qui impostate un intervallo tra le barre. Automaticamente è sempre 5.
Dopo aver impostato i valori, fate un clic su «Elaborare» e poi «OK».

La seconda opzione del menù quando fate un clic sul pulsante «Impostare valori» è chiamata «Impostare valori casuali». Crea i valori d’asse X casuali per tutte le barre. Quando fate più clic su questa opzione, più valori casuali saranno applicati.
Analogamente l’opzione seguente «Impostare colori» permette di impostare i colori casuali per le barre o usando un tavolozza.

Come lavorare con le tabelle dai fili di Excel
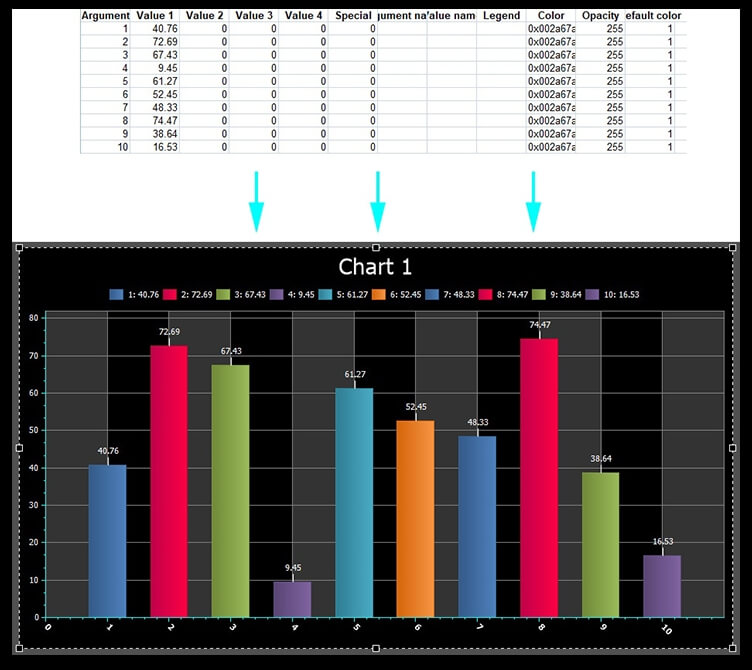
Inoltre tutto quello di che abbiamo parlato sopra potete creare le tabelle basate sui dati da un foglio elettronico di Excel caricato a VSDC. Per attivare questa funzione passate a «Serie - Impostare valori - Importare da Excel». Per carico corretto dovete formattare i dati in modo seguente:

Nell’immagine sopra la colonna «Argomento» contiene i valori d’asse X per ogni barra e la colonna «Valore 1» contiene i valori per l’asse Y. Se dovete esportare i dati al file di Excel, passate a «Serie - Impostare valori - Esportare a Excel».
Come impostare la dinamica della tabella
Abbiamo raggiunto finalmente la parte più interessante e più corta dell’istruzione - come applicare la dinamica a una tabella. Il senso di una tabella dinamica è che i loro elementi (barre, ad esempio) cambiano i loro valori sulle tutte le assi mentre il video continua.
Per applicare la dinamica a una tabella dovete aprire le impostazioni seguenti sullo strato «Serie»: «Serie - proprietà - punti». Poi scegliete il punto che pianificate ad applicare alla dinamica e trovate «Argomento» o il campo «Valore». Fate un clic sull’icona di tre punti <…> e vedrete una traiettoria dritta sulla cronologia.

Questa traiettoria corrisponde al valore della barra scelta sull’asse X e sull’asse Y - dipende da quello che scegliete «Argomento» o il campo «Valore». Con un doppio clic potete creare i punti di controllo e trascinarli modificando la traiettoria. Trascinando i punti di controllo su e giù applicate i valori positivi o negativi alla barra di tabella particolare nel momento del tempo scelto.
Sotto è un immagine della dinamica applicata al Punto 1.

Ora andate avanti e provate a disegnare la vostra prima tabella dinamica in VSDC!
Siete impazienti di guardare più manuali fantastici? Guardate il nostro canale su YouTube e fate qualsiasi domanda nella nostra pagina su Facebook.
Potete ricevere più informazione del programma sulla pagina con descrizione di VSDC video editor